在开发项目的时候,有这样的需求,将一个界面的某个部位隐藏或者显示,下面和大家分享怎样实现这样的效果。
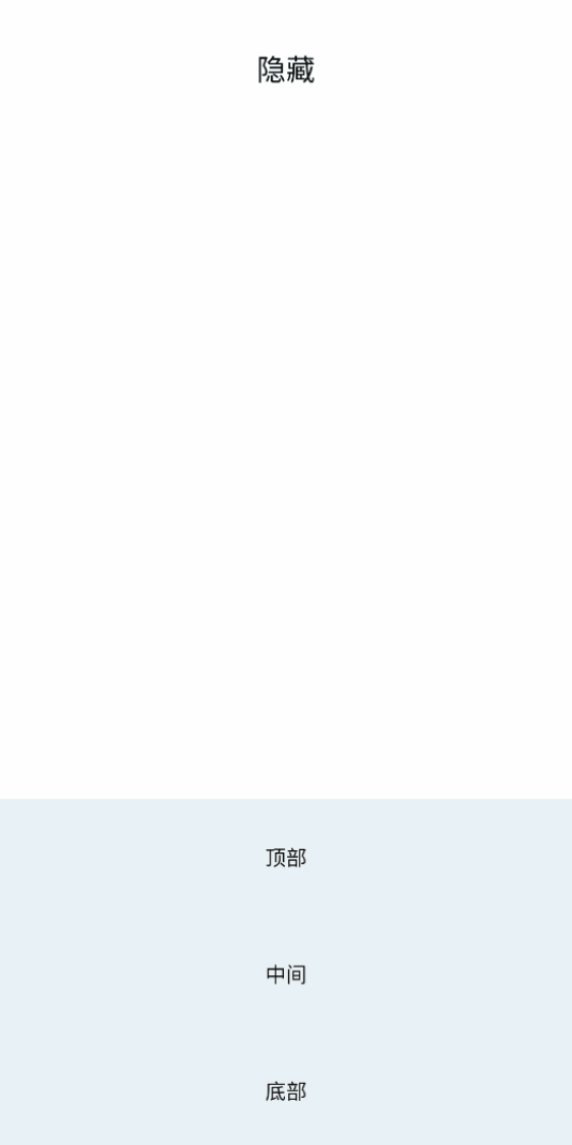
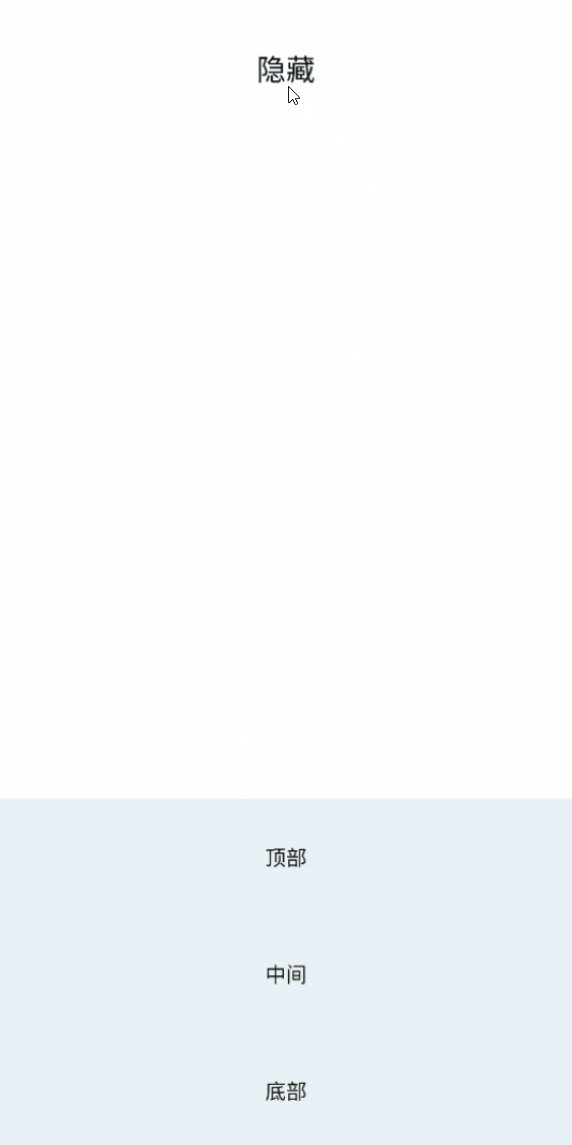
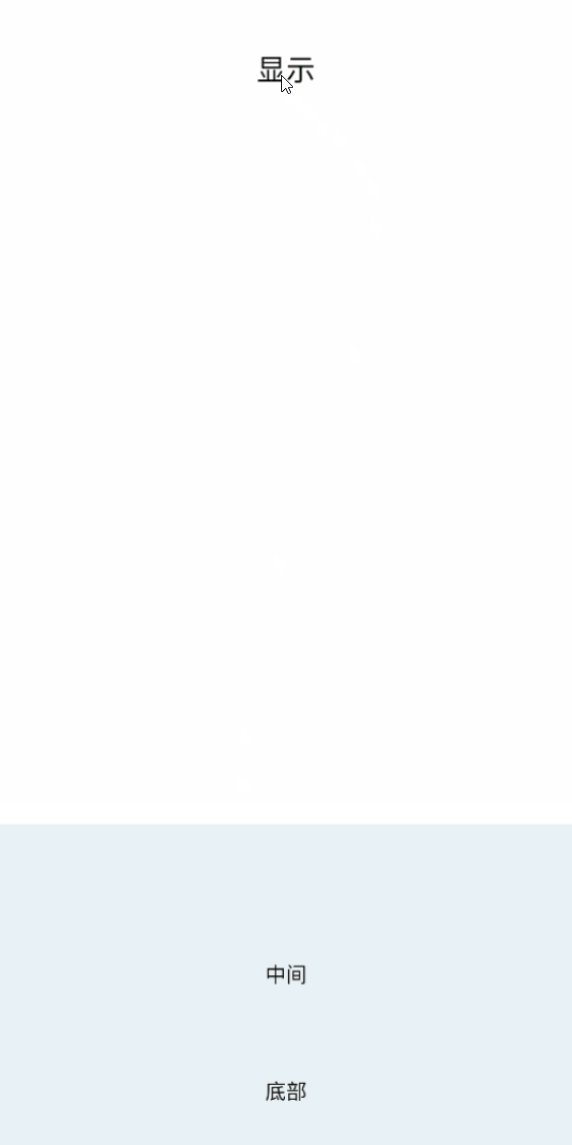
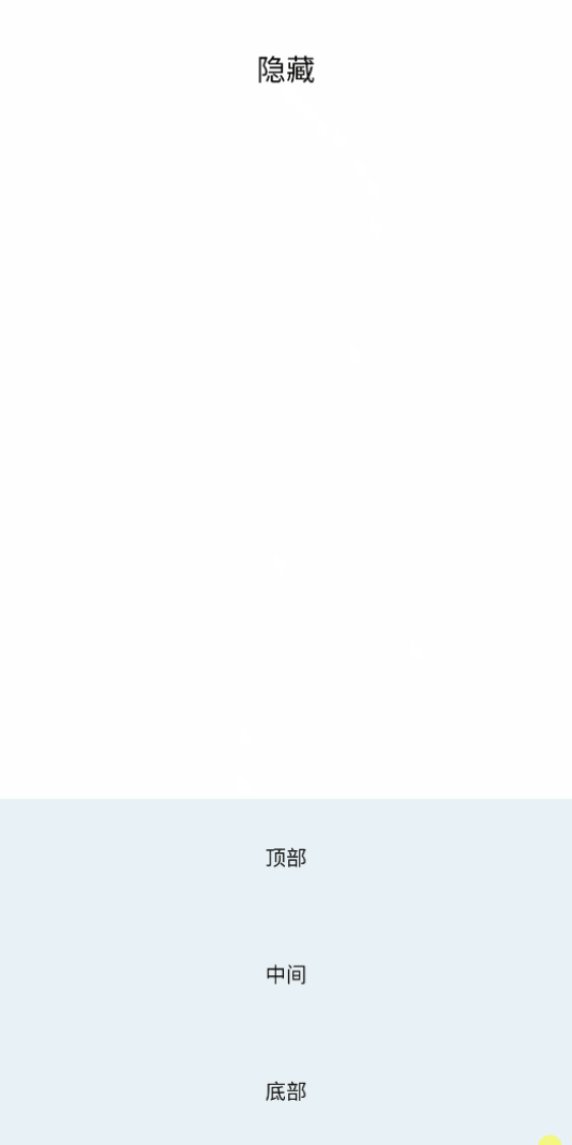
效果图

布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"
android:paddingTop="@dimen/dp_20">
<TextView
android:id="@+id/tv_show_hide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/dp_15"
android:layout_centerHorizontal="true"
android:text="隐藏"
android:textColor="@color/black"
android:textSize="@dimen/sp_20" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/state_color_blue_grey_light_20"
android:orientation="vertical">
<TextView
android:id="@+id/tv_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/dp_30"
android:text="顶部"
android:textColor="@color/black" />
<TextView
android:id="@+id/tv_middle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/dp_30"
android:text="中间"
android:textColor="@color/black" />
<TextView
android:id="@+id/tv_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/dp_30"
android:text="底部"
android:textColor="@color/black" />
</LinearLayout>
</RelativeLayout>
Java代码
package example.demo.demoapplication.activity;
