简介
VueX是Vue项目开发的状态管理工具。具有VueX的Vue项目中,只需要把这些值定义在VueX中,即可在整个Vue项目的组件中使用。
安装
1.在项目文件目录下用npm安装Vuex
npm install vuex --save
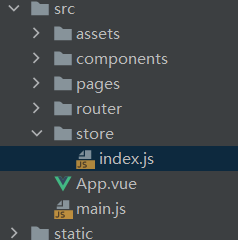
2.然后在项目根目录下新建store文件夹,文件夹内创建index.js

3.初始化新建index.js里的内容
import Vue from 'vue'
import Vuex from 'vuex'
//挂载Vuex
Vue.use(Vuex)
//创建VueX对象
const store = new Vuex.Store({
state:{
//存放的键值对就是所要管理的状态
name:'hello'
}
})
export default store
4.在main.js中引入,把store挂载到Vue项目实例中
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 1
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store, // 2
components: { App },
template: '<App/>'
})
使用
模板中p标签调用
<p>{{$store.state.name}}</p>
js调用
console.log(this.$store.state.name);
this.$set()设置 / 更改state中的值,this.$delete()删除
this.$set(this.$store.state, 'msg', 'morning') // 设置
this.$set(this.$store.state, 'msg', 'evening') // 更改
this.$delete(this.$store.state, 'msg') // 删除






















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








