layui嵌套下拉框实用方法(附效果图)
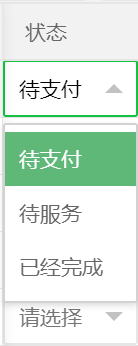
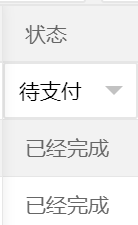
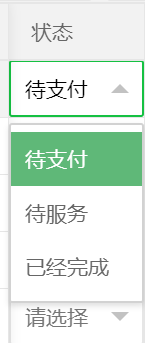
在做项目时遇到一个问题,在layui 的数据表格table里面如何做一个下拉框呢?效果图如下:

这样的效果想必是最理想的了
思路分析:
- 我们可以通过layui的表单监听的方式实现效果
form.on('select(stateSelect)',function(){});
接下来我就直接开诚布公,放源码
- 首先:我们设置一下下拉框的样式,进行美化一下
/* 设置下拉框的高度与表格单元相同 */
td .layui-form-select {
margin-top: -10px;
margin-left: -15px;
margin-right: -15px;
}
- 其次:我们在表单的状态字段那一栏设置下拉框
, {
field: 'status'
, title: '状态'
, templet: function (d) {
if (d.status == 2) {
return '已完成';
} else {
return '<select name="status" lay-filter="stateSelect" lay-verify="required" data-state="' + d.status + '" data-value="' + d.id + '" >' +
' <option value="0">待支付 </option>' +
' <option value="1">待服务</option>' +
' <option value="2">已完成</option>' +
' </select>';
}
}
, width: 100
}
/*
备注说明:
data-state="' + d.status + '" 这里拼接的是状态的字段
data-value="' + d.id + '" 这里拼接的是这条数据的id字段
返回拼接的是一个下拉框
这里我用的是layui数据表格的方法渲染
table.render({
......
, cols: [[ {},{}....]]
});
这里不会的可以复制layui官网的例子
*/
- 然后:我们的压轴—form.on();
//状态改变
form.on('select(stateSelect)', function (data) {//修改类型
let id = data.elem.dataset.value; //当前数据的id
let status = data.elem.value; //当前字段变化的值
//修改状态
....这里省略一个ajax请求...
传值:表单变化后的值传递到后台数据库进行实时修改,例如,根据id修改这条数据的状态。
});
- 最后:我们要刷新表格,并且去掉数据表格对select的隐藏,把select浮现在最外层
table.render({
....
, done: function (res, curr, count) {
var tableElem = this.elem.next('.layui-table-view');
count || tableElem.find('.layui-table-header').css('overflow', 'auto');
layui.each(tableElem.find('select[name="status"]'), function (index, item) {
var elem = $(item);
elem.val(elem.data('state')).parents('div.layui-table-cell').css('overflow', 'visible');
});
form.render();//刷新表单
}
});
/*
备注说明:
elem.data('state') 取值对应的 data-state;
*/
至此,你已经学会了如何在layui的table数据表格中插入下拉框了!!!!
























 3121
3121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








