1,vue搭建需要的软件和包
node.js、vue-cli、vscode、vetur
2,流程
2.1 安装node.js
在官网下载node.js,node官网
然后安装在本地D盘or其他,注意:

在你需要启项目的文件夹下输入cmd,使用node -v查看node版本

2.2 安装vue-cli
在此目录下输入npm install -g vue-cli进行安装
接着输入 vue init webpack vue-demo,其中vue-demo为你的项目名称
接着回车就好了,注意
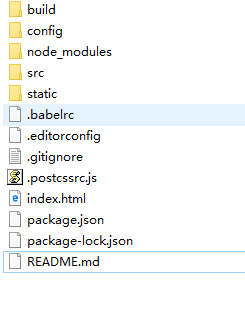
在完成以上步骤后在你的文件夹下会出现下列文件

其中的src目录下的文件,就是我们自己需要使用到的文件了
执行npm run dev启动项目
在本地localhost:8080下可以看到vue页面就算成功了

3,安装vscode
4,在vscode内安装vetur
目的:识别vue,可以输入联想
1,ctrl+p键搜索vetur,并install
2,设置

在workspace内找到vetur
编辑json添加:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
即可






















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








