
前言
在后台管理系统或者前端页面的切换过程中,总会遇到网络波动、数据加载慢导致的页面访问慢的问题。我们在访问一些网站,遇到页面加载不出来的时候,通常显示一个进度条,或者一个loading页面的动画页面。
那么,进度条和loading页面是如何实现的呢?
NProgress:进度条
在切换路由页面时,会在上方显示一个进度条,在Vue中,借助NProgress可以轻松实现。

1. 安装
使用npm安装nprogress。
npm i nprogress
# typecript报错的话就要执行
npm i --save-dev @types/nprogress
代码实现
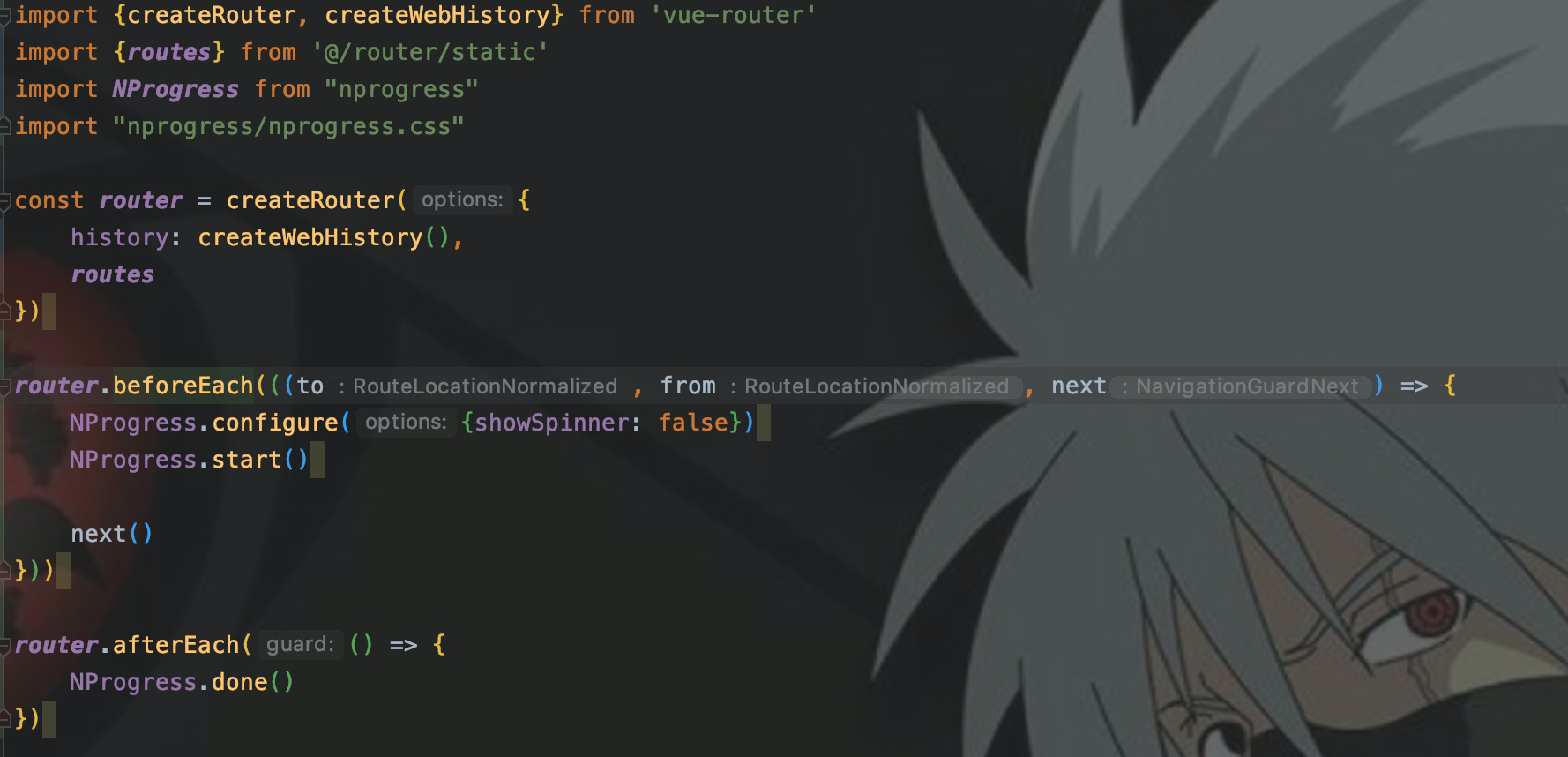
需要借助 路由导航守卫 来实现进度条的起点和终点。路由导航守卫的目的说白了就是监控路由的行为。
在点下路由的一瞬间,还未跳转到目标路由时,会执行beforeEach导航守卫,这时候就让进度条开始,即调用NProgress.start() 。在跳转到新路由之后,会执行afterEach导航守卫,这时候让进度条到头结束即可,即NProgressdone() 。

