一、前提
电脑已经安装了npm
何如安装npm,请点击查看Node.js、npm常用命令、安装多个node版本
提醒:下文讲解操作是在mac 系统进行的,TypeScript简称:ts
二、安装TypeScript
- 在终端里执行命令:npm install -g typescript
- 查看版本,在终端执行命令:tsc -v
- 安装ts-node
终端里执行命令:npm install -g ts-node- 查看ts-node版本,在终端里执行命令:ts-node -v
三、创建TypeScript项目
- 创建名为LearnTypeScript文件夹
- 在LearnTypeScript文件夹里面新建dist 和 src两个文件夹
dist文件夹用于存放ts文件转换的js文件
src文件夹用于存放ts文件- 初始化ts项目,
终端里切换到LearnTypeScript文件夹
执行命令:tsc --init,按下回车键,然后会生成tsconfig.json文件
- 在终端里执行命令:npm init -y ,则会生成package.json文件
- 项目文件图
四、使用VsCode打开LearnTypeScript项目
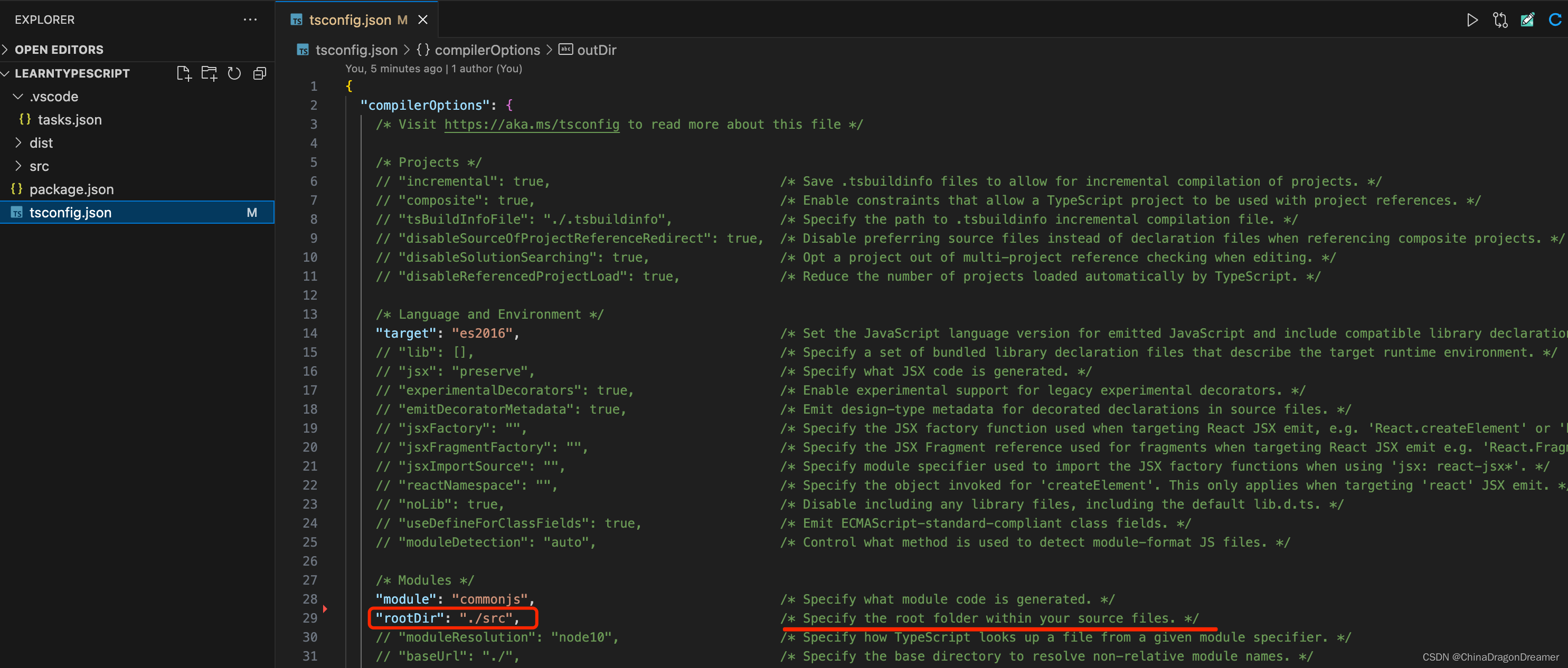
4.1 修改tsconfig.json文件
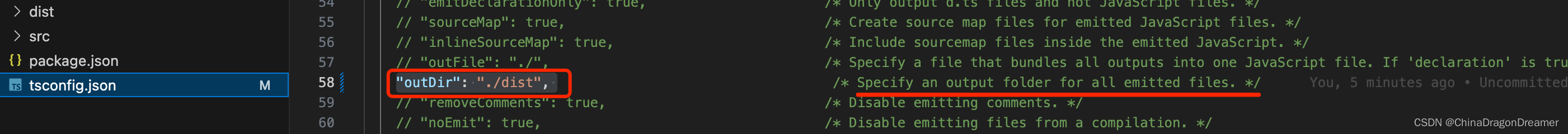
打开tsconfig.json ,将:rootDir和outDir的注释放开, 修改如下所示
