利用jquery中的选择器,让p元素的字体颜色变成红色
这里是三种方法的哦

<title></title>
<script src="js/jquery.js"></script>
</head>
<body>
<div>
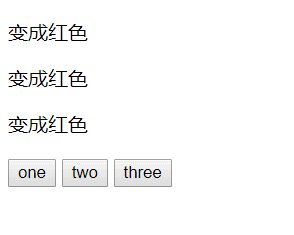
<p id="p1">变成红色</p>
<p id="p2">变成红色</p>
<p id="p3">变成红色</p>
</div>
<input id="btn1" type="button" value="one">
<input id="btn2" type="button" value="two">
<input id="btn3" type="button" value="three">
<script>
$(function(){
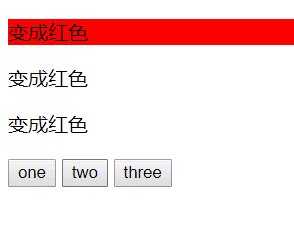
$("#btn1").click(function(){
$("p:first-child").css("background-color","red");
});
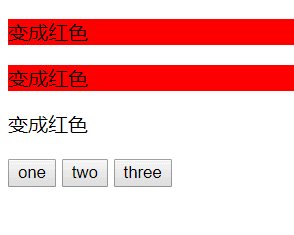
$("#btn2").click(function(){
$("#p2").css("background-color","red");
});
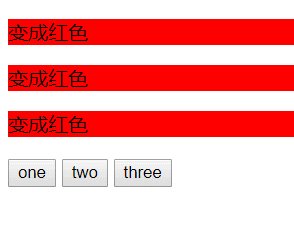
$("#btn3").click(function(){
$("div p[id][id$='p3']").css("background-color","red");
});
});
</script>
</body>
基本上就是这个亚子
今天晚上有点赶 主要是周末有事回家了然后这会宿舍
就我一个人在写博客 嘿嘿





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








