目录
一.重点
1.1 input 控件
1.2 label标签
1.3 textarea控件(文本域)
1.4 下拉菜单
1.5 表单域
二.需要了解的内容
2.1 HTML5新标签与特性— 常用新标签
2.2 新增的input type属性值
2.3常用新属性
2.4 综合案例
2.5多媒体标签
2.5.1多媒体 embed
2.5.2多媒体 audio
2.5.3 多媒体 video
一.重点
1.1 input 控件
<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。

1.2 label标签
label 标签为 input 元素定义标注(标签)。作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
-
如何绑定元素?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label> <input type="radio" name="sex" id="male" value="male">
1.3 textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
1.4 下拉菜单
使用select控件定义下拉菜单的基本语法格式如下:<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
- 注意:
- <select></select>中至少应包含一对<option></option>。
- 在option 中定义selected =" selected "时,当前项即为默认选中项。例如↓
<select> <option>选项1</option> <option selected =" selected" >选项2</option> <option>选项3</option> </select>
1.5 表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
- Action:在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
- method:用于设置表单数据的提交方式,其取值为get或post。
- name:用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
二.需要了解的内容
2.1 HTML5新标签与特性--- 常用新标签
- header:定义文档的页眉 头部
- nav:定义导航链接的部分
- footer:定义文档或节的页脚 底部
- article:定义文章。
- section:定义文档中的节(section、区段)
- aside:定义其所处内容之外的内容 侧边
- 更多→ w3c手册中文官网
<header> 语义 :定义页面的头部 页眉</header>
<nav> 语义 :定义导航栏 </nav>
<footer> 语义: 定义 页面底部 页脚</footer>
<article> 语义: 定义文章</article>
<section> 语义: 定义区域</section>
<aside> 语义: 定义其所处内容之外的内容 侧边</aside>
- datalist 标签定义选项列表。请与 input 元素配合使用该元素
<input type="text" value="输入明星" list="star"/> <!-- input里面用 list -->
<datalist id="star"> <!-- datalist 里面用 id 来实现和 input 链接 -->
<option>刘德华</option>
<option>刘若英</option>
<option>刘晓庆</option>
<option>郭富城</option>
<option>张学友</option>
<option>郭郭</option>
</datalist>
- fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
<fieldset>
<legend>用户登录</legend> 标题
用户名: <input type="text"><br /><br />
密 码: <input type="password">
</fieldset>
2.2 新增的input type属性值
| **类型****** | **使用示例****** | **含义****** |
| ---------------- | ----------------------- | -------------------- |
| **email****** | <input type="email"> | 输入邮箱格式 |
| **tel****** | <input type="tel"> | 输入手机号码格式 |
| **url****** | <input type="url"> | 输入url格式 |
| **number****** | <input type="number"> | 输入数字格式 |
| **search****** | <input type="search"> | 搜索框(体现语义化) |
| **range****** | <input type="range"> | 自由拖动滑块 |
| **time****** | <input type="time"> | 小时分钟 |
| **date****** | <input type="date"> | 年月日 |
| **datetime****** | <input type="datetime"> | 时间 |
| **month****** | <input type="month"> | 月年 |
| **week****** | <input type="week"> | 星期 年 |
2.3常用新属性
| **属性****** | **用法****** | **含义****** |
| -------------------- | ---------------------------------------------- | ------------------------------------------------------------ |
| **placeholder****** | <input type="text" placeholder="请输入用户名"> | 占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 |
| **autofocus****** | <input type="text" autofocus> | 规定当页面加载时 input 元素应该自动获得焦点 |
| **multiple****** | <input type="file" multiple> | 多文件上传 |
| **autocomplete****** | <input type="text" autocomplete="off"> | 规定表单是否应该启用自动完成功能 有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮 <br/>2.这个表单您必须给他名字 |
| **required****** | <input type="text" required> | 必填项 内容不能为空 |
| **accesskey****** | <input type="text" accesskey="s"> | 规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式 |
2.4 综合案例
<form action="">
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="请输入用户名"> <br>
<label for="userPhone">手机号码:</label>
<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br>
<label for="email">邮箱地址:</label>
<input type="email" required name="email" id="email"><br>
<label for="collage">所属学院:</label>
<input type="text" name="collage" id="collage" list="cList" placeholder="请选择"><br>
<datalist id="cList">
<option value="前端与移动开发学院"></option>
<option value="java学院"></option>
<option value="c++学院"></option>
</datalist><br>
<label for="score">入学成绩:</label>
<input type="number" max="100" min="0" value="0" id="score"><br>
<form action="">
<fieldset>
<legend>学生档案思密达</legend>
<label>姓名: <input type="text" placeholder="请输入学生名字"/></label> <br /><br />
<label>手机号: <input type="tel" /></label> <br /><br />
<label>邮箱: <input type="email" /></label> <br /><br />
<label>所属学院: <input type="text" placeholder="请选择学院" list="xueyuan"/>
<datalist id="xueyuan">
<option>java学院</option>
<option>前端学院</option>
<option>php学院</option>
<option>设计学院</option>
</datalist>
<br /><br />
<label>出生日期: <input type="date" /></label> <br /><br />
<label>成绩: <input type="number" /></label> <br /><br />
<label>毕业时间: <input type="date" /></label> <br /><br />
<input type="submit" /> <input type="reset" />
</fieldset>
</form>
<label for="inTime">入学日期:</label>
<input type="date" id="inTime" name="inTime"><br>
<label for="leaveTime">毕业日期:</label>
<input type="date" id="leaveTime" name="leaveTime"><br>
<input type="submit">
</fieldset>
</form>
2.5多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
2.5.1多媒体 embed
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
2.5.2多媒体 audio
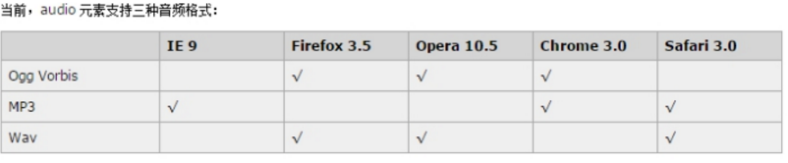
HTML5通过标签来解决音频播放的问题。可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 loop = 2 就是循环2次 loop 或者 loop = “-1” 无限循环
- 由于版权等原因,不同的浏览器可支持播放的格式是不一样的

多浏览器支持的方案,如下图:

2.5.3 多媒体 video
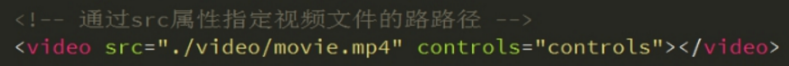
HTML5通过标签来解决音频播放的问题。同音频播放一样,使用也相当简单,如下图:

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
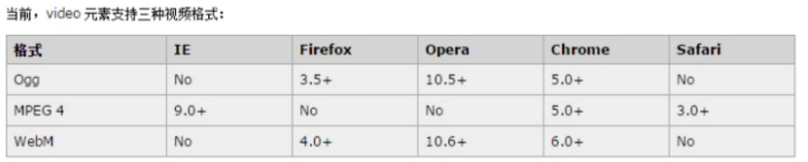
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考
 多浏览器支持的方案,如下图
多浏览器支持的方案,如下图























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








