前言
此篇文章内容在之前的文章 Vue+Express+Element-Ui对MySQL中的数据进行增删改上进行修改
一、安装引入Mockjs
1.安装
npm i mockjs
2. src下创建mockjs文件夹;接着创建mock.js文件和reqMock.js
//mock.js
// 引入mock.js
const Mock = require("mockjs");
let getUserList = () => {
let users = [
{
id: "1",
userName: "zwt1",
password: "123",
tel: "134444444"
},
{
id: "2",
userName: "zwt2",
password: "123",
tel: "134444444"
},
{
id: "3",
userName: "zw4t",
password: "123",
tel: "134444444"
},
{
id: "4",
userName: "zwt4",
password: "123",
tel: "134444444"
},
];
return users;
};
// 请求该url,就可以返回dataList
Mock.mock('http://localhost:8080/getUserList',getUserList)
//reqMock.js
import axios from "axios";
// 请求模拟数据
export const reqMockUser=()=>
axios.get("http://localhost:8080/getUserList")
3.main.js中引入
// 引入mockjs
require('./mockjs/mock')
二、主页面配置请求
1、引入方法
import {reqMockUser} from '@/mockjs/reqMock'
2、配置请求接口
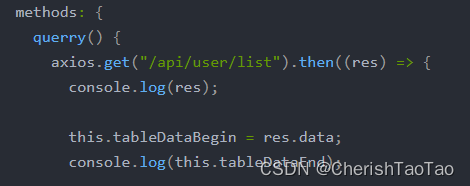
在db.vue页面中找到methods中的querry方法,原来的请求为:

修改为:

三、结果展示
1、运行结果

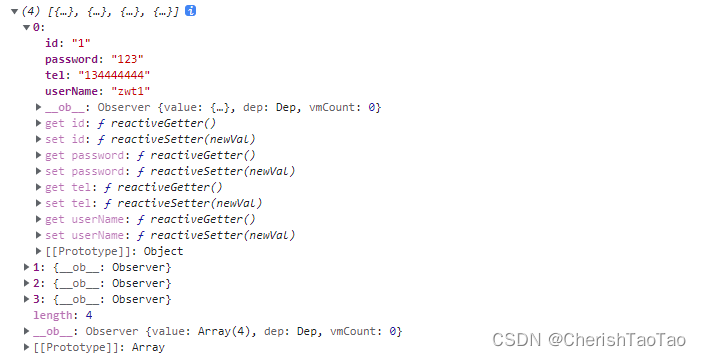
2、请求结果

3、搜索过滤功能

备注
搜索过滤功能在上一篇文章中忘记展示。在函数doFilter()中,可按搜索条件展示新内容到表格上。





















 2201
2201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








