一、数组
1.创建数组
let names:string[ ] = [ ]

如果数组中的元素是 number 型 ,那么创建数组为 let nums:number[ ] = [ ]
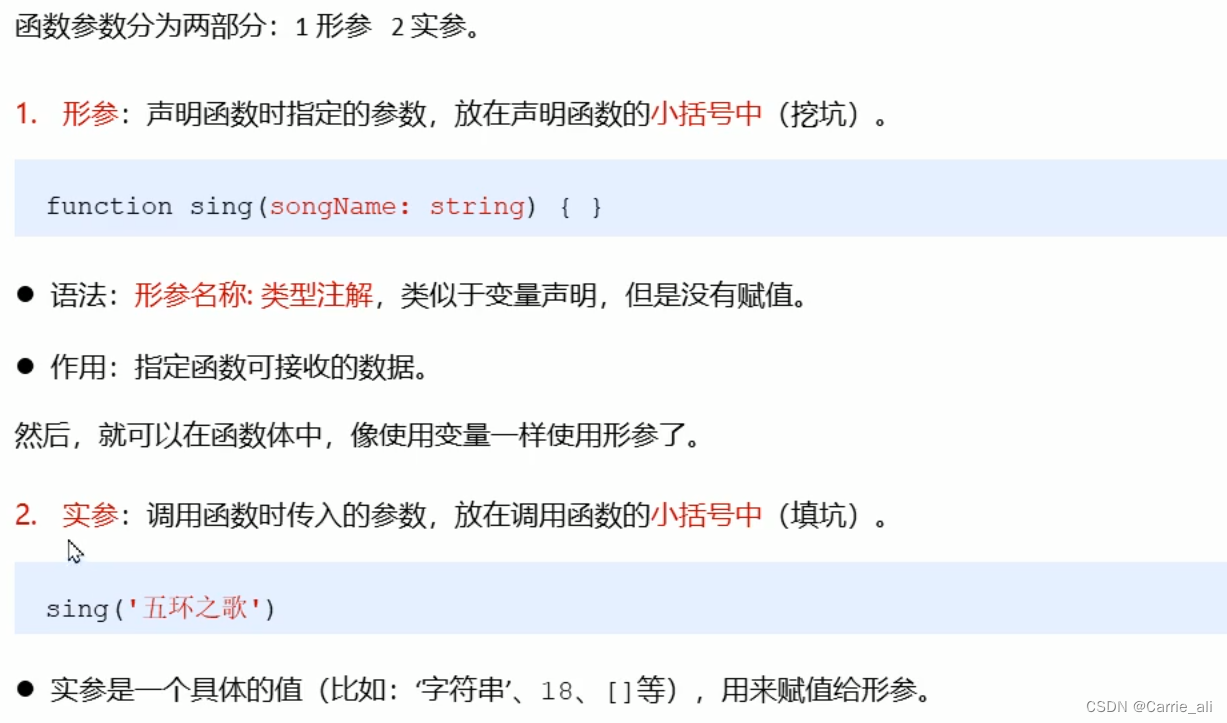
二、函数

三、对象
1、基本属性的类型注解

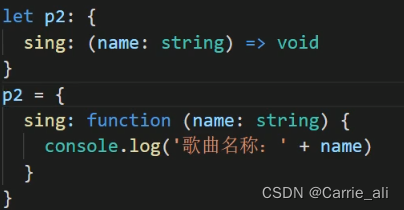
2、对象方法的类型注解

举例: void 表示对象的方法没有返回值
①没有参数:

②有参数,没有返回值:

③有参数,有返回值:

四、接口的使用
接口:为对象的类型注解命名,方法复用对象,interface表示接口,接口名称约定用 I 开头
语法:
interface IUser { // interface: 接口(固定的) IUser:对象名
name : string
age : number
say : ( ) => void
}
使用接口:
let pl:IUser = {
name : ' jack ' ,
age : 18 ,
say : function ( ) => {
console.log ( ' hello ' )
}
}







 本文介绍了JavaScript中数组的创建,不同类型变量的数组定义,函数的类型注解,包括无返回值和有返回值函数,以及对象的属性和方法注解,以及如何使用接口进行类型定义和实例化。
本文介绍了JavaScript中数组的创建,不同类型变量的数组定义,函数的类型注解,包括无返回值和有返回值函数,以及对象的属性和方法注解,以及如何使用接口进行类型定义和实例化。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








