(一) . 简要
AjaxPanel, 一个自定义控件, 只要在页面中将AjaxPanel作为父控件, 则它内部的控件在运行时无刷新.
做了个程序试了一下果然比较Cool ! 下面介绍一下具体配置, 配置也比较简单.
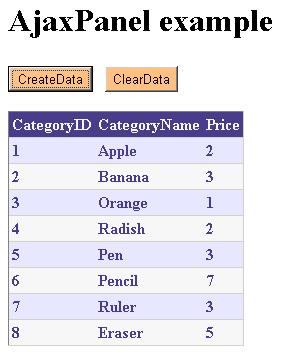
(二). 运行示例图

(三). 配置
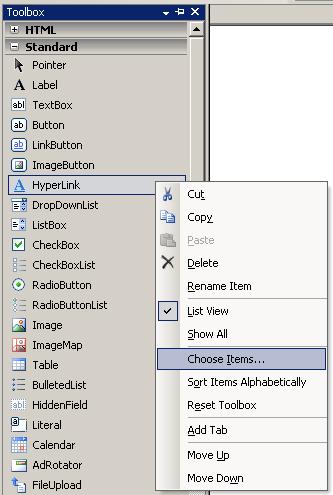
1. 把 AjaxPanel 添加到工具箱中. 步骤如下:


2. 在Web.Config文件的: <configuration> 节,添加如下配置:
1 <configSections>
2 <section name="magicAjax" type="MagicAjax.Configuration.MagicAjaxSectionHandler, MagicAjax"/>
3 </configSections>
4 <magicAjax outputCompareMode="HashCode" tracing="false">
5 <pageStore mode="NoStore" unloadStoredPage="false" cacheTimeout="5" maxConcurrentPages="5" maxPagesLimitAlert="false"/>
6 </magicAjax>
7 <configSections>
2 <section name="magicAjax" type="MagicAjax.Configuration.MagicAjaxSectionHandler, MagicAjax"/>
3 </configSections>
4 <magicAjax outputCompareMode="HashCode" tracing="false">
5 <pageStore mode="NoStore" unloadStoredPage="false" cacheTimeout="5" maxConcurrentPages="5" maxPagesLimitAlert="false"/>
6 </magicAjax>
7 <configSections>
1
<system.web>
2 <httpModules>
3 <add name="MagicAjax" type="MagicAjax.MagicAjaxModule, MagicAjax"/>
4 </httpModules>
5 <system.web>
2 <httpModules>
3 <add name="MagicAjax" type="MagicAjax.MagicAjaxModule, MagicAjax"/>
4 </httpModules>
5 <system.web>
(四). 做了上面几步配置后, 下面就可以使用了, 示例代码也非常简单, 具体如下:
1.前台页面文件 Magicajax.aspx 代码如下:
1
<
body
>
2 < form id = " form1 " runat = " server " >
3 < div >
4 < ajax:AjaxPanel ID = " AjaxPanel1 " runat = " server " Font - Bold = " True " >
5 < asp:Panel ID = " Panel1 " runat = " server " Font - Size = " XX-Large " Height = " 45px " Width = " 273px " >
6 AjaxPanel example </ asp:Panel >
7 < br />
8 < asp:Button ID = " Button1 " runat = " server " BackColor = " #FFC080 " Height = " 26px " OnClick = "
2 < form id = " form1 " runat = " server " >
3 < div >
4 < ajax:AjaxPanel ID = " AjaxPanel1 " runat = " server " Font - Bold = " True " >
5 < asp:Panel ID = " Panel1 " runat = " server " Font - Size = " XX-Large " Height = " 45px " Width = " 273px " >
6 AjaxPanel example </ asp:Panel >
7 < br />
8 < asp:Button ID = " Button1 " runat = " server " BackColor = " #FFC080 " Height = " 26px " OnClick = "








 本文介绍了如何使用AjaxPanel自定义控件来实现页面无刷新的数据交互,该控件能够使内部控件在运行时不刷新页面。作者提供了一个示例程序,展示了AjaxPanel的酷炫效果和简单用法,并提供了配置步骤。
本文介绍了如何使用AjaxPanel自定义控件来实现页面无刷新的数据交互,该控件能够使内部控件在运行时不刷新页面。作者提供了一个示例程序,展示了AjaxPanel的酷炫效果和简单用法,并提供了配置步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