“rootDir”: “./src”,
“outDir”: “./dist”,
提醒:修改完后记得保存一下
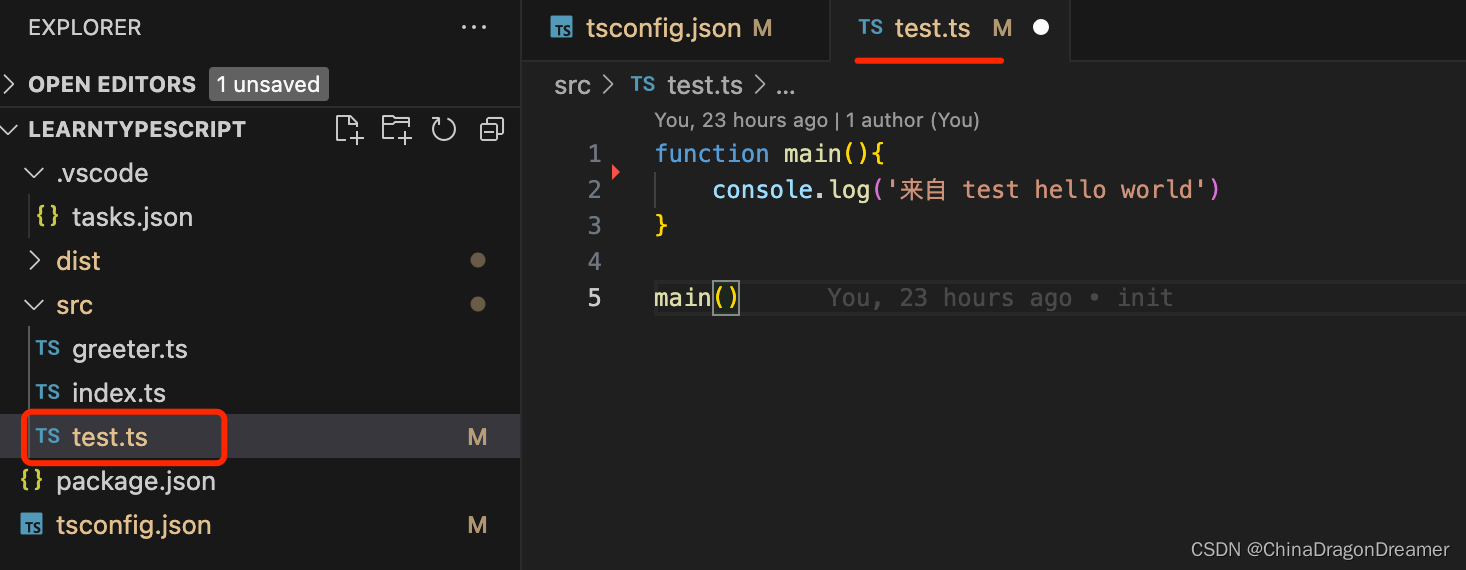
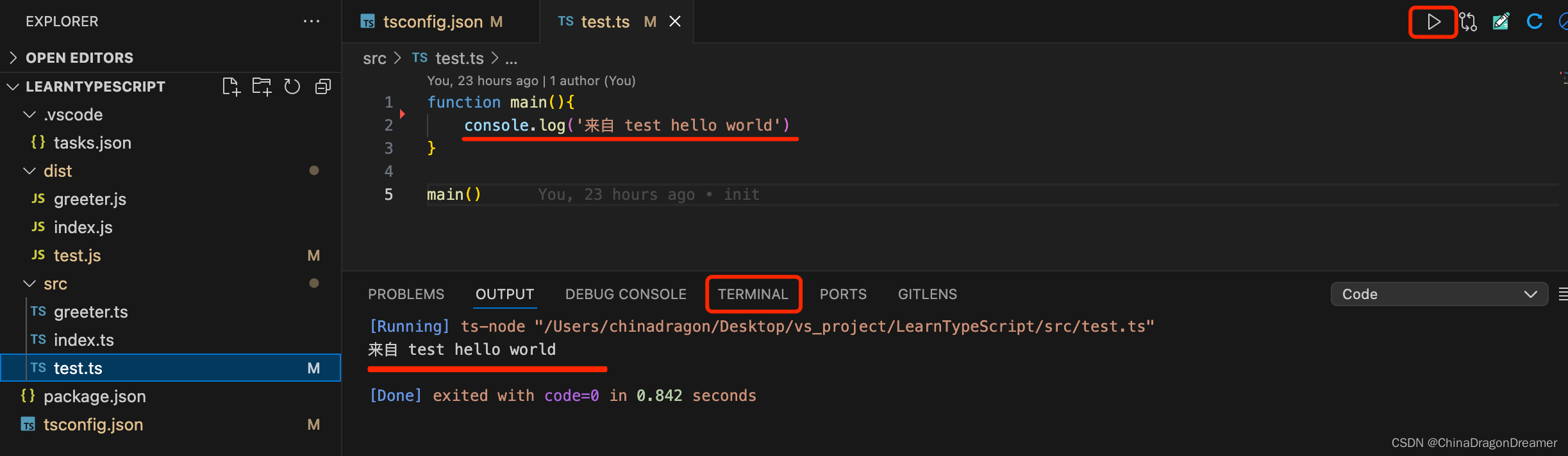
4.2 在src目录里创建test.ts文件
4.3 添加vscode的task.json文件
- 按下cmd+shift+B执行编译指令:
