一.Bootstrap 简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT
移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
浏览器支持:所有的主流浏览器都支持 Bootstrap。

**容易上手:**只要具备 HTML 和 CSS 的基础知识,就可以开始学习 Bootstrap
响应式设计: Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。

它为开发人员创建接口提供了一个简洁统一的解决方案。
它包含了功能强大的内置组件,易于定制。
它还提供了基于 Web 的定制。
它是开源的。
二.安装

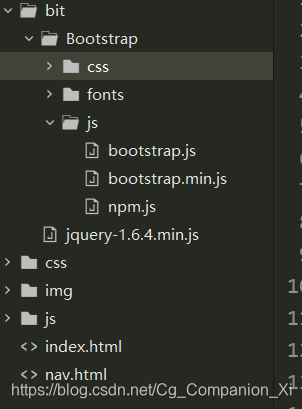
当下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,将看到下面的文件/目录结构:

1.Bootstrap 源代码
反对法 大幅度反对法 第三方
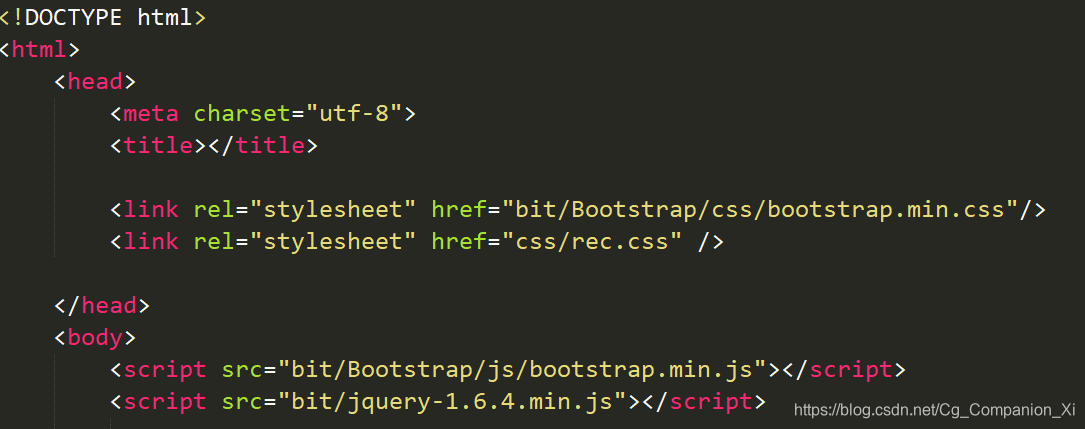
导入所需要的css \ js…文件

