SAP UI5是一个重量级的框架,也就是说它定制了很多CSS的样式以及自定义的一些组件,开发时不需要我们额外编写这些CSS属性,为开发节省了很多时间。这里就记录一下系统CSS的使用。预设CSS主要是针对于不同尺寸的Margin和Padding的一个设定。
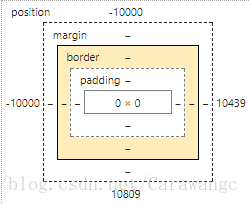
margin常用的有以下四个属性:
Full Margin: 控件四周的距离
Single-sided: 上下左右单一方向距离
Two-sided: 同时两个方向的距离值
Response Margin: 响应式Margin
Full Margins
- sapUiTinyMargin (8px)
- sapUiSmallMargin(16px)
- sapUiMediumMargin(32px)
- sapUiLargeMarin(48px)
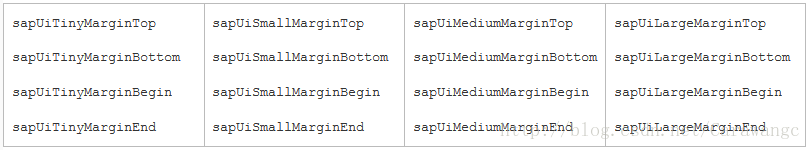
Single-Sided Margins
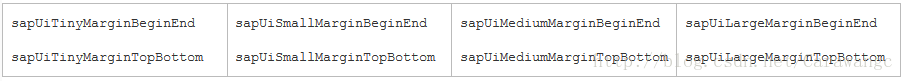
- Two-Sided Margins
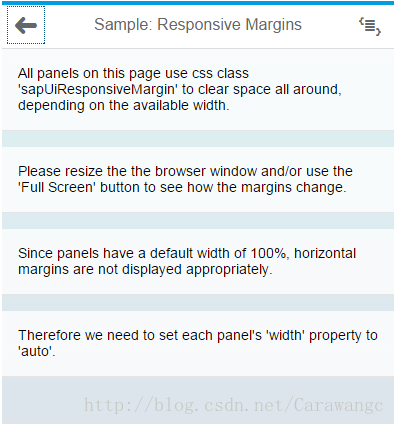
Responsive Margins
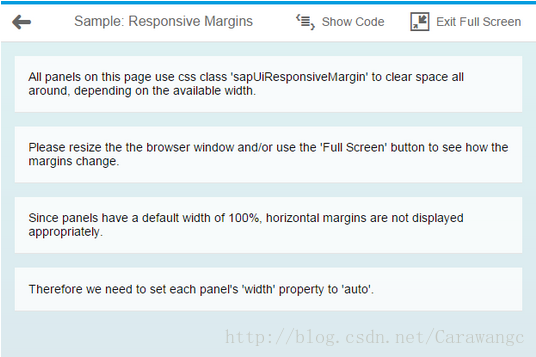
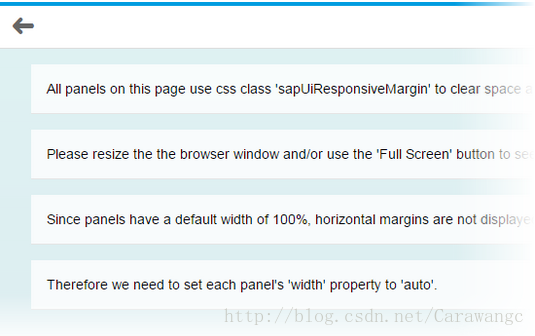
sapUiResponsiveMargin 针对不同尺寸进行自动调整,不包括sap.m.SplitApp。- 小于600px时, 这时在下边距有一个16像素的边距,上左右的margin都为0
- 600-1023px时, 这时在上下左右边距有一个16像素的边距
- 大于1023px时, 这时在上下左右边距有一个32像素的边距
- 小于600px时, 这时在下边距有一个16像素的边距,上左右的margin都为0
下面代码是将预设CSS添加到app中,这里需要注意的是width=”auto”, 在class=”sapUiLargeMarginBegin sapUiLargeMarginBottom”使用过程中,width不要设置成100%,而要用auto。
<mvc:View
height="100%"
controllerName="sap.m.sample.StandardMarginsEnforceWidthAuto.Page"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m">
.
.
.
<Panel width="auto" class="sapUiLargeMarginBegin sapUiLargeMarginBottom">
<content>
</content>
</Panel>
<IconTabBar
expanded="{device>/isNoPhone}"
class="sapUiForceWidthAuto sapUiMediumMarginBeginEnd">
<items>
.
.
.
</items>
</IconTabBar>
.
.
</mvc:View>
Remove Margin
• sapUiNoMarginTop
• sapUiNoMarginBottom
• sapUiNoMarginBegin
• sapUiNoMarginEnd
以上是对于外边距的控制,同样的,对于内边距Padding而言也有相似的用法,不过相较于Margin可供选择的属性要少一些。
• sapUiNoContentPadding 移除padding
• sapUiContentPadding 16px(1 rem)
• sapUiResponsiveContentPadding (no padding,16px,32*16px)
使用:<Page class=”sapUiResponsivePadding”>
Margin参考链接:
https://sapui5.netweaver.ondemand.com/#/topic/777168ffe8324873973151dae2356d1c
Padding参考链接:
https://sapui5.netweaver.ondemand.com/#/topic/c71f6df62dae47ca8284310a6f5fc80a






























 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








