Bootstrap详解
bootstrap简介:
Bootstrap来自 Twitter,是目前最受欢迎的响应式前端框架
Bootstrap是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷
为什么使用 Bootstrap:
移动设备优先:自 Bootstrap3 起,框架包含了贯穿于整个库移动设备优先的样式
不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中
也就是说,针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件
浏览器支持:所有的主流浏览器都支持 Bootstrap
容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机
它为开发人员创建接口提供了一个简洁统一的解决方案
它包含了功能强大的内置组件,易于定制
它还提供了基于 Web 的定制
它是开源的
下载与使用:
中文官网:https://www.bootcss.com/
英文官网:http://getbootstrap.com



小小试一试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拉勾教育</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding:100px">
<h1>Hello,Bootstrap!</h1>
<button class="btn btn-primary">学习充电</button>
<button class="btn btn-success">极速入职</button>
</body>
</html>
Bootstrap的使用:
在使用前说明一下:
Bootstrap就是存放了对应资源的操作和对应样式的封装,所以原来学的标签,可能会有不同结果,甚至有多加的标签操作
且封装了很多资源进行操作
表格:
和之前的表格相比,标签更丰富更加语义化,效果更佳美观
丰富的标签 :
好看的类样式:
情景色类样式 :
响应式表格:
表格的父元素设置响应式,小于768px,出现边框(在检查里,点击一个像手机符号的图标,就可以进行观察了)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding:30px">
<table class="table table-responsive">
<caption>经营产品大全</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="info">
<td>产品1</td>
<td>2020-1-1</td>
<td>待发货</td>
</tr>
<tr class="active">
<td>产品2</td>
<td>2020-1-2</td>
<td>已发货</td>
</tr>
<tr class="success">
<td>产品3</td>
<td>2020-1-3</td>
<td>未付款</td>
</tr>
<tr class="warning">
<td>产品4</td>
<td>2020-1-4</td>
<td>已退货</td>
</tr>
<tr class="danger">
<td>产品5</td>
<td>2020-1-5</td>
<td>已退款</td>
</tr>
</tbody>
</table>
</body>
</html>

表单布局:
默认布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding:100px;">
<form>
<div class="form-group">
<label>邮箱</label>
<input type="email" class="form-control" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label>密码</label>
<input type="passowd" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group">
<button class="btn btn-primary">提交</button>
</div>
</form>
</body>
</html>

内联布局 :
让所有表单元素居于一行
注意:当小于768px时,会自动还原成移动端样式(就是上面的默认布局)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding:100px;">
<form class="form-inline">
<div class="form-group">
<label>邮箱</label>
<input type="email" class="form-control" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label>密码</label>
<input type="passowd" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group">
<button class="btn btn-primary">提交</button>
</div>
</form>
</body>
</html>
表单控件 :
输入框 :
<form>
<div class="form-group">
<label for="">输入框</label>
<input type="text" class="form-control" placeholder="请输入文本...">
</div>
</form>

文本框 :
<div class="form-group">
<label for="">文本框</label>
<textarea class="form-control" cols="30" rows="5"></textarea>
</div>

复选框:
checkbox 默认
checkbox-inline 内联
<div class="checkbox">
<label>
<input type="checkbox"> 抽烟
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 喝酒
</label>
</div>
<hr>
<div class="checkbox-inline">
<label>
<input type="checkbox"> 洗澡
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox"> 烫头
</label>
</div>

复选按钮:
<form>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox"> 音乐
</label>
<label class="btn btn-primary">
<input type="checkbox"> 体育
</label>
<label class="btn btn-primary">
<input type="checkbox"> 美术
</label>
<label class="btn btn-primary">
<input type="checkbox"> 电脑
</label>
</div>
</form>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>

单选框:
<label class="radio">
<input type="radio" name="sex"> 男
</label>
<label class="radio">
<input type="radio" name="sex"> 女
</label>
<hr>
<label class="radio-inline">
<input type="radio" name="gender"> 耕
</label>
<label class="radio-inline">
<input type="radio" name="gender"> 织
</label>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>

