1. 新建一个Table,添加十行数据
<table cellspacing="0">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张飞</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>刘备</td>
<td>男</td>
</tr>
<tr>
<td>3</td>
<td>关羽</td>
<td>男</td>
</tr>
<tr>
<td>4</td>
<td>妲己</td>
<td>女</td>
</tr>
<tr>
<td>5</td>
<td>后羿</td>
<td>男</td>
</tr>
<tr>
<td>6</td>
<td>大乔</td>
<td>女</td>
</tr>
<tr>
<td>7</td>
<td>露娜</td>
<td>女</td>
</tr>
<tr>
<td>8</td>
<td>E.Z</td>
<td>男</td>
</tr>
<tr>
<td>9</td>
<td>琴女</td>
<td>女</td>
</tr>
<tr>
<td>10</td>
<td>貂蝉</td>
<td>女</td>
</tr>
</tbody>
</table>
2. 引入jQuery 及script代码
<script src="jquery-1.11.1.js"></script>
<script>
$(function(){
var $table = $('table');
var currentPage = 0;//当前页默认值为0
var pageSize = 3;//每一页显示的数目
$table.bind('paging',function(){
$table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+1)*pageSize).show();
});
var sumRows = $table.find('tbody tr').length;
var sumPages = Math.ceil(sumRows/pageSize);//总页数
var $pager = $('<div class="page"></div>'); //新建div,放入a标签,显示底部分页码
for(var pageIndex = 0 ; pageIndex<sumPages ; pageIndex++){
$('<a href="#" id="pageStyle" οnclick="changCss(this)"><span>'+(pageIndex+1)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){
currentPage = event.data["newPage"];
$table.trigger("paging");
//触发分页函数
}).appendTo($pager);
$pager.append(" ");
}
$pager.insertAfter($table);
$table.trigger("paging");
//默认第一页的a标签效果
var $pagess = $('#pageStyle');
$pagess[0].style.backgroundColor="#006B00";
$pagess[0].style.color="#ffffff";
});
//a链接点击变色,再点其他回复原色
function changCss(obj){
var arr = document.getElementsByTagName("a");
for(var i=0;i<arr.length;i++){
if(obj==arr[i]){ //当前页样式
obj.style.backgroundColor="#006B00";
obj.style.color="#ffffff";
}
else
{
arr[i].style.color="";
arr[i].style.backgroundColor="";
}
}
}
</script><style>
table{
width:600px;
text-align:center;
}
table tr th,td{
height:30px;
line-height:30px;
border:1px solid #ccc;
}
#pageStyle{
display:inline-block;
width:32px;
height:32px;
border:1px solid #CCC;
line-height:32px;
text-align:center;
color:#999;
margin-top:20px;
text-decoration:none;
}
#pageStyle:hover{
background-color:#CCC;
}
#pageStyle .active{
background-color:#0CF;
color:#ffffff;
}
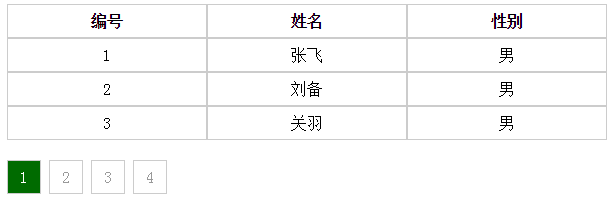
</style>4.好了,打开浏览器试试
点击页码可翻页,成功!
























 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








