之前自己在网上找这个功能时,花了我大量的时间也没找到好一点的方法,于是我自己想出了一个解决方案,不知道其是否实用,反正先放出来,如果有不对的地方请指出。菜鸟一个,求带!废话不多说,我就直接上demo图:
我们看到代码
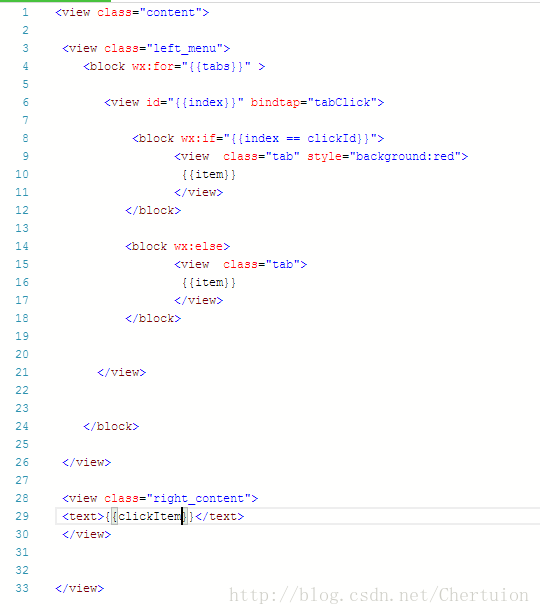
我们先给我们的主界面设置两个区域块left_menu 和 right_content .
left_menu: 我们通过wx:for 来遍历我们穿过来的数据。并给我们的view绑定一个点击事件,以及设置Id。
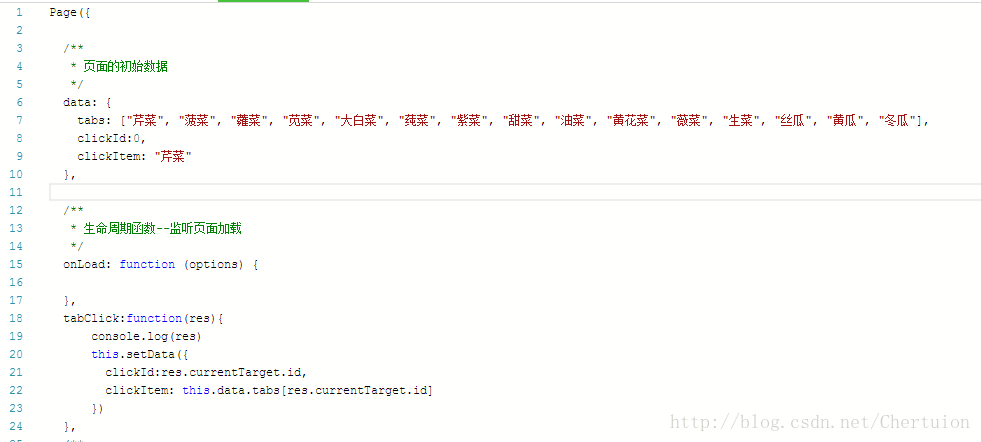
我们可以看到,我们在js文件中,设置点击事件,并通过setData将我们获取到的id(被点击的view的id)传入到我们的wxml中。并在我们(图二)的xml中通过wx:if 来判断当前点击的view是否等于我们view的index,这样我们就能够动态的选择相应的view来展示即将点击的view 的背景颜色改变。
right_content:我们直接在我们的js代码中,确认我们所点击的view的内容通过setData直接传入(图三)
这样我们就实现了tab的点击改变背景颜色,点击其他tab时,将之前的颜色修改回来,并改变点击的tab的颜色。
以上。
如果有更好的方法求告知,谢谢哥哥姐姐们!

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