单选按钮:
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="gender"> 男
</label>
<label class="btn btn-primary">
<input type="radio" name="gender"> 女
</label>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding:100px;">
<form >
<div class="form-group">
<label>输入框</label>
<input type="text" class="form-control" placeholder="请输入文本...">
</div>
<div class="form-group">
<label>文本框</label>
<textarea class="form-control" cols="30" rows="5"></textarea>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 抽烟
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 喝酒
</label>
</div>
<hr>
<div class="checkbox-inline">
<label>
<input type="checkbox"> 洗澡
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox"> 烫头
</label>
</div>
<hr>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox"> 音乐
</label>
<label class="btn btn-primary">
<input type="checkbox"> 体育
</label>
<label class="btn btn-primary">
<input type="checkbox"> 美术
</label>
<label class="btn btn-primary">
<input type="checkbox"> 电脑
</label>
</div>
<hr>
<label class="radio">
<input type="radio" name="sex"> 男
</label>
<label class="radio">
<input type="radio" name="sex"> 女
</label>
<hr>
<label class="radio-inline">
<input type="radio" name="gender"> 男
</label>
<label class="radio-inline">
<input type="radio" name="gender"> 女
</label>
<hr>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="gender"> 男
</label>
<label class="btn btn-primary">
<input type="radio" name="gender"> 女
</label>
</div>
</form>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding:100px;">
<button class="btn btn-default">默认按钮</button>
<button class="btn btn-primary">主要按钮</button>
<button class="btn btn-success">成功按钮</button>
<button class="btn btn-info">信息按钮</button>
<button class="btn btn-warning">警告按钮</button>
<button class="btn btn-danger">危险按钮</button>
<button class="btn btn-link">链接按钮</button>
<hr>
<button class="btn btn-primary btn-lg">超大按钮(高清大屏台式机)</button>
<button class="btn btn-primary">大按钮(笔记本屏幕)</button>
<button class="btn btn-primary btn-sm">小按钮(平板电脑)</button>
<button class="btn btn-primary btn-xs">超小按钮(手机)</button>
<hr>
<button class="btn btn-default">默认按钮</button>
<button class="btn btn-default active">激活按钮</button>
<button class="btn btn-default" disabled>禁用按钮</button>
</body>
</html>

图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding: 20px;;">
<img src="img/1.jpg" class="img-rounded" width="33%">
<img src="img/1.jpg" class="img-circle" width="33%">
<img src="img/1.jpg" class="img-thumbnail" width="33%">
</body>
</html>

响应式图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding: 20px;;">
<img src="img/1.jpg" class="img-responsive">
</body>
</html>
下拉菜单组件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding: 30px;">
<div class="dropdown">
<button class="btn btn-primary" data-toggle="dropdown">拉勾教育 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">前沿技术</a></li>
<li><a href="#">名师制作</a></li>
<li><a href="#">24小时导师</a></li>
</ul>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>

用法的关键核心
外围容器使用 class="dropdown"包裹
内部点击按钮事件绑定 data-toggle=“dropdown”,即对应值,这里需要对应js,使得菜单显示出来
菜单元素使用 class=“dropdown-menu”
上面一起,使得js可以进行操作,从而实现下拉框
分页组件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding: 20px;">
<ul class="pager">
<li class="previous"> <a href="#"> « </a> </li>
<li class="active"> <a href="#">1</a> </li>
<li> <a href="#">2</a> </li>
<li> <a href="#">3</a> </li>
<li class="next"> <a href="#">»</a> </li>
</ul>
</body>
</html>

