Facebook 开源动画框架 Pop
作者:fenglh/2016.08.25
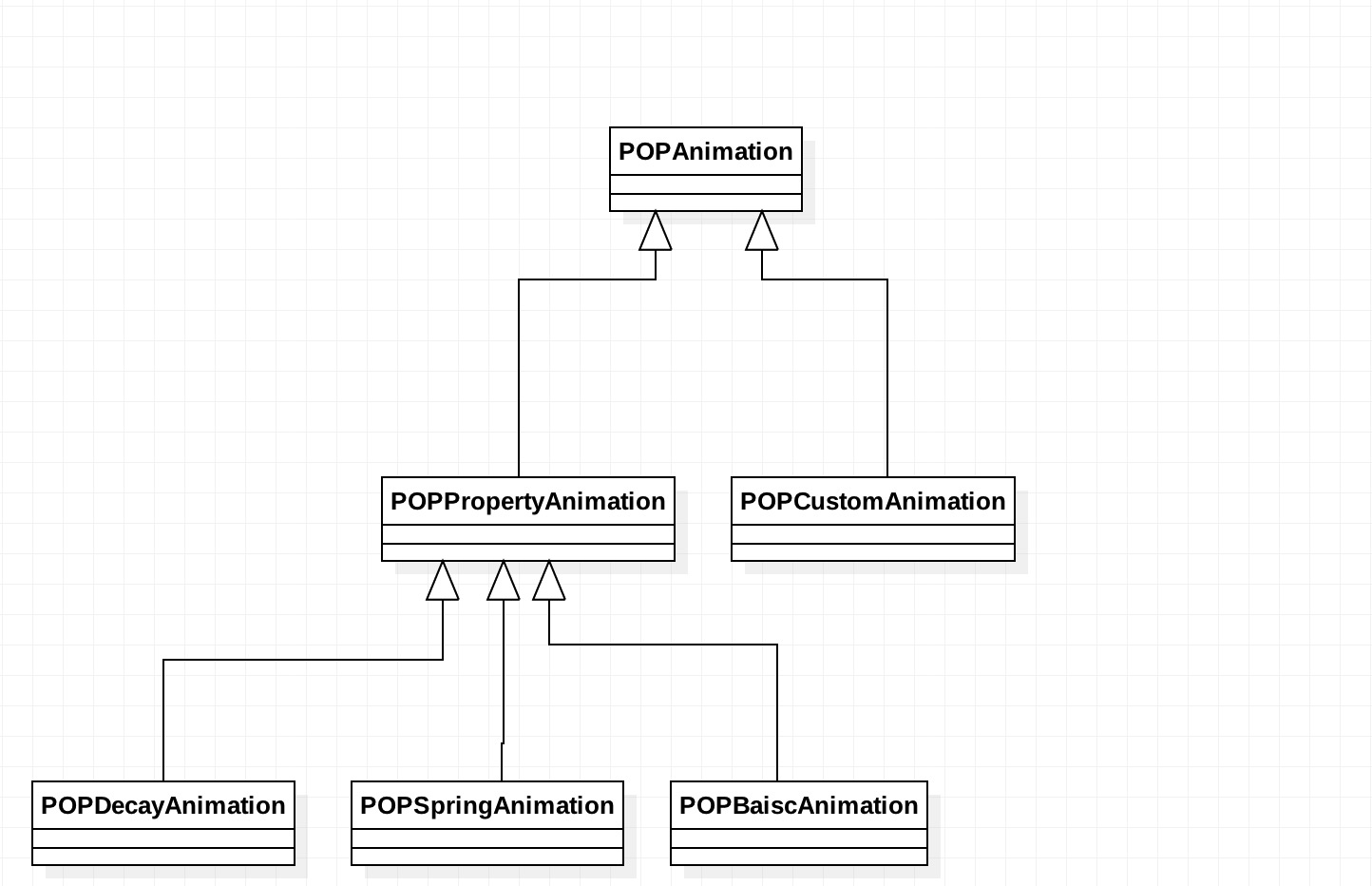
继承关系
创建动画
使用POP可以创建4类动效:: spring, decay, basic and custom.
Spring (弹性)
动效可以赋予物体愉悦的弹性效果
POPSpringAnimation *anim = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerBounds];Decay (衰减)
动效可以用来逐渐减慢物体的速度至停止
POPDecayAnimation *anim = [POPDecayAnimation animationWithPropertyNamed:kPOPLayerPositionX];Basic(基本)
动效可以在给定时间的运动中插入数值调整运动节奏
POPBasicAnimation *anim = [POPBasicAnimation animationWithPropertyNamed:kPOPViewAlpha];Custom(自定义)
动效可以让设计值创建自定义动效,只需简单处理
开始动画
若想让物体动起来,只需要添加上面的4类动画所创建的东西到视图。
[self.yourView.layer pop_addAnimation:anim forKey:@"typeANameForYourAnimationHere"];
时间函数 (timing function)
- Ease in (kCAMediaTimingFunctionEaseIn):

- Ease out (kCAMediaTimingFunctionEaseOut):

- Ease in ease out (kCAMediaTimingFunctionEaseInEaseOut):

- 默认 (kCAMediaTimingFunctionDefault):
























 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








