看不惯qq的拦截页,做了点小小的人性优化
优化内容:
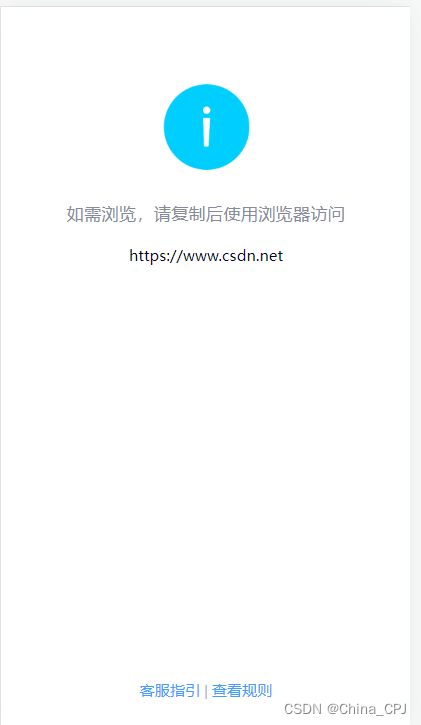
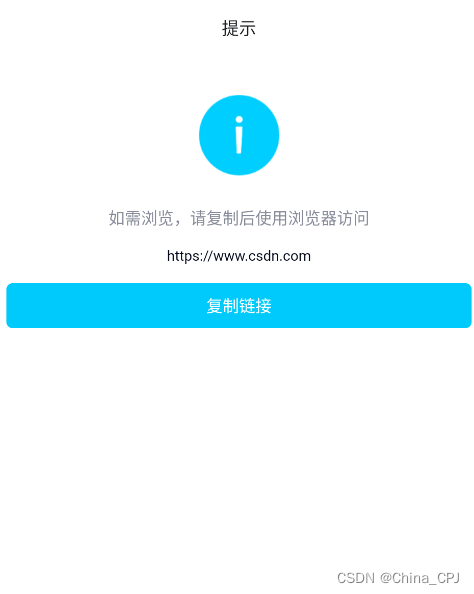
1.增加复制按钮后的便捷性
优化前 优化后


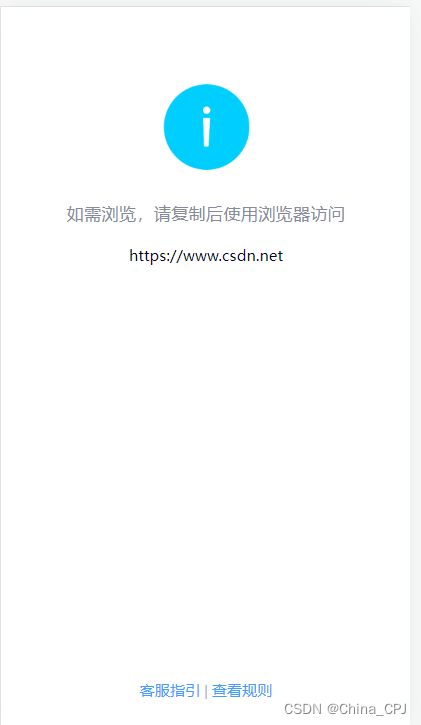
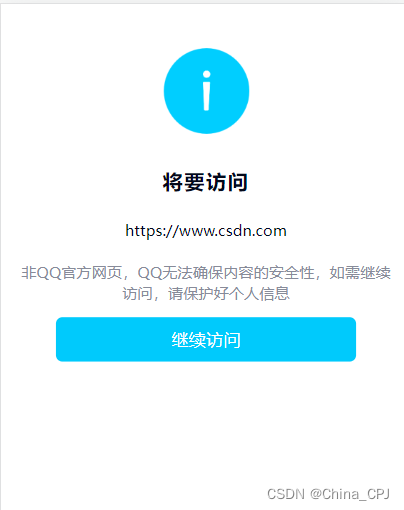
2.修复跳转转浏览器后没有继续访问按钮的问题
优化前 优化后


3.修复http请求头没有自动补全的导致的跳转失败问题
附上html
<!DOCTYPE html>
<html>
<head>
<title>提示</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0, user-scalable=no">
</head>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
background-color: #fff;
}
.section {
margin: 0;
color: #222;
font-size: 12px;
padding: 40px 15px 20px;
text-align: center;
}
.ui-title {
font-size: 18px;
font-weight: bold;
color: #03081A;
letter-spacing: 2px;
}
.ui-notice {
font-size: 16px;
margin-bottom: 13px;
font-weight: normal;
color: #878B99;
}
.ui-notice.ui-l {
font-size: 14px;
}
.url {
padding: 5px 0;
word-break: break-all;
font-size: 14px;
color: #03081A;
}
#complain {
}
.ui-icon {
display: inline-block;
width: 80px;
margin: 0 auto 10px;
}
.bottom {
position: absolute;
bottom: 30px;
left: 0;
right: 0;
color: #B0B3BF;
}
.bottom-item {
display: inline-block;
font-size: 14px;
cursor: pointer;
color: #40A0FF;
text-decoration: none;
}
.ui-arrow {
float: right;
display: none;
width: 15px;
height: 15px;
}
.copy-btn {
display: block;
width: 80%;
margin: 13px auto 0;
padding: 10px 0;
text-align: center;
background: #00CAFC;
color: #fff;
font-size: 16px;
border-radius: 6px;
cursor: pointer;
outline: none;
border: none;
}
.copy-result {
display: none;
text-align: center;
}
</style>
<script>
var _mtac = {"senseQuery":1};
(function() {
var mta = document.createElement("script");
mta.src = "https://pingjs.qq.com/h5/stats.js?v2.0.4";
mta.setAttribute("name", "MTAH5");
mta.setAttribute("sid", "500630012");
mta.setAttribute("cid", "500684983");
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(mta, s);
})();
</script>
<body>
<section class="section">
<img class="ui-icon" src="https://3gimg.qq.com/tele_safe/static/tmp/ic_alert_blue.png"></img>
<p class="ui-notice" id="mobile" style="display: none">如需浏览,请复制后使用浏览器访问</p>
<p class="ui-notice" id="pc" style="display: none">如需浏览,请复制后使用浏览器访问</p>
<div class="url" id="url">
<img class="ui-arrow" src="https://3gimg.qq.com/tele_safe/static/tmp/ic_arrow.png" />
