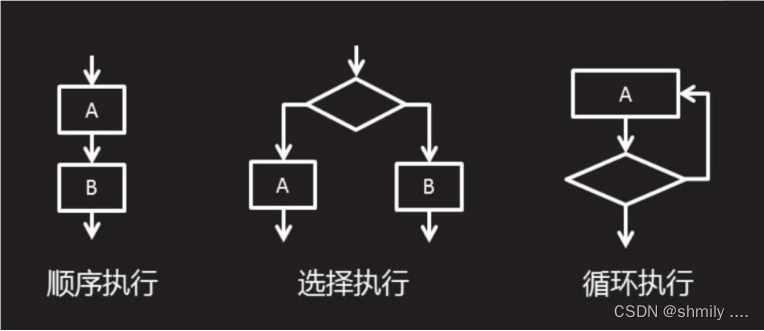
流程控制语句:在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,代表三种代码执行的顺序。

-
- JavaScript 条件判断语句
// 1. 条件成立执行的代码语句 if (条件表达式) { } // 2.if else 语句 if (条件表达式) { // [如果] 条件成立执行的代码 } else { // [否则] 执行的代码 } // 3. if else if 语句(多分支语句) // 适合于检查多重条件。 if (条件表达式 1) { // [如果] 条件一成立执行的代码 } else if (条件表达式 2) { // [如果] 条件二成立执行的代码 } else if (条件表达式 3) { // [如果] 条件三成立执行的代码 } else { // 上述条件都不成立执行此处代码 }JavaScript 三元表达式
- JavaScript 条件判断语句
// 如果条件 1 为 true ,则返回成立 2 的值
// 如果条件 1 为 false,则返回不成立 3 的值条件 1 ? 成立 2 : 不成立 3;-
- JavaScript 条件分支语句
-
switch 条件分支语句:它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){ case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }-
- JavaScript 条件循环语句(for 循环)
运算符
描述
初始化变量
通常用于初始化一个计数器,该表达式可以使用 var 或者 let 关键字声明新的变量,这个变量帮我们来记录次数。推荐使用 let。
条件表达式
用于确定每一次循环是否能被执行,如果结果是 true 就继续循环,否则退出循环。
操作表达式
每次循环的最后都要执行的表达式。通常用于更新计数器变量的值。
执行流程:
-
-
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为 true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。......
-
整体执行顺序为:① ② ④ ③ ② ④ ③ ② ④ ③ ...... ② 循环结束
for 循环嵌套for 循环:
for (外循环的初始①; 外循环的条件②; 外循环的操作表达式③) {
for (内循环的初始④; 内循环的条件⑤; 内循环的操作表达式⑥) {
// 需执行的代码⑦;
}
}
整体执行顺序为:① ② ④ ⑤ ⑦ ⑥ ⑤ ⑦ ⑥ ⑤ ...... ⑤ 内循环结束 ③ ② ④ ⑤
⑦ ⑥ ⑤ ⑦ ⑥ ⑤ ...... ⑤ 内循环结束 ③ ...... ② 外循环结束。
练习示例:
// for 循环打印九九乘法表
for(let i = 1 ; i <= 9 ; i++){
for(let j = 1 ; j <= i ; j++){
document.write(j + 'x' + i + '=' + i * j + ' ');
}
document.write('<br/>')
}
-





















 1742
1742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








