HTML的案例
1.`
<head>
<title>HTML学习</title>
</head>
<body>
欢迎学习网页技术!
</body>
` 
2.`
<head>
<title>第二个HTML页面</title>
<meta charset = "gbk">
</head>
<body>
welcome to html,html技术!
</body>
`  #### 3.`
第一个HTML文件 welcome to html! `  #### 4.`
第一个HTML文件 welcome to html! `  #### 5.`
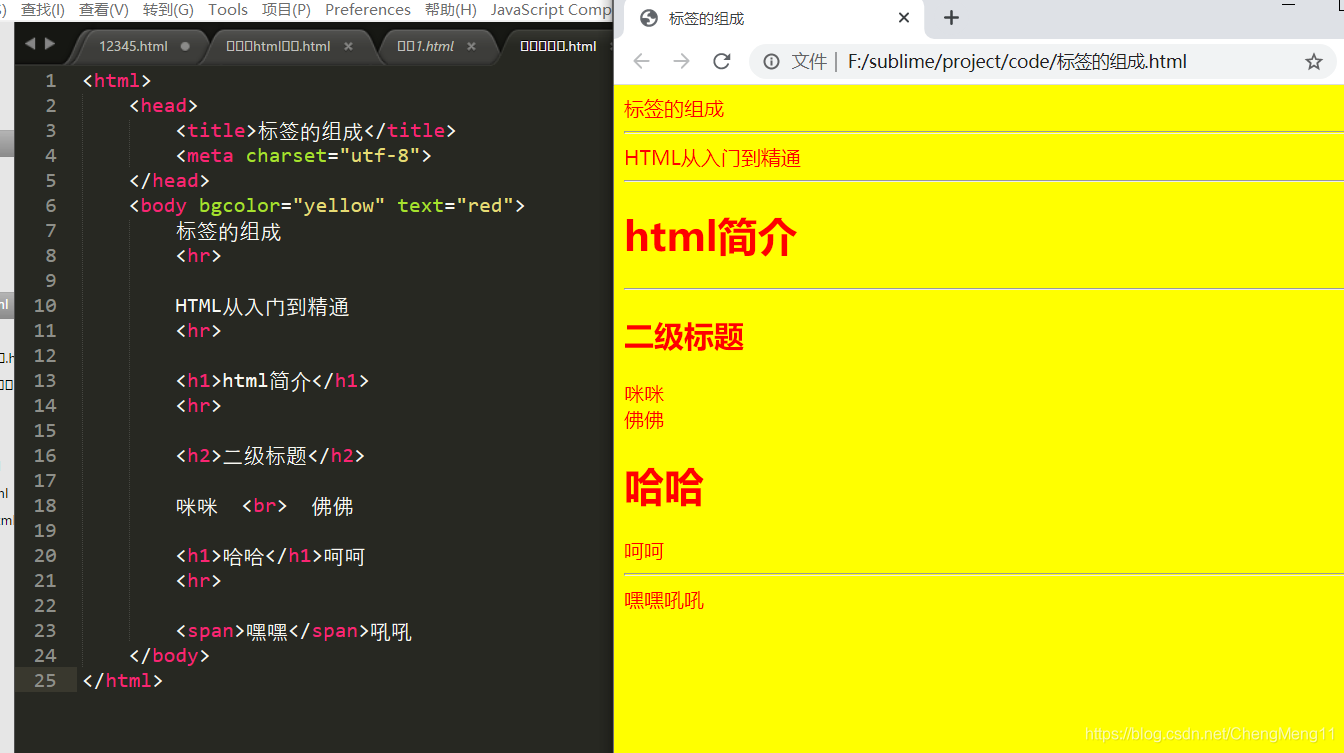
标签的组成 标签的组成
HTML从入门到精通
<hr>
<h1>html简介</h1>
<hr>
<h2>二级标题</h2>
咪咪 <br> 佛佛
<h1>哈哈</h1>呵呵
<hr>
<span>嘿嘿</span>吼吼
</body>
`  #### 6.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--这是第一个html注释-->
图书:<<HTML从入门到精通<<
<hr>
北京 上海 广州
<hr>
在html中用&lt;表示<小于号
<hr>
"HTML语言" 或者 "HTML语言"
<hr>
版权所有 © 2000-2020 高教培训
<hr>
®
<hr>
×关闭符号
<hr>
&;<br>
&aMp; 实体字符名称是区分大小写,大小写敏感
</body>
</html>

7.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
hello<br>html
<p>
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
</p>
<p>
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
</p>
<hr>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h4>四级标题</h4>
<h6>六级标题</h6>
</body>
</html>

8.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<pre>
HTML从入门到精通
学员:张杰
</pre>
<hr>
<div style="width:400px;height: 100px;background:red">导航部分</div>
<div style="width:400px;height: 500px;background:yellow">正文部分</div>
<div style="width:400px;height: 100px;background:blue">版权部分</div>
<hr>
iphone XR,不要8888,不要1888,只要<span style="font-size:50px;color:red">98元</span>
</body>
</html>

9.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3>2020年网络游戏排行榜</h3>
<ol type="1" start="5">
<li>吃鸡</li>
<li>王者荣耀</li>
<li>LOL</li>
<li>WOW</li>
</ol>
<hr>
<h3>可爱的学生们</h3>
<ul type="disc">
<li>张三</li>
<li>学委</li>
<li>团支书</li>
</ul>
<hr>
<h3>术语的解释</h3>
<dl>
<dt>LOL</dt>
<dd>它是腾讯公司代理的一款网络游戏,中文名称叫英雄联盟</dd>
<dd>可以分为PC端和移动端</dd>
<dt>HTML</dt>
<dd>是一种用来制作网页的标记语音</dd>
<dt>JAVA</dt>
<dd>是一种跨平台编辑语言</dd>
</dl>
</body>
</html>

10.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<hr color="#00FF00">
<hr size="9px" color="yellow">
<hr color="red" width="400px">
<hr color="blue" width="50%" size="10">
<div style="width:600px;height:300px;background:#cccccc">
<hr color="red" width="50%" align="left">
</div>
</body>
</html>



























 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