简单几行代码就实现了进度条。同时NProgress还可以通过configure来实现一些配置,也提供了一些方法来手动控制进度条的进度。
接着来看加载页面。
Loading页面
在浏览器刷新加载页面时间过长时,就会出现Loading页面,如图。

BuildAdmin在@/util/loading.ts里,实现了Loading页面。我直接copy过来了,但是要学习人家的实现思路,有时间的话可以DIY一下自己喜欢的Loading样式。
构建Loading
在Loading中,定了两个方法:show和hide。

我们来拆解一下show和hide的实现和作用。
1. show
show主要用构造和展示Loading页面,主要原理就是*:将html的body区域(相当于整个页面),插入一个div覆盖全页面*。
流程如下:
- createElement创建div,并调用innerHtml向div插入内容。
- insertBefore()将div渲染到body里面。
然后将 div的z-index设置到很大,图层就会显示在顶层,这样Loading页面就会置于顶层显示。
2. hide
nextTick() 在vue中非常常见的一个方法,是在页面dom渲染完之后的一个回调函数。
可以理解为当页面元素全部渲染完成之后,执行的一个函数。即刷新页面,页面渲染完成加载之后,就不需要loading页面了,就要移除我在show中创建的div咯,可以看到是通过 removeChild() 进行的移除。 ?. 是babel的可选链语法。
调用Loading
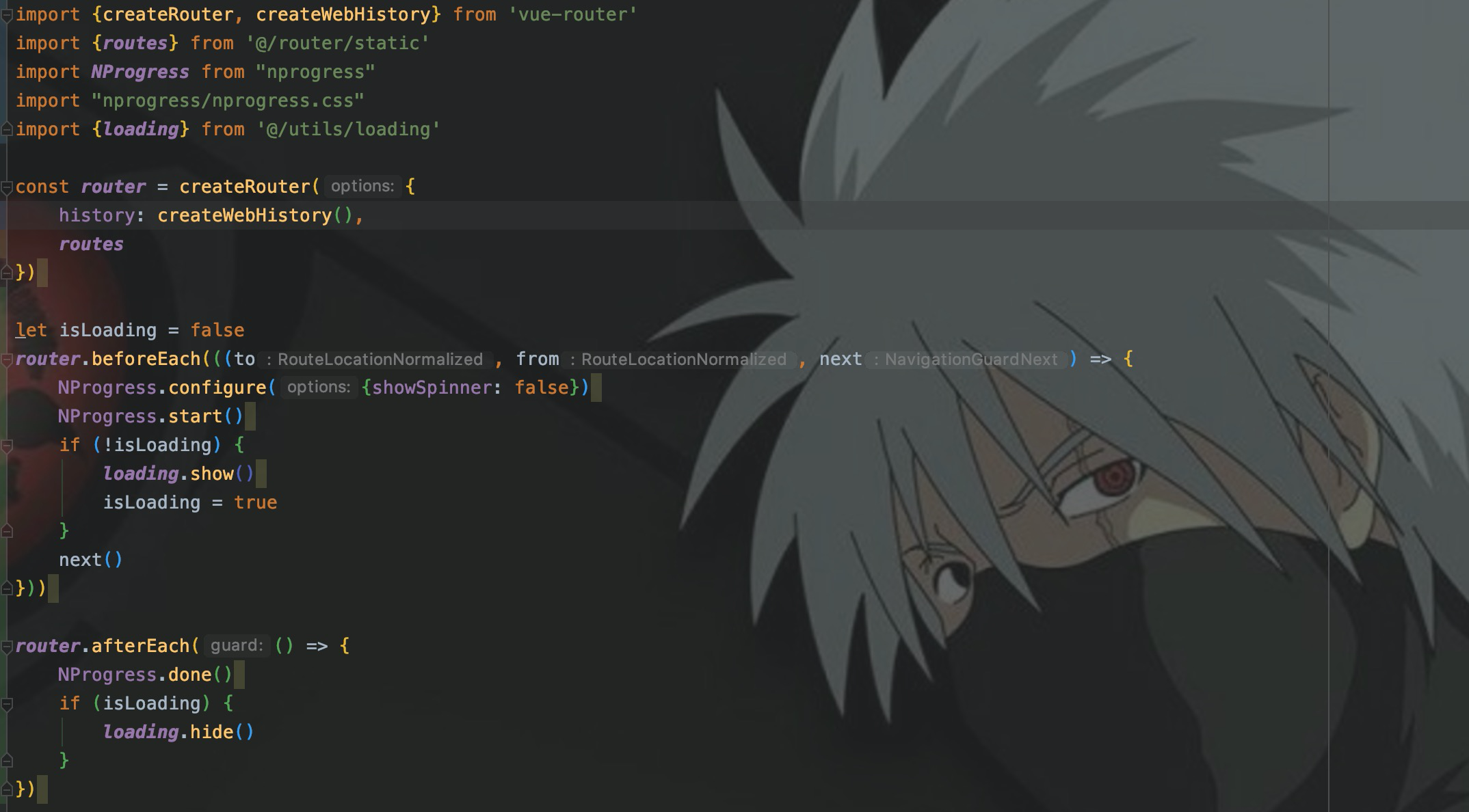
和进度条一样,是有路由守卫来完成Loding页面的展示和删除,即在路由的beforeEach中创建Loading,在afterEach中删除Loading。

