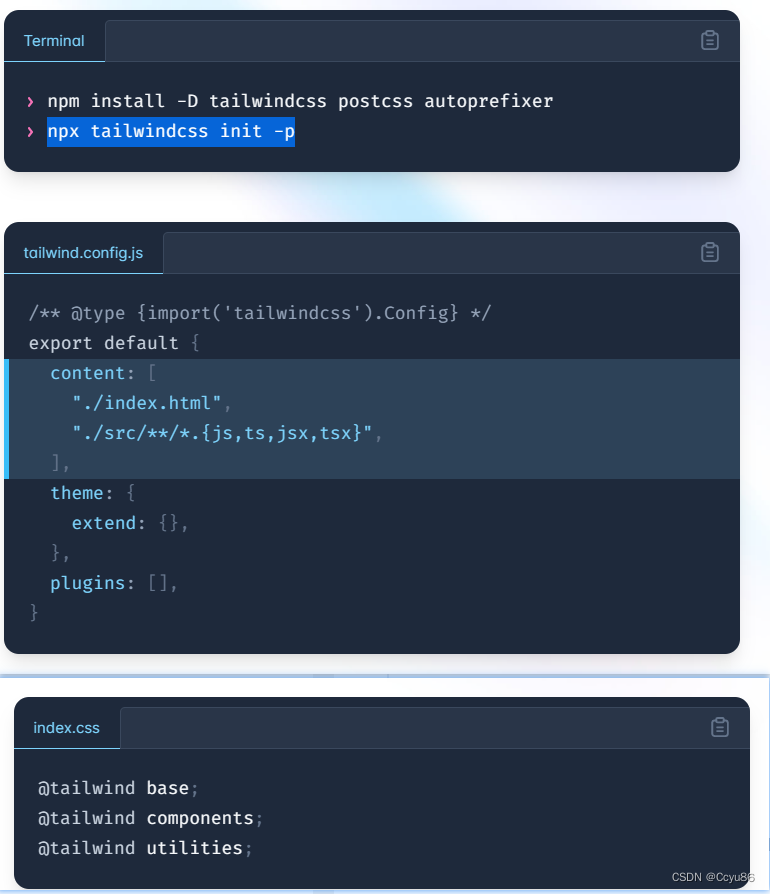
我用vue3+vite+ts,插件用顺风css,跟着官网配置

结果报警告,顺风css也不生效,下面可以看看也可以不看,直接看解决方案吧
No utility classes were detected in your source files. If this is unexpected, double-check the `content` option in your Tailwind CSS configuration.
找了好久, 在这个网站vue.js 顺风CSS警告:在源文件中未检测到实用程序类 _NULL123

还有这个

然后有了灵感,他说找不到文件,但我根据./public/index.html找了这个html文件,发现没有

哈哈哈哈哈哈笑死我自己了,昨天明明根据配置有效果的,今天一启动不生效
解决:
他不是说找不到应用的文件吗,最后在 tailwind.config.js 添加了vue文件 ,就生效了
在GitHub游走40多分钟,真浪费时间,笑哭自己了
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx,vue}",
],
theme: {
extend: {},
},
plugins: [],
}





















 9286
9286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








