RecyclerView 局部刷新的应用场景巩固
今天在做通讯录屏蔽时,由于通讯录列表里有两种不同的效果展示:
1. 已经屏蔽的 item ,显示一个按钮“解除屏蔽”
2. 未屏蔽的 item ,显示两个按钮“恢复屏蔽”和“邀请”
分析到这里后,果断在 adapter 里创建了两种 type 来分别处理两种不一样的显示效果,事实证明这也确实能满足这个需求。
然而当我把测试数据添加到2000条时,越往列表底部,当处理点击按钮切换 item 的 type 时, ui 刷新的就越慢。
分析了一下,大致知道了是怎么回事:
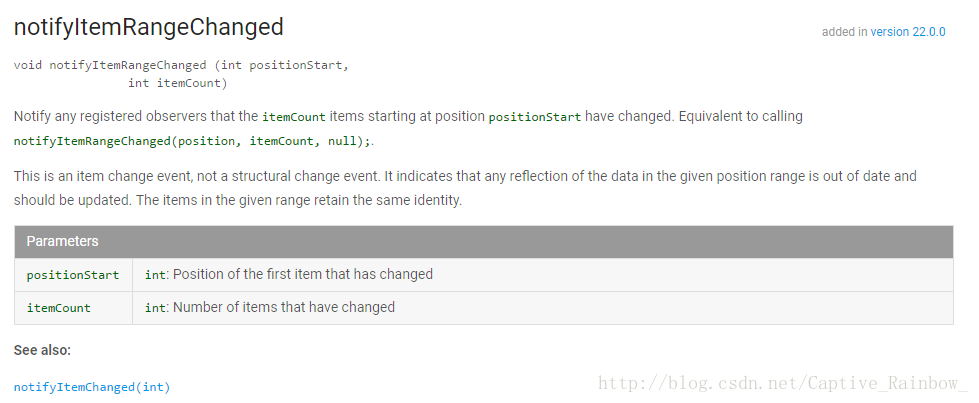
RecyclerView 的局部刷新 notifyItemRangeChanged(int positionStart, int itemCount) ,它是当 adapter 绑定的数据源发生变化后,
把变化的数据刷新到 原typeview 上去。
也就是说,我之前的写法,使用局部刷新去改变typeview,这种用法是不对的。
google官方解释,大概意思是
“这是一个 item 改变事件,而不是结构改变事件。它表明,在给定的位置范围内的数据的任何反射都是失效的并且应该更新。这些在给定范围的 item 具有相同的标识(即它们的数据都已经失效并需要更新)。”
recyclerview的局部刷新是有区分的,有数据的刷新和 item 结构的刷新,局部的 item 插入、删除、移动刷新方法都是结构的刷新。而notifyItemChanged、notifyItemRangeChanged方法属于数据的刷新。
解决方法:
把之前的两种typeview合并成一种(两种布局其实前边的布局都是一样的,后边的按钮不一样,这种还是很好处理的,直接写道一块然后根据标识字段显示隐藏)
再次测试无论在列表底部还是顶部,刷新ui都嗖嗖的






















 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