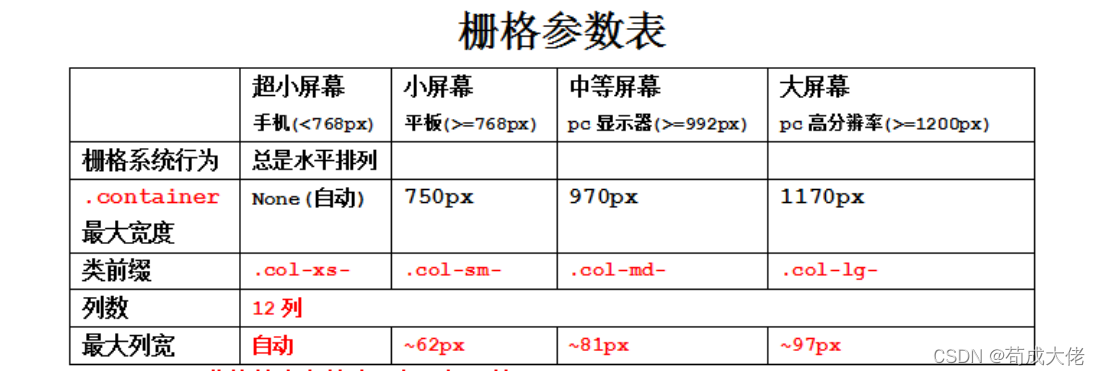
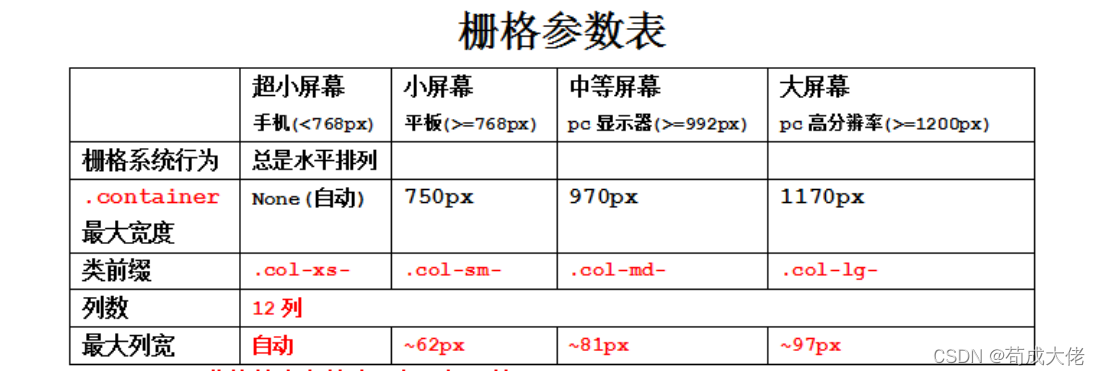
栅格系统:
bootstrap的栅格系统会将整个页面水平方向上平均分成12个小格子
当浏览器大小发生变化的时候,我们可以控制每行的元素占用几个格子,从而达到响应式的效果

显示屏幕的扩大和缩小,实现如下效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<style>
.a{
height: 50px;
border: 1px solid black;
background-color: #eeeeee;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">x</div>
</div>
</div>
</body>
</html>
缩略图组件:
配合响应式的栅格系统:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
</div>
</div>
</div>
</div>
</body>
</html>
自定义内容:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
<div class="caption">
<h3>视频标题</h3>
<p>视频介绍,美女众多...</p>
<p>
<a href="#" class="btn btn-primary">试看</a>
<a href="#" class="btn btn-warning">购买</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
<div class="caption">
<h3>视频标题</h3>
<p>视频介绍,美女众多...</p>
<p>
<a href="#" class="btn btn-primary">试看</a>
<a href="#" class="btn btn-warning">购买</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
<div class="caption">
<h3>视频标题</h3>
<p>视频介绍,美女众多...</p>
<p>
<a href="#" class="btn btn-primary">试看</a>
<a href="#" class="btn btn-warning">购买</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/2.jpg">
<div class="caption">
<h3>视频标题</h3>
<p>视频介绍,美女众多...</p>
<p>
<a href="#" class="btn btn-primary">试看</a>
<a href="#" class="btn btn-warning">购买</a>
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
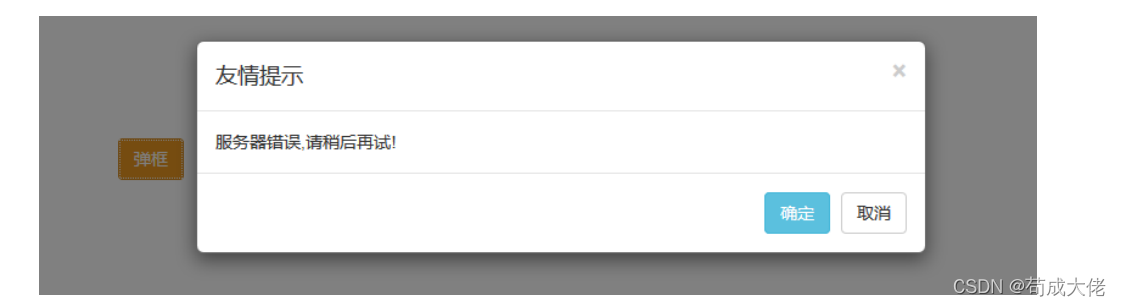
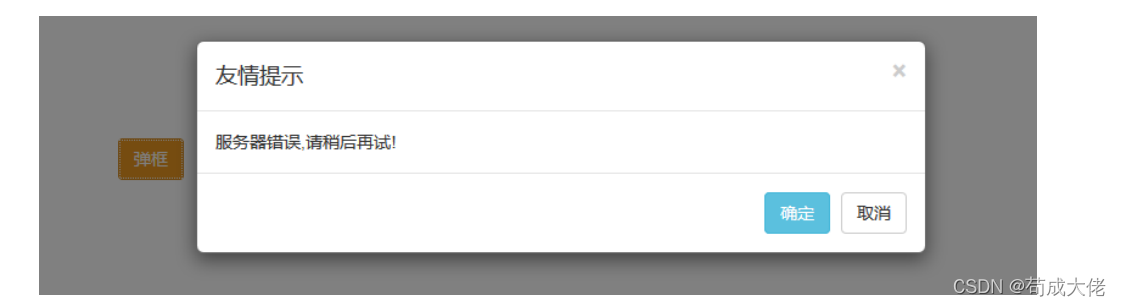
模态框组件:

