前言:今天遇到一个小需求,本来只是修改文案的,结果问题卡了很久很久,想想还是太菜了
问题描述:
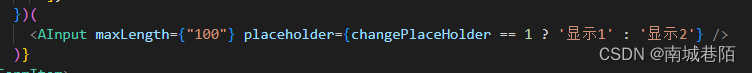
根据changePlaceHolder修改AInput的placeholder的默认值,AInput是封装的antd的input组件,期间发现,无论如何改变changePlaceHolder,placeholder显示的都是“显示2”,但其实changePlaceHolder已经是成功改变了的

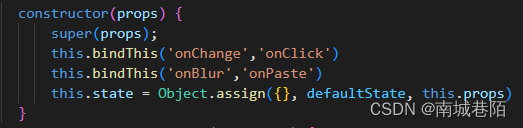
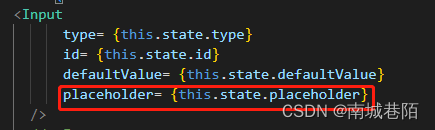
后面在AInput子组件里面发现,封装的时候,将父组件传的placeholder先在constructor中保存在state里面,使用的时候直接用的this.state.placeholder,造成了子组件没用随父组件更新的结果。


解决方法:
方法一:
在子组件中直接通过placeholder={this.props. placeholder}获取父组件的传值
placeholder={this.props.placeholder}方法二:
在componentWillReceiveProps对父组件传的参数再一次赋值到state中
componentWillReceiveProps(nextProps) {
this.setState({placeholder: nextProps.placeholder});
}






















 6499
6499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










