一、参考网址
https://www.cnblogs.com/guozhiqiang/p/17957288
1、引入依赖
npm install @vue-office/pdf vue-demi
2、编写组件
<template>
<vue-office-pdf :src="pdf"/>
</template>
<script>
// import pdf from 'vue-pdf'
import VueOfficePdf from "@vue-office/pdf";
export default {
name:'TestPdf',
components:{
VueOfficePdf
},
data(){
return {
// url: require('./pdf/2.pdf')
//pdf:'http://static.shanhuxueyuan.com/test.pdf',
//pdf:'/static/2.pdf',
}
}
}
</script>
<style scoped lang="less">
</style>
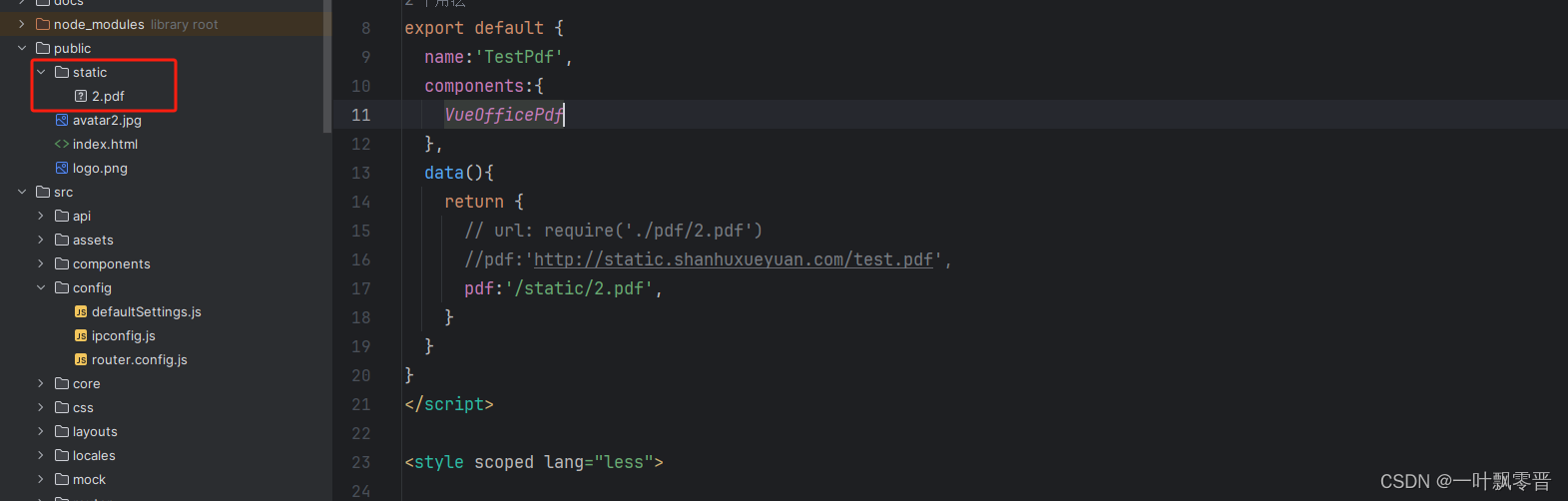
注意:如果是本地文件需要将pdf放入public 文件下,如果放入其他文件下会报错
正确方式:
1、网络上pdf
<template>
<vue-office-pdf :src="pdf"/>
</template>
<script>
// import pdf from 'vue-pdf'
import VueOfficePdf from "@vue-office/pdf";
export default {
name:'TestPdf',
components:{
VueOfficePdf
},
data(){
return {
// url: require('./pdf/2.pdf')
pdf:'http://static.shanhuxueyuan.com/test.pdf',
//pdf:'/static/2.pdf',
}
}
}
</script>
<style scoped lang="less">
</style>

2、本地pdf
<template>
<vue-office-pdf :src="pdf"/>
</template>
<script>
// import pdf from 'vue-pdf'
import VueOfficePdf from "@vue-office/pdf";
export default {
name:'TestPdf',
components:{
VueOfficePdf
},
data(){
return {
// url: require('./pdf/2.pdf')
//pdf:'http://static.shanhuxueyuan.com/test.pdf',
pdf:'/static/2.pdf',
}
}
}
</script>
<style scoped lang="less">
</style>


错误路径:

会报错:
























 1361
1361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