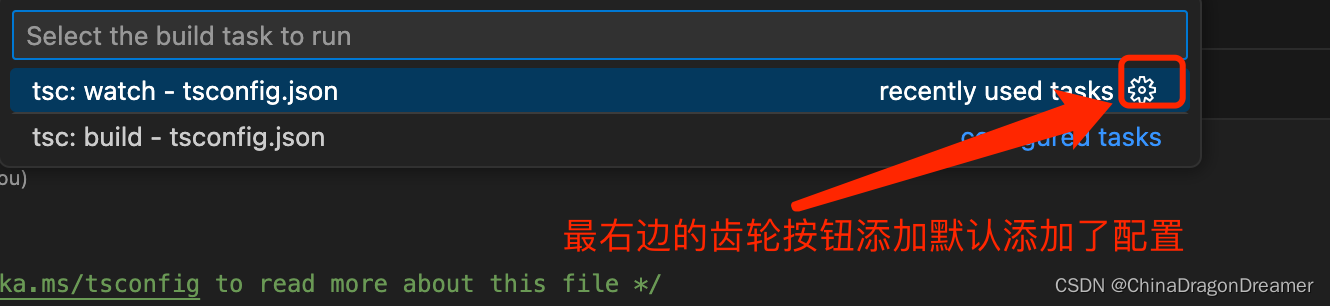
因为没有配置tasks.json,vscode并没有执行编译任务;出现如下弹框
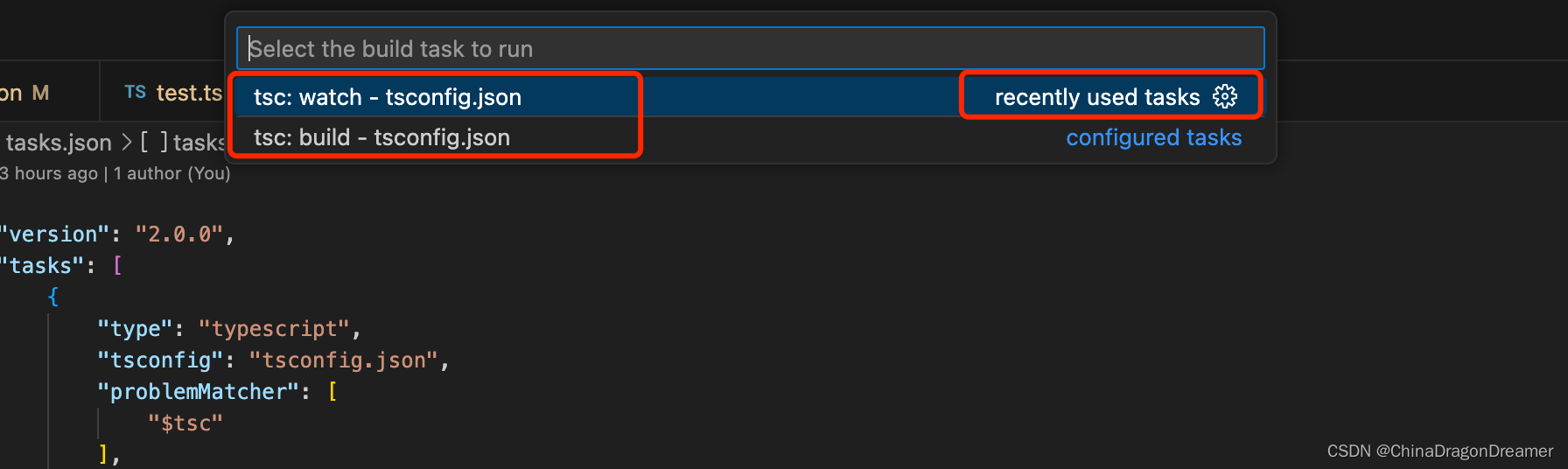
4.4 vsocde根据tsconfig提供了两种编译方式
方式一: 整个项目build,特点就是慢;
方式二:watch模式,就是通过监听你修改了ts文件,自动后台编译,特点就是快
