用angular中directive方法(自定义插件),实现一个类似与下拉列表的简单的点击显示案例
1.贴出html + js 代码
<body ng-controller="dirController">
<hello></hello> <!--自定义控件-->
<script src="js/angular.min.js"></script>
<script>
var app = angular.module("app",[]);
app.directive('hello',function(){
return {
restrict:'E',
templateUrl:'view/view1.html',//显示内容放在view.html中
replace:false,
link : function(scope, element, attrs) {
scope.conShow = false;
scope.showDiv = function toggle() {
scope.conShow = !scope.conShow;
}
scope.pdd = [
{id:1,'name':'AAA'},
{id:2,'name':'BBB'},
{id:3,'name':'CCC'}
];
scope.clicked = function(index){
scope.conClick = scope.pdd[index].name;
scope.conShow = !scope.conShow;
}
}
};
});
app.controller('dirController',function($scope){
});
</script>
</body>2. 附上view1.html代码
<div>
<input type="text" class="label" ng-model="conClick">
<div class="divTop" ng-click="showDiv()">Click Here!</div>
<div class="conDiv" ng-show="conShow">
<div ng-repeat="p in pdd">
<a class="link" ng-click="clicked($index)">{{p.name}}</a>
</div>
</div>
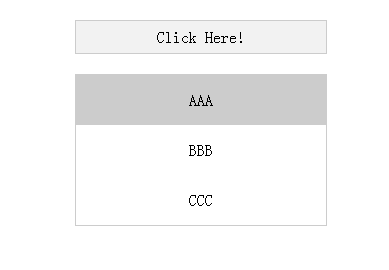
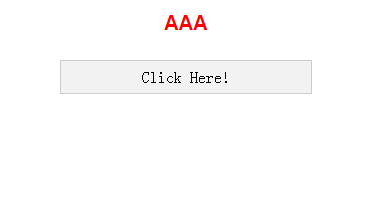
</div>3. 运行试试
看见显示选择框,点击显示选中内容
























 8250
8250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