</div>
<p class="ui-notice ui-l" id="continue-tips" style="display: none">
非QQ官方网页,QQ无法确保内容的安全性,如需继续访问,请保护好个人信息
</p>
<button class="copy-btn" id="copy-btn" style="display: none;">
复制链接
</button>
<div class="copy-btn" id="continue-btn" style="display: none;">
继续访问
</div>
<div class="copy-result">复制成功</div>
<div class="bottom">
<div id="guide" class="bottom-item">客服指引</div> |
<div id="rule" class="bottom-item">查看规则</div>
</div>
</section>
</body>
<script src="https://pc1.gtimg.com/js/jquery-1.8.2.min.js"></script>
<script src="https://open.mobile.qq.com/sdk/qqapi.js?_bid=152"></script>
<script src="https://3gimg.qq.com/tele_safe/static/Lib/clipboard.min.js"></script>
<script>
var UA = navigator.userAgent
if (UA.toLowerCase().indexOf('mobile') >= 0) {
$('#mobile').show()
} else {
$('#pc').show()
}
function getParams(name){
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURIComponent(r[2]);
return '';
}
var url = getParams('pfurl')
var iscontinue = getParams('iscontinue')
if (url && !/^https?:\/\//i.test(url)) {url = 'http://' + url;}
// 判断是否在qq内
var REGEXP_IPHONE_QQ = /\bQQ\/([\d\.]+)/i
var REGEXP_IPAD_QQ = /\bIPadQQ\/([\d\.]+).*?\bQQ\/([\d\.]+)/i
var REGEXP_ANDROID_QQ = /\bV1_AND_SQI?_([\d\.]+)(.*? QQ\/([\d\.]+))?/i
var isInMobileQQ = REGEXP_IPHONE_QQ.test(UA) ||
REGEXP_IPAD_QQ.test(UA) ||
REGEXP_ANDROID_QQ.test(UA) ||
/(ipad|iphone|ipod).*? (ipad)?qq\/([\d.]+)|\bv1_and_sqi?_([\d.]+)(.*? qq\/([\d.]+))?/i.test(UA)
// 判断是否可以显示继续访问按钮
var canContinue = false
// 手q8.1.3以上才可以访问
if(isInMobileQQ && iscontinue == 1 && mqq.compare('8.1.3') >= 0) {
canContinue = true
}
// 判断是否pc内置浏览器继续访问
var pcContinue = false
if(window.external && window.external.nativeCall && typeof window.external.nativeCall == 'function') {
pcContinue = true
}
// 移动端
let isPhone = /android|webos|iphone|ipod|blackberry/i.test(navigator.userAgent.toLowerCase());
// pc端本地浏览器
let pcLocalContinue = false;
if (!canContinue && !pcContinue && !isPhone) {
pcLocalContinue = true;
}
// 手机端端本地浏览器
let mobileLocalContinue = false;
if (mqq.platform === "browser" && isPhone) {
mobileLocalContinue = true;
}
var showUrl = url
if(url.length > 100) {
showUrl = url.slice(0, 30) + '...'