因为路由守卫会有很多地方触发,并不仅仅是Loading页面。所以需要定义一个isLoading变量,来判断Loading页面是否加载。
Loading CSS
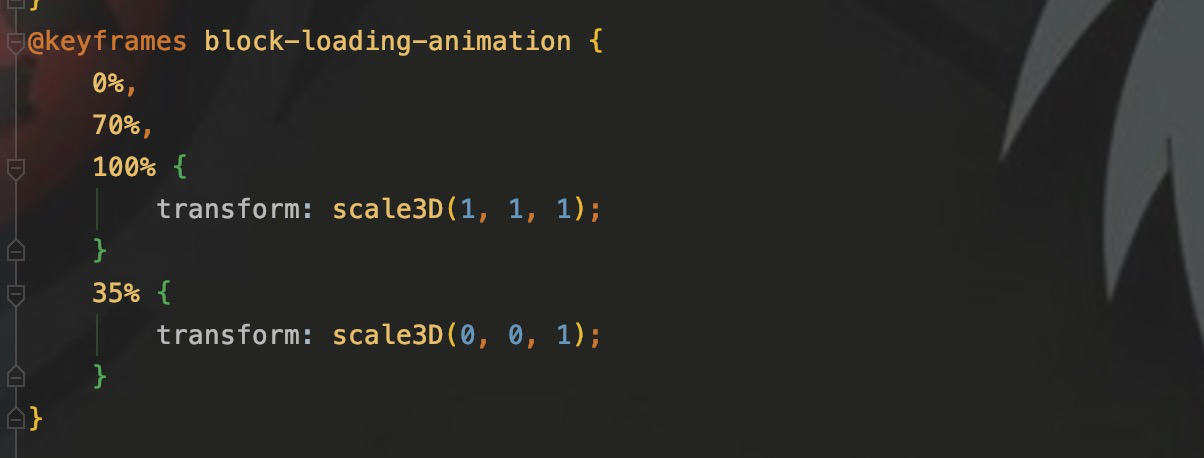
@styles/loading.scss中定义了样式,主要学习如何使用 @keyframes 定义的animation动画属性。

使用keyframe对Loading页面进行了一个循环动画定义,通过百分比定义了一个3D缩放的动画。
思考
在实现了Loading页面之后,我有一个问题:为什么要使用insertBefore()插入元素?
插入元素的方法有好几种,其中appendChild()是在最后插入元素,insertBefore()是在指定的子元素位置插入一个子元素。
这里是将loading插入到body的第一个元素之前,这样在渲染的时候,就会第一个渲染。这时候,将Loading所在div的height和width都设置为100%,整个div就会占据整个屏幕。这样,整个页面只会展示Loading页面。

结语
这就是BuildAdmin中进度条和Loading页面的实现,主要是对router路由导航守卫的一个结合使用。












 本文介绍了在前后端页面切换时如何利用NProgress库实现动态进度条,并通过路由导航守卫控制其起始和结束。同时,详细讲解了BuildAdmin中的Loading页面实现,包括使用`show`和`hide`方法以及CSS动画的运用。
本文介绍了在前后端页面切换时如何利用NProgress库实现动态进度条,并通过路由导航守卫控制其起始和结束。同时,详细讲解了BuildAdmin中的Loading页面实现,包括使用`show`和`hide`方法以及CSS动画的运用。














 2931
2931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








