什么是双向数据绑定?
页面上的数据会随着data中的数据变化而变化
data中的数据也会随着页面上的数据变化而变化
为什么会产生这种现象?
data中的数据并不是直接显示在页面上的
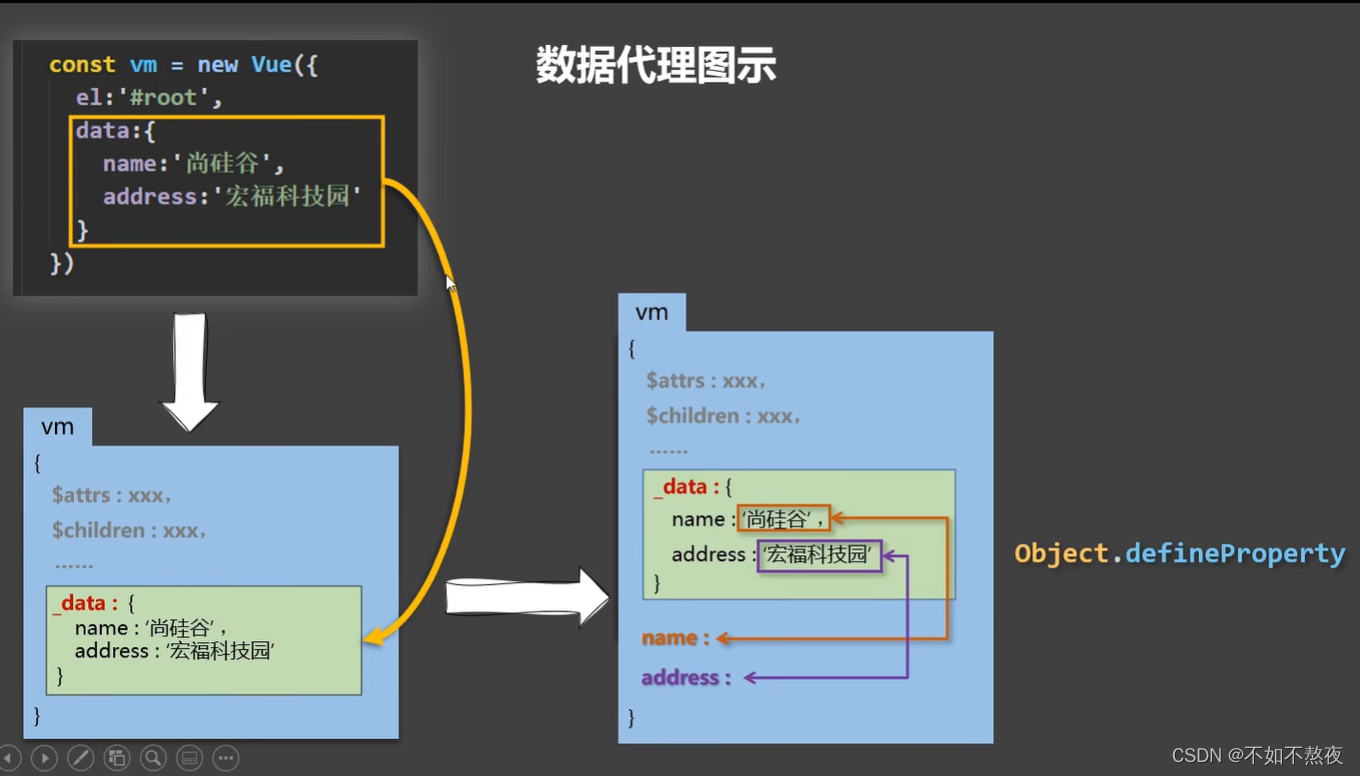
data中的数据要显示到页面上,需要经过中间的一个过程,这就是数据代理的过程
什么是数据代理
数据代理是vue中存在的一种相当于赋值的机制
data中的值,首先会封装到vue实例对象中,此时实例对象中的data,并不是直接供给我们使用的data,然后vue会调用Object.defineProperty()方法为data中的每一个属性添加一个getter和setter方法,通过调用这两个方法,获取我们需要的数据,然后显示在页面上
只要data中的属性值发生了变化,vue就会重新解析模板,然后重新调用getter和setter方法
双向数据绑定的作用
前端接收后端传来的数据,然后将后端传来的数据展示在页面上
当后端传来的数据发生变化时,前端显示的数据也会发生变化
即当数据库发生变化时,前端页面可以动态更新页面数据
这样做有什么好处呢?
除了动态展示表格内容,表单内容,还可以动态生成菜单等
一切数据都可以动态显示,动态更新
放个尚硅谷的图

我说的也不是很清楚,我自己是明白了,但是还是说不出来,可能是理解的还不到位
























 3464
3464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








