标题
1,Web应用的目录结构
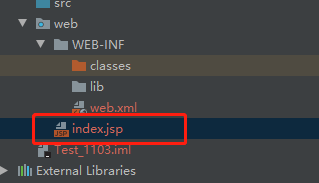
|- WebRoot : web应用的根目录
|- 静态资源(html+css+js+image+vedio)
|- WEB-INF : 固定写法。
|-classes: (可选)固定写法。存放class字节码文件
|-lib: (可选)固定写法。存放jar包文件。
|-web.xml
注意:
1)WEB-INF目录里面的资源不能通过浏览器直接访问
2)如果希望访问到WEB-INF里面的资源,就必须把资源配置到一个叫web.xml的文件中。
(copy自冷色系里的一抹暖色调)
2,创建javaweb
具体创建步骤可参考link
在按照步骤走完流程后,可以修改

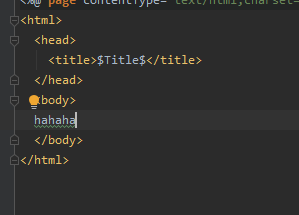
index.jsp文件中的body体

在点击运行后可以在本地浏览器查看到body体内的内容:

3,创建Servlet
3.1 各文件的作用

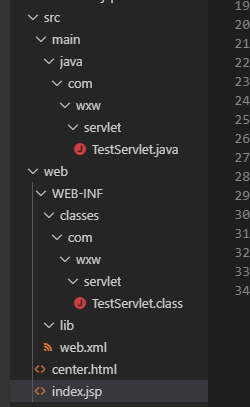
首先在src中创建Servlet文件,运行后在web-classes内会自动生成对应的class文件,且为只读不可更改
web.xml文件为web项目的配置文件,启动一个web项目后,web容器会读取它的配置文件web.xml,在这个文件下创建ServletContext(Servlet上下文),这个web项目的所有部分都将共享这个上下文
index.jsp相当于servlet(后续补充,目前不太了解)
3.2 创建文件时可能会遇到的问题
1,文件夹下再创建文件不能到其下的文件下,解决:

将标红的前方的对勾去掉即可
2,web.xml文件报错:Element ‘web-app’ cannot have character [children], because the type’s content type is element- only.
重新复制粘贴一遍即可
3.3 简单运行步骤
1,
创建名为test_hello的servlet文件,内容参照标题2内的
2,

在web.xml文件内创建servlet,定义文件名和路径
3,

在index.jsp文件的body体内加上需要在网页上呈现的内容
4,运行查看结果








 标题1,Web应用的目录结构2,创建javaweb1,Web应用的目录结构|- WebRoot : web应用的根目录|- 静态资源(html+css+js+image+vedio)|- WEB-INF : 固定写法。|-classes: (可选)固定写法。存放class字节码文件|-lib: (可选)固定写法。存放jar包文件。|-web.xml注意:1)WEB-INF目录...
标题1,Web应用的目录结构2,创建javaweb1,Web应用的目录结构|- WebRoot : web应用的根目录|- 静态资源(html+css+js+image+vedio)|- WEB-INF : 固定写法。|-classes: (可选)固定写法。存放class字节码文件|-lib: (可选)固定写法。存放jar包文件。|-web.xml注意:1)WEB-INF目录...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1684
1684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