内容
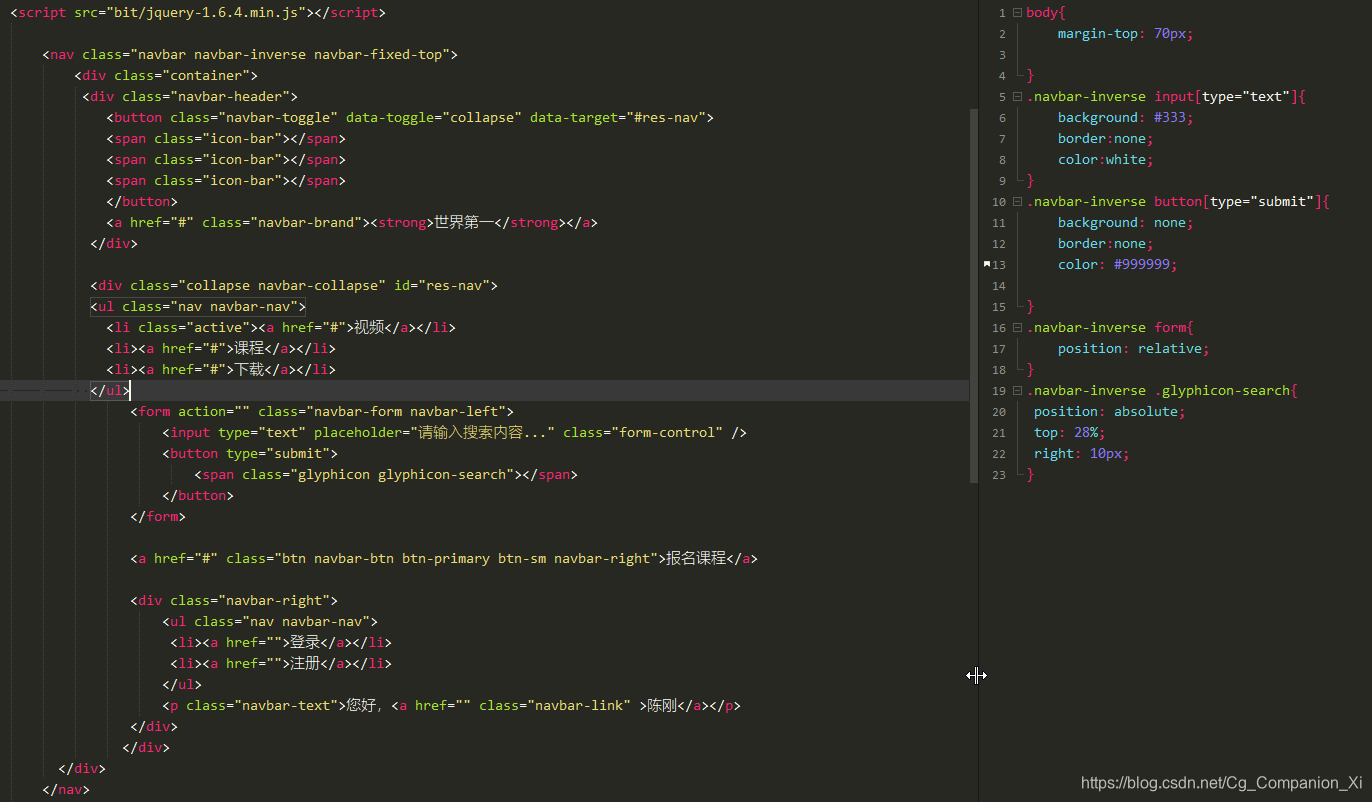
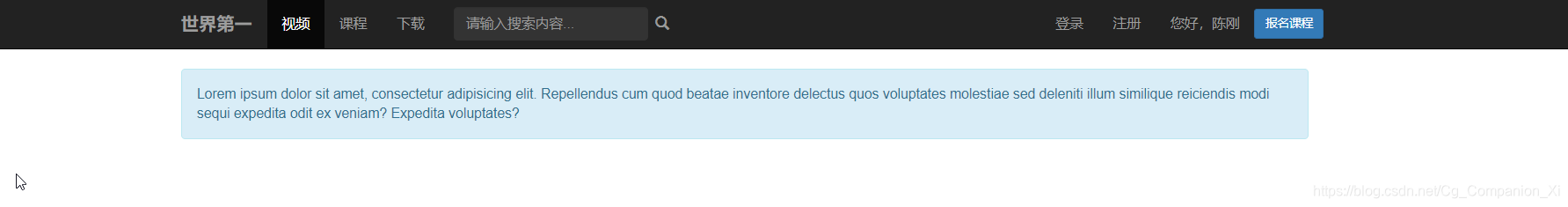
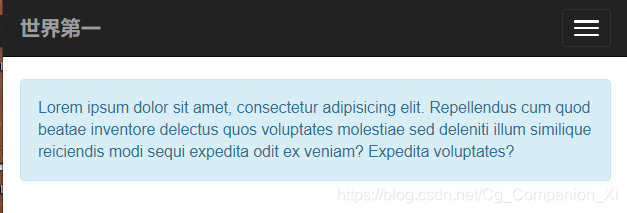
- 创建一个导航栏

当窗口宽度最大化时:

当页面宽度变小时:





















 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








