在第一篇文章中提到到,如果想使用RecyclerView,那么肯定是需要要创建想对应的Adapter。
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { return null; } public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { } public int getItemCount() { return 0; }
每个方法的作用是什么,想必就需要我多提了。今天我们要谈论的话题是:局部刷新。
需求场景
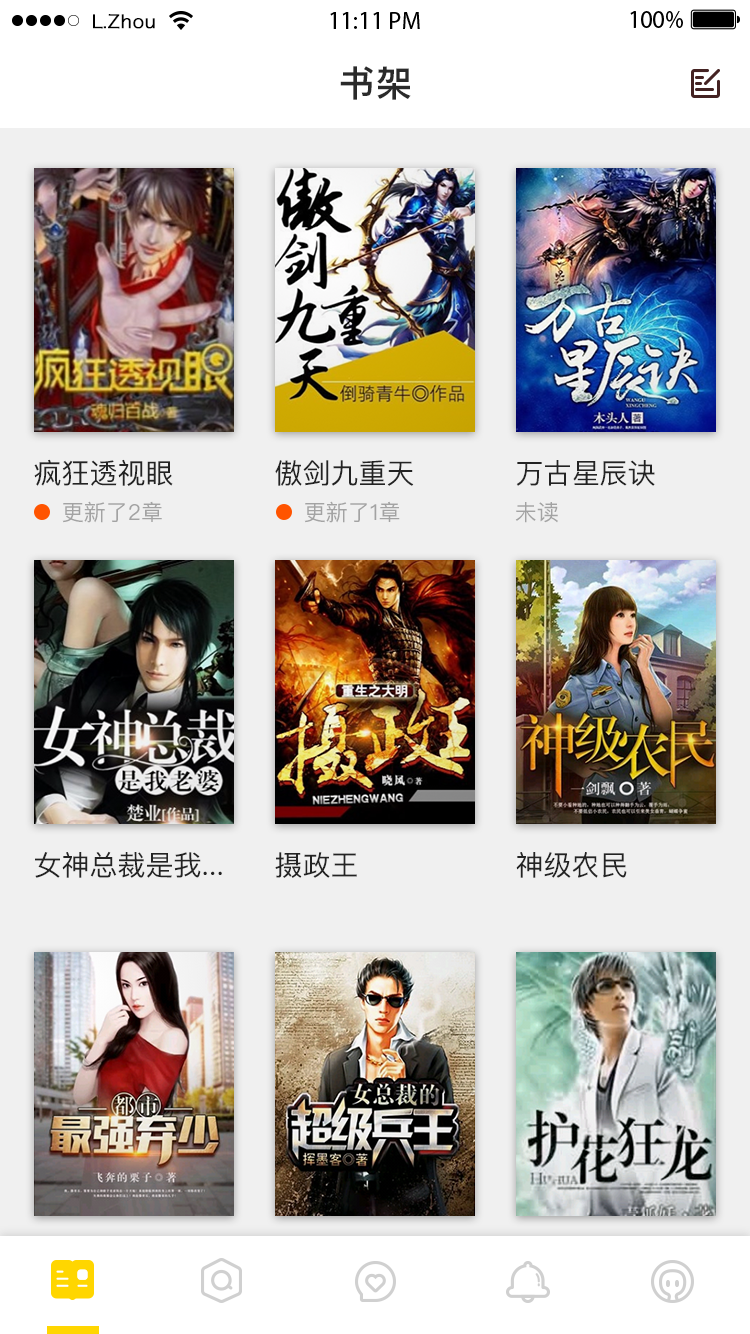
通过比较两张图片我们可以发现,这个是要涉及到对单本书的刷新的。默认状态下是不会显示选中的那个图标的,当点击右上角编辑的按钮后,所有的书籍都会显示一个可以选择的图标。
现在我们来分析这个需求。比较两次不同的状态下书籍的布局,我们不难发现:输的封面是一直不变的。更准确的说除了在编辑状态下多显示了一个选择图标外其他的东西都没有发生变化。
通过上面的分析,我们可能会想到:能不能在刷新单个布局(我习惯称为Item)的时候只对选择图标的显示和隐藏做更新?看完今天的这篇文章后,你就知道是可以的。
讲解
首先我们需要注意一个方法:
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { }
这是我们在覆写Adapter方法中需要覆写的一个方法。
在RecyclerView.Adapter的方法中,官方的注释是这样的。
/** * Called by RecyclerView to display the data at the specified position. This method should update the contents of the itemView to reflect the item at the given position. * Note that unlike ListView, RecyclerView will not call this method * again if the position of the item changes in the data set unless the item itself is * invalidated or the new position cannot be determined. For this reason, you should only * use the <code>position</code> parameter while acquiring the related data item inside








 本文探讨了在Android中使用RecyclerView时如何实现局部刷新,以解决刷新导致的闪烁问题。通过分析需求场景和讲解Adapter的相关方法,特别是`notifyItemChanged`与payloads的使用,阐述了如何通过payloads实现部分Item的高效更新,从而避免不必要的全视图刷新。文章旨在帮助开发者在实际项目中更好地应用RecyclerView局部刷新,提高用户体验。
本文探讨了在Android中使用RecyclerView时如何实现局部刷新,以解决刷新导致的闪烁问题。通过分析需求场景和讲解Adapter的相关方法,特别是`notifyItemChanged`与payloads的使用,阐述了如何通过payloads实现部分Item的高效更新,从而避免不必要的全视图刷新。文章旨在帮助开发者在实际项目中更好地应用RecyclerView局部刷新,提高用户体验。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2027
2027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








