假设有下面三种场景
场景一:index.js 和 other.js 文件同时引入 common.js 文件,打包的时候 index.js 和 other.js 中的 common.js 会打包两次。这种情况如何处理?
场景二:index.js 和 other.js 两个文件同时引入第三方模块 lodash,若 lodash 体积过大,每次打包会打两次。这种情况又如何处理?
场景三:index.js 和 other.js 两个文件同时引入第三方模块 lodash,若每次对 index.js 或 other.js 做了很微小的修改,再次打包时 lodash 又莫名其妙的打包两次。针对这种浪费资源的情况应该如何处理?
以上三种场景,都会被动的把公共代码 或 第三方库 打包多次,导致打包出来的代码体积过大,浪费资源,所以要把公共代码或第三方库单独抽离出来。抽离后,如果公共代码没有修改,再次打包时,直接命中缓存,不会再次打包。
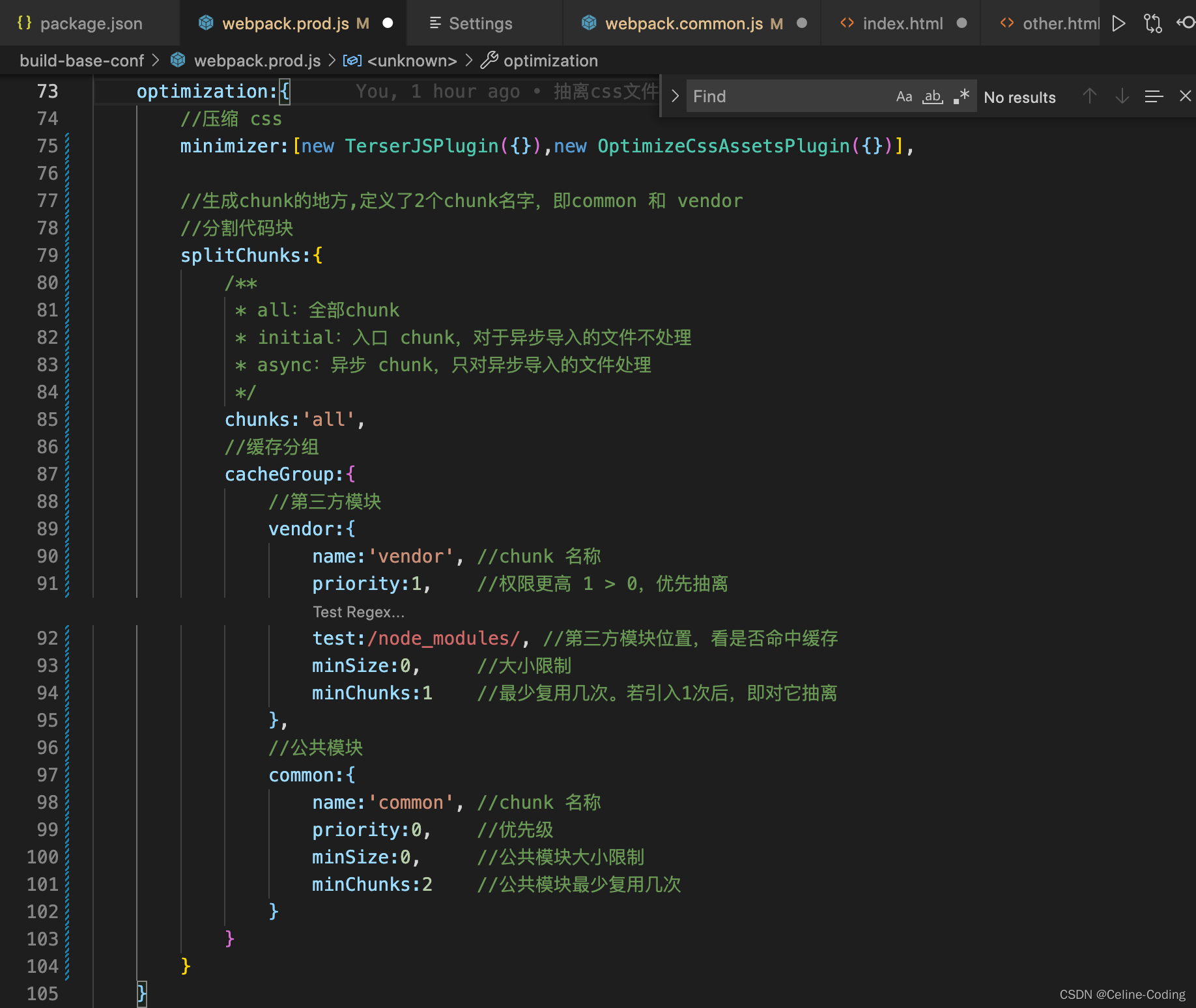
配置一:splitChunks 分割代码块
相关属性
- priority:1 抽离权限,数字越大,越优先抽离
- minSize:0 公共模块的大小,超过设置的值,代表抽离
- minChunks:1 最少复用的次数,若引用超过一次,对该模块抽离

配置二:chunk 的引用
chunks:[] 代表该页面需要分割的哪些代码块

打包后的 dist 文件内,会生成 common.js 和 vendor.js 文件,此时包被拆开。之后,若公共模块代码未修改,则不会被再次打包。






















 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