4.5 添加tsc:bulid - tsconfig.json配置
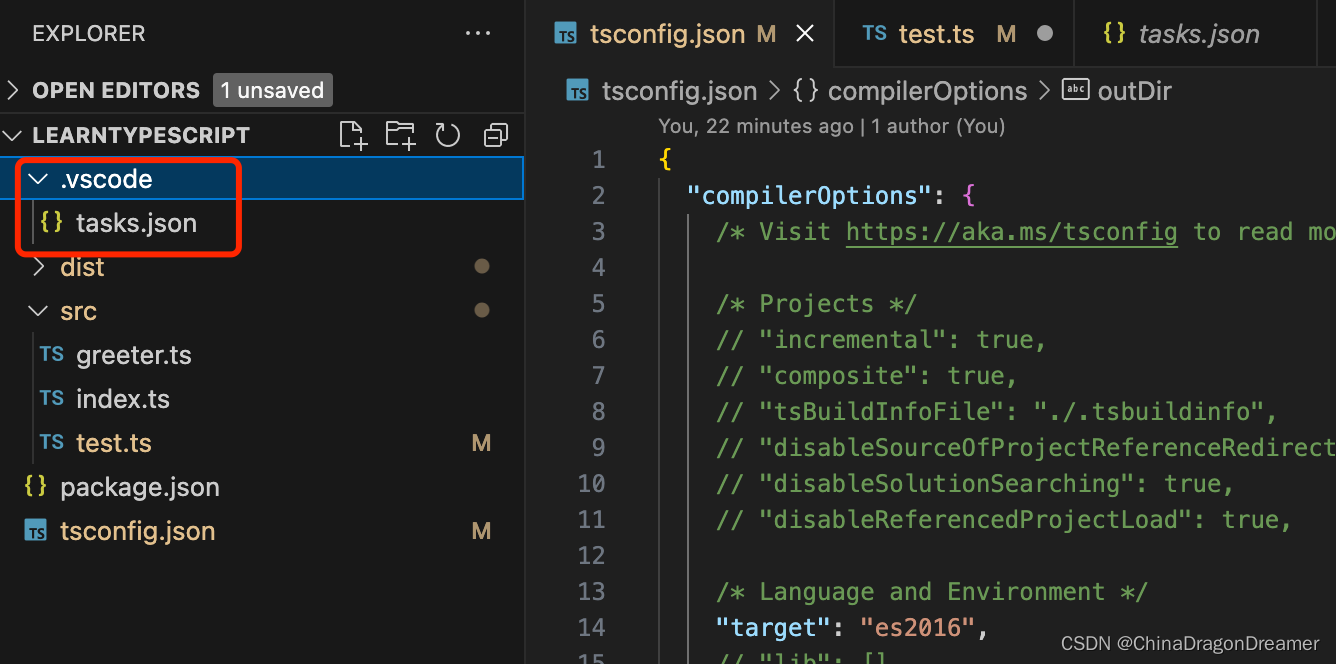
点击上图最右边的齿轮按钮添加默认添加了配置,此时项目当中新增了.vscode/task.json;如下图所示:
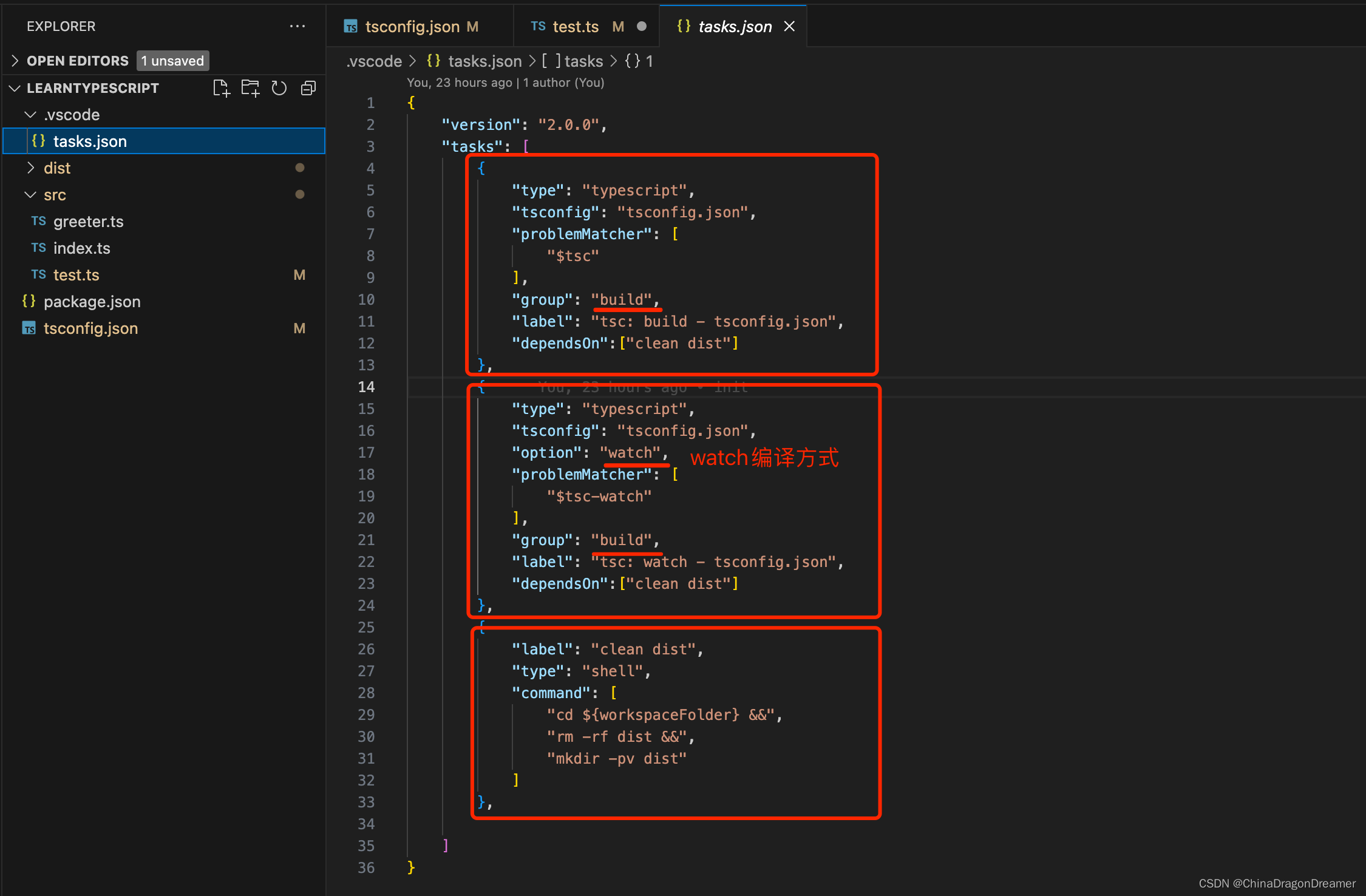
tasks.json文件代码
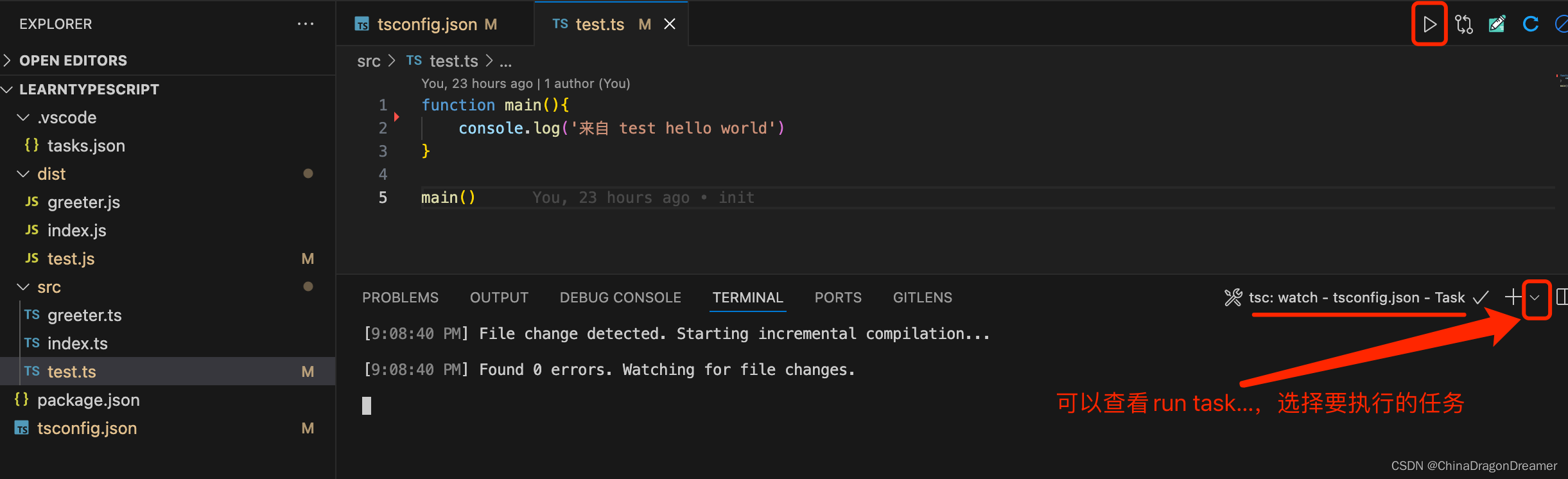
