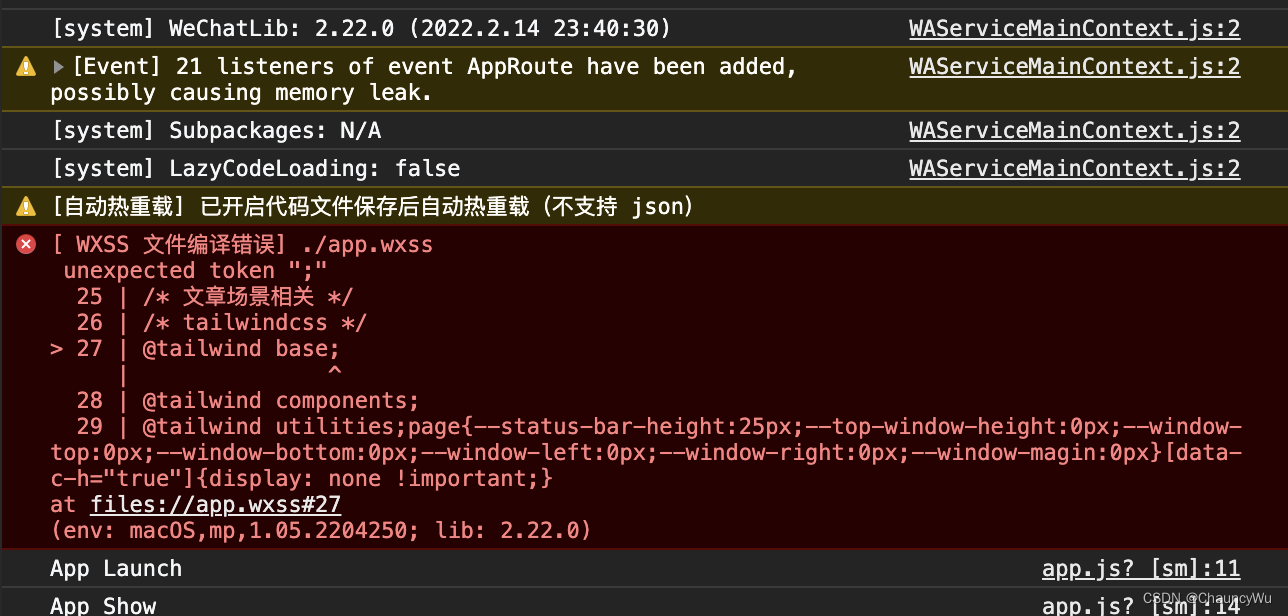
今天在uniapp上安装tailwindcss后, 微信开发工具一直报wxss编译失败的错:如下图。

想来应该是Postcss没有把tailwindcss编译成css,所以app.wxss识别不了导致的问题。网上找了一圈, 也没有太好的办法。
后来想了个不太灵活的办法,既然识别不了,可以手动转换成css在引入到app里面不就可以了吗。
原理就是利用使用 Tailwind CLI工具生成 CSS,这样无需配置 PostCSS 或甚至不需要安装 Tailwind 作为依赖项。
根据tailwind.config.js的配置, 生成对应css。
// 指定生成的tailwind.css文件在src/style文件夹下
npx tailwindcss -o ./src/style/tailwind.css再在App.vue里或者Main.js里把生成好的tailwind.css文件import进来就可以了。
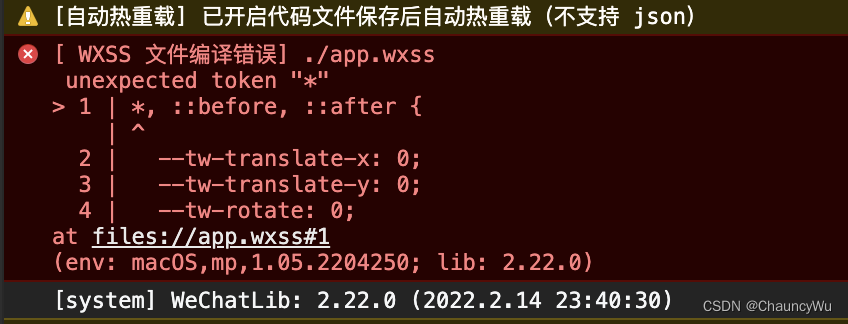
刚引进来后,上图的编译失败没有了, 但是遇到了另外一个问题

这是因为小程序不支持 *,把这一段在css里面删除就一切正常了。
这里可以用一下github上的一个库文件:WeAppTailwind,里面有个minify文件, 可以自动删除 * 通配符并且压缩。
用法如下,在文件根目录引入该文件,然后在命令行里加一句:
"build:css": "npx tailwindcss -o ./src/style/tailwind.css && node ./minify.js",后面编译好的css文件后就可以自动压缩了。
另外:兼容小程序可以使用第三方写好的预设 :tailwindcss-miniprogram-preset
参考文章:




















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