import android.animation.Animator;
import android.animation.ValueAnimator;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
import butterknife.BindView;
import butterknife.ButterKnife;
import example.demo.demoapplication.R;
public class ActivityShowHidePartView extends AppCompatActivity implements Animator.AnimatorListener {
@BindView(R.id.tv_show_hide)
TextView tvShowHide;
@BindView(R.id.tv_top)
TextView tvTop;
@BindView(R.id.tv_middle)
TextView tvMiddle;
@BindView(R.id.tv_bottom)
TextView tvBottom;
private int measuredHeight;
private ValueAnimator mShowAction;
private ValueAnimator mHideAction;
private boolean isShow = true;
private static final int VALUEANIMATOR_DURATION = 500;// 动画持续时间
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hide_part_view);
ButterKnife.bind(this);
initData();
initEvent();
}
private void initData() {
tvTop.post(new Runnable() {
@Override
public void run() {
//获取到控件高度
measuredHeight = tvTop.getMeasuredHeight();
mShowAction = ValueAnimator.ofInt(0, measuredHeight);
mHideAction = ValueAnimator.ofInt(measuredHeight, 0);
mShowAction.addListener(ActivityShowHidePartView.this);
mHideAction.addListener(ActivityShowHidePartView.this);
}
});
}
private void initEvent() {
tvShowHide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!isShow) {
mShowAction.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
tvTop.getLayoutParams().height = (int) animation.getAnimatedValue();
tvTop.requestLayout();
}
});
isShow = true;
mShowAction.setDuration(VALUEANIMATOR_DURATION);
mShowAction.start();
tvShowHide.setText("隐藏");
} else {
mHideAction.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
tvTop.getLayoutParams().height = (int) animation.getAnimatedValue();
tvTop.requestLayout();
}
});
isShow = false;
mHideAction.setDuration(VALUEANIMATOR_DURATION);
mHideAction.start();
tvShowHide.setText("显示");
}
}
});
}
@Override
public void onAnimationStart(Animator animation) {
if (isShow) {
tvTop.setVisibility(View.VISIBLE);
}
}
@Override
public void onAnimationEnd(Animator animation) {
tvTop.setVisibility(isShow ? View.VISIBLE : View.GONE);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
}
总结
需要注意的是获取到控件高度是放在子线程
欢迎关注我的公众号,不定期推送优质的文章,
微信扫一扫下方二维码即可关注。























 2570
2570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








