前言:
html链接:其实就是关于<a>标签及其属性的一些用法。
html图像:一般我们常用的是插入图片、将图片设为背景、将图片作为链接。
HTML链接:
一、给文字和图片添加超链接:
超链接要用到
href属性。
1、为
文字添加链接到另一个网页页面或另外的html文件:
①链接到网页:
<html>
<head>
<title>为文字添加链接到网页</title>
</head>
<body>
<p>
<a href="http://blog.csdn.net/CatherineAnya">我的博客</a>
</p>
</body>
</html>②链接到另外的html文件:
<html>
<head>
<title>链接到另外的html文件</title>
</head>
<body>
<p>
<a href="Link.html">html文件</a>
</p>
</body>
</html>
图片地址要用到
src属性。注意:<img />标签是单标签,不要忘了' / '。
<html>
<head>
<title>为图片添加链接</title>
</head>
<body>
<p>
<a href="http://blog.csdn.net/CatherineAnya"><img src="picture.png" /></a>
</p>
</body>
</html>二、超链接的打开方式:
打开方式要用到
target属性。
1、在
本页打开(覆盖本页):(默认方式) target
属性值是:_self
<html>
<head>
<title>本页覆盖</title>
</head>
<body>
<p>
<a href="http://blog.csdn.net/CatherineAnya" target="_self">我的博客</a>
</p>
</body>
</html>
2、在
新窗口打开:target
属性值是:_blank
<html>
<head>
<title>新窗口打开</title>
</head>
<body>
<p>
<a href="http://blog.csdn.net/CatherineAnya" target="_blank">我的博客</a>
</p>
</body>
</html>三、为超链接添加提示文字:
提示文字要用到
title属性:
<html>
<head>
<title>添加提示文字</title>
</head>
<body>
<p>
<a href="http://blog.csdn.net/CatherineAnya" title="跳转到博客">我的博客</a>
</p>
</body>
</html>四、超链接实现书签:
锚(anchor):用于在
单个页面内
不同位置的
跳转。
有
锚就要用到
name属性。注意:不要忘记下面的' # '。
<html>
<head>
<title>书签</title>
</head>
<body>
<p>
<a href="#跳转目的地的名称">跳转起始字符</a>
</p>
<h1>
<a name="跳转目的地的名称">跳转目的地字符</a>
</h1>
</body>
</html>五、使用mailto在网页中链接email地址:
访问者可以便捷的向网站管理者发送电子邮件:<html>
<head>
<title>用mailto发送电子邮件</title>
</head>
<body>
<p>
<a href="mailto:管理者邮箱">发送邮件</a>
</p>
</body>
</html>
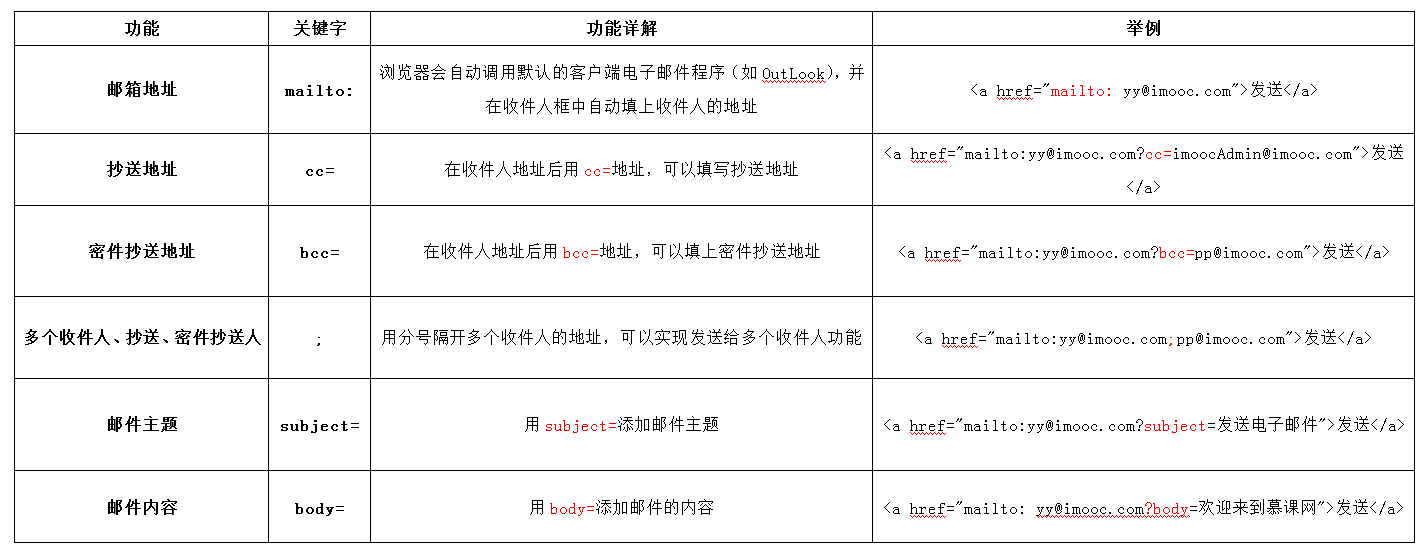
mailto还可以做许多其他事情:(图片来自慕课网)

注意:如果
mailto后面同时有多个关键字的话,第一个关键字必须以'
?'开头,后面的关键字每一个都以'
&'分隔。
HTML图像:
一、插入图片:
插入图片需要用到
<img />标签和
src属性。
1、调整
图片的对齐方式,需要用到
align属性。
对齐方式有:①字体与图片
底部对齐:align="
bottom"(默认方式);
②字体与图片
顶部对齐:align="
top";
③字体与图片
中部对齐:align="
middle";
④相对字体
左右对齐有
left、
right(默认方式)。
2、
调整图片尺寸,需要用到
width属性和
height属性。
如:
<html>
<head>
<title>插入图片</title>
</head>
<body>
<p>
<img src="路径+文件名" align="对齐方式" width="宽度" height="高度" />
</p>
</body>
</html>二、将图片设为背景:
设背景需要
background属性。
<html>
<head>
<title>设图片为背景</title>
</head>
<body background="路径+文件名">
<p>......</p>
</body>
</html>三、将图片作为链接:
上面的HTML链接中已经提到一种常用方法,这里不再赘述。
第二种方法是
创建图像映射:可以在一张图片上
创建带有可以点击的区域,称为图像地图;
每个区域都是一个超链接。
需要用到
<map>标签、
<area>标签、
usemap属性、
name属性、
shape属性、
coords属性
、
href属性
、
id属性
(可省略)、还可以添加
target属性。
<html>
<head>
<title>图像映射</title>
</head>
<body>
<p>
<img src="路径+文件名" usemap="#图片名" />
<map name="图片名" id="图片名">
<area shape="形状" coords="坐标" href="链接地址" target="打开方式"></area>
</map>
</p>
</body>
</html>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