data-toggle=“modal” 触发类型:模态框modal
data-target=“#myModal” 触发的节点
data-backdrop=“static” 点击黑灰色背景,不会关闭模态框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="padding:20px;">
<button class="btn btn-warning" data-toggle="modal" data-target="#myModal">弹框</button>
<div class="modal" id="myModal" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">友情提示</h4>
</div>
<div class="modal-body">
服务器错误,请稍后再试!
<hr>
<img src="img/1.jpg" width="200px">
<hr>
<input type="text">
</div>
<div class="modal-footer">
<button class="btn btn-info">确定</button>
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
从上面的例子来说,我们就是操作bootstrap对应封装好的资源(如css,js等)

案例:
首页轮播大图:

大小屏幕自动适应,扩大缩小浏览器
滚动数字区点击左右切换图片
左右区域点击切换
默认5秒钟自动切换下一张
最后一张,回到第一张
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拉勾网</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-slide-to="0" data-target="#myCarousel"></li>
<li data-slide-to="1" data-target="#myCarousel"></li>
<li data-slide-to="2" data-target="#myCarousel"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="img/1.jpg">
</div>
<div class="item" >
<img src="img/2.jpg">
</div>
<div class="item">
<img src="img/3.jpg">
</div>
</div>
<a href="#myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a href="#myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
data 属性解释:
data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置
data-slide-to 来向轮播底部创建一个原始滑动索引,data-slide-to=“2” 将把滑动块移动到一个特定的索引,索引从 0 开始计数
data-ride="carousel"属性用户标记轮播在页面加载时开始动画播放(一般是5秒动画播放一次,即这里是轮播一次)
响应式导航条 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">老孙科技股份有限公司</a>
<button class="navbar-toggle" data-toggle="collapse" data-target="#nav">
<span class="sr-only">111</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="nav" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"> <a href="#"> <span class="glyphicon glyphicon-home"></span>
主页</a> </li>
<li> <a href="#"> <span class="glyphicon glyphicon-camera"></span> 产品</a> </li>
<li> <a href="#"> <span class="glyphicon glyphicon-tint"></span> 竞争</a> </li>
<li> <a href="#"> <span class="glyphicon glyphicon-earphone"></span> 联系我们</a>
</li>
</ul>
</div>
</div>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
```
































 本文详细介绍了Bootstrap框架,包括其移动优先设计、浏览器支持、易用性、响应式设计、表格、表单布局、内联布局、控件(如输入框、按钮、复选框等)、图片和下拉菜单组件。展示了如何在不同屏幕尺寸下实现自适应效果。
本文详细介绍了Bootstrap框架,包括其移动优先设计、浏览器支持、易用性、响应式设计、表格、表单布局、内联布局、控件(如输入框、按钮、复选框等)、图片和下拉菜单组件。展示了如何在不同屏幕尺寸下实现自适应效果。














 2463
2463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