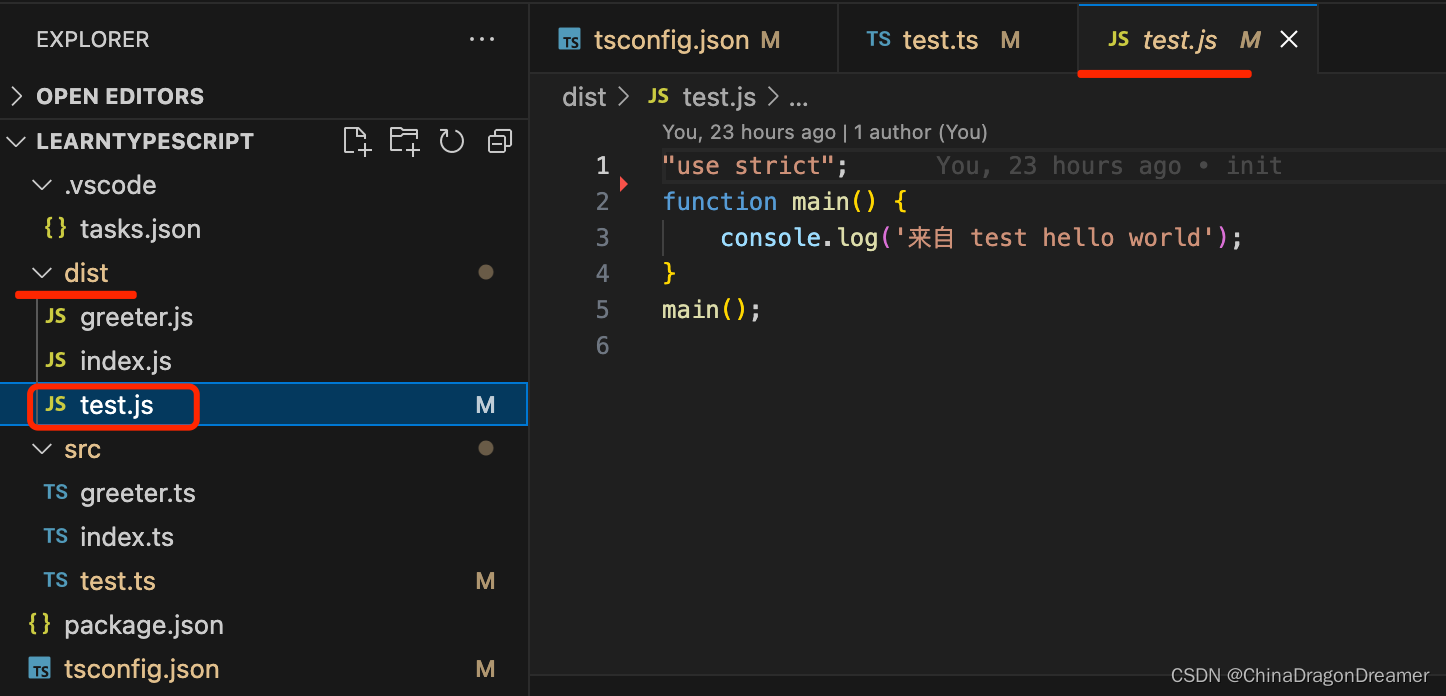
添加好build之后,开始编译test.ts文件
查看dist文件夹里来自test.ts文件编译生成的test.js文件




































 4925
4925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








