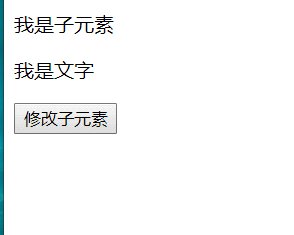
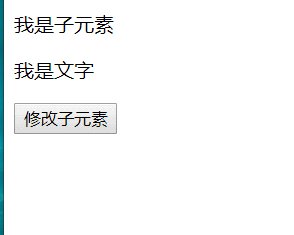
点击jquery修改div的子元素p的内容为"我是子元素"
这就是用代码实现的效果

代码呈上
<title></title>
<script src="js/jquery.js"></script>
</head>
<body>
<div>
<p>我是文字</p>
</div>
<p>
我是文字
</p>
<input type="button" value="修改子元素">
<script>
$(function(){
$(":input").click(function(){
$("div p:first-child").html("我是子元素");
});
});
</script>
</body>
就是个菜鸟写的
其他菜鸟可以借鉴一下 嘿嘿





















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