$('.ui-arrow').show()
$('.ui-arrow').on('click', function() {
$('#url').html('')
var coUrl = url.length > 300 ? url.slice(0, 300) + '...' : url
document.getElementById('url').appendChild(document.createTextNode(coUrl))
})
}
// 复制按钮
if(isInMobileQQ) {
$('#copy-btn').show()
var clipboard = new ClipboardJS('#copy-btn', {
text: function(trigger) {
return url
}
})
clipboard.on('success', function(e) {
$('.copy-result').show()
setTimeout(function(){$('.copy-result').hide()}, 1000)
})
clipboard.on('error', function(e) {
MtaH5.clickStat('copyerror', {
'action': e.action,
'trigger': e.trigger
})
})
}
document.getElementById('url').appendChild(document.createTextNode(showUrl))
// 手q继续访问
if(canContinue) {
$('#mobile, #pc').html('将要访问').removeClass('ui-notice').addClass('ui-title')
$('#continue-btn').show()
$('#continue-tips').show()
$('#continue-btn').on('click', function() {
MtaH5.clickStat('continue',{'url':url})
mqq.invoke('UrlSaveVerifyV2', 'continueVisit', {
url: url
})
})
}
// pc继续访问
else if(pcContinue) {
$('#mobile, #pc').html('将要访问').removeClass('ui-notice').addClass('ui-title')
$('#continue-btn').show()
$('#continue-tips').show()
$('#continue-btn').on('click', function() {
MtaH5.clickStat('pccontinue',{'url':url})
window.external.nativeCall('ContinueVisit', [{
'url': url
}])
})
}
// pc端本地浏览器
else if (pcLocalContinue) {
$('#mobile, #pc').html('将要访问').removeClass('ui-notice').addClass('ui-title')
$('#continue-btn').show()
$('#continue-tips').show()
$('#continue-btn').on('click', function() {
window.location.href = url;
})
}
// 手机本地浏览器访问
else if (mobileLocalContinue) {
$('#mobile, #pc').html('将要访问').removeClass('ui-notice').addClass('ui-title')
$('#continue-btn').show()
$('#continue-tips').show()
$('#continue-btn').on('click', function() {
window.location.href = url;
})
}
$('body').on('copy', function(e) {
MtaH5.clickStat('copy',{'url':url})
})
// 申诉
$('#complain').on('click', function() {
MtaH5 && MtaH5.clickStat("complain")
if (UA.toLowerCase().indexOf('mobile') >= 0) {
window.location.href = 'https://txwz.qq.com/wechat/qqurlcomplain?src=3&url='+ encodeURIComponent(url)
} else {
window.location.href = 'https://urlsec.qq.com/complain.html?url='+ encodeURIComponent(url)
}
})
$('#rule').on('click', function() {
window.open('https://urlsec.qq.com/eviltype.html', '_self')
})
$('#guide').on('click', function() {
window.open('https://kf.qq.com/product/QQ.html', '_self')
})
</script>
</html>




















 760
760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








