解决方案概述
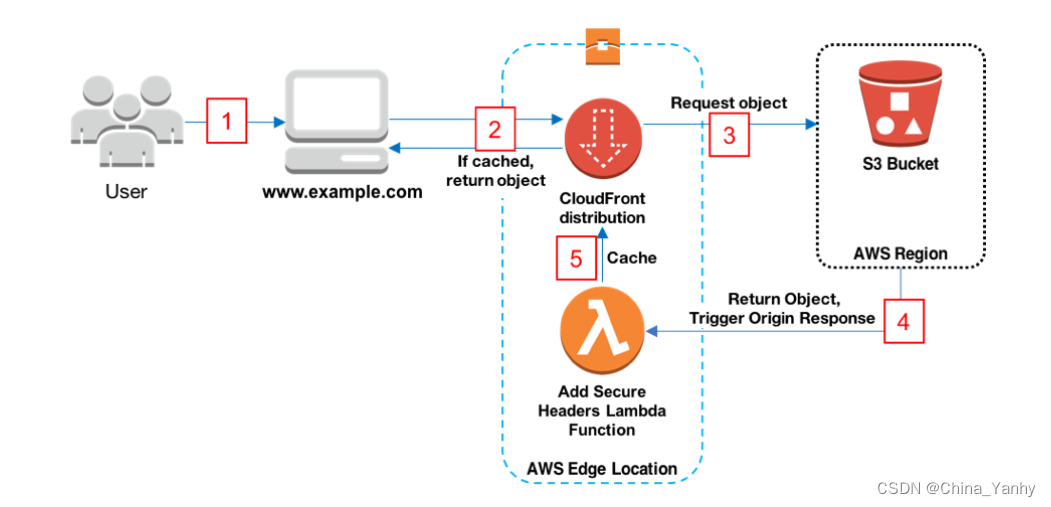
下图显示此静态网站解决方案的工作原理的概述:

-
查看器在 www.example.com 上请求访问网站。
-
如果缓存请求的对象,则 CloudFront 将对象从其缓存返回给查看器。
-
如果对象不在 CloudFront 的缓存中,CloudFront 会从源(S3 存储桶)请求对象。
-
S3 将对象返回到 CloudFront,这将触发 Lambda@Edge 源响应事件。
-
对象(包括由 Lambda@Edge 函数添加的安全标头)被添加到 CloudFront 的缓存中。
-
(未显示)对象将返回给查看器。对去往同一 CloudFront 边缘站点的对象的后续请求将从 CloudFront 缓存中提供服务。
参考文献:安全静态网站入门 - Amazon CloudFront
其实AWS的官方网站上有相应的入门解决方案,但是架不住AWS的控制页面经常升级变化,各项功能更新迭代,辅助文章又时时更新缓慢,各家云厂商几乎都有的通病,导致操作起来十分繁琐。
其实想利用CDN+S3部署一个静态网页十分简单!
一个存储页面信息的S3 + 一个缓存WEB的CDN,
最后做一个域名解析,把www.example.com指向CDN就可以了。
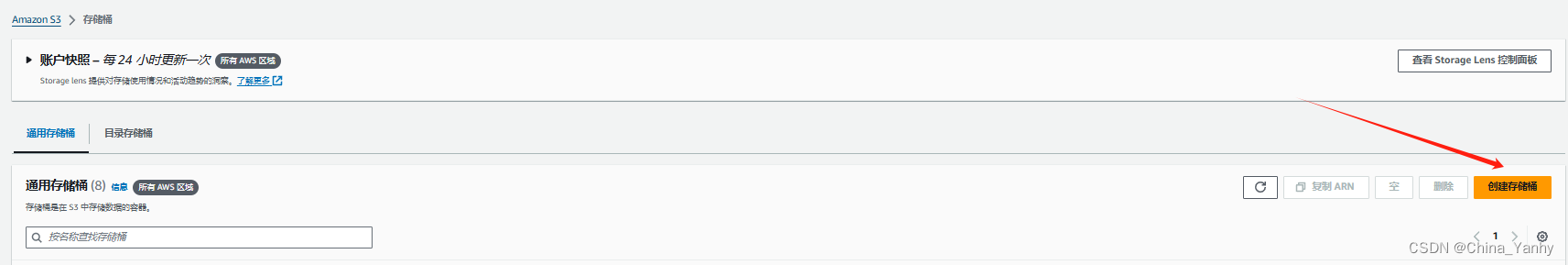
1.采购S3
点击创建存储桶
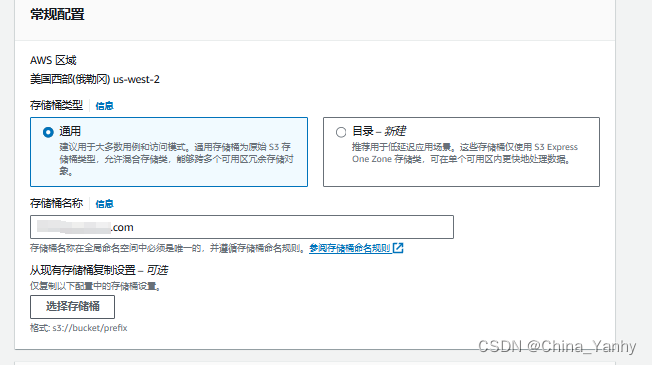
进行配置,为bucket取名
关闭阻止公有访问
其余配置暂且不动,并点击创建
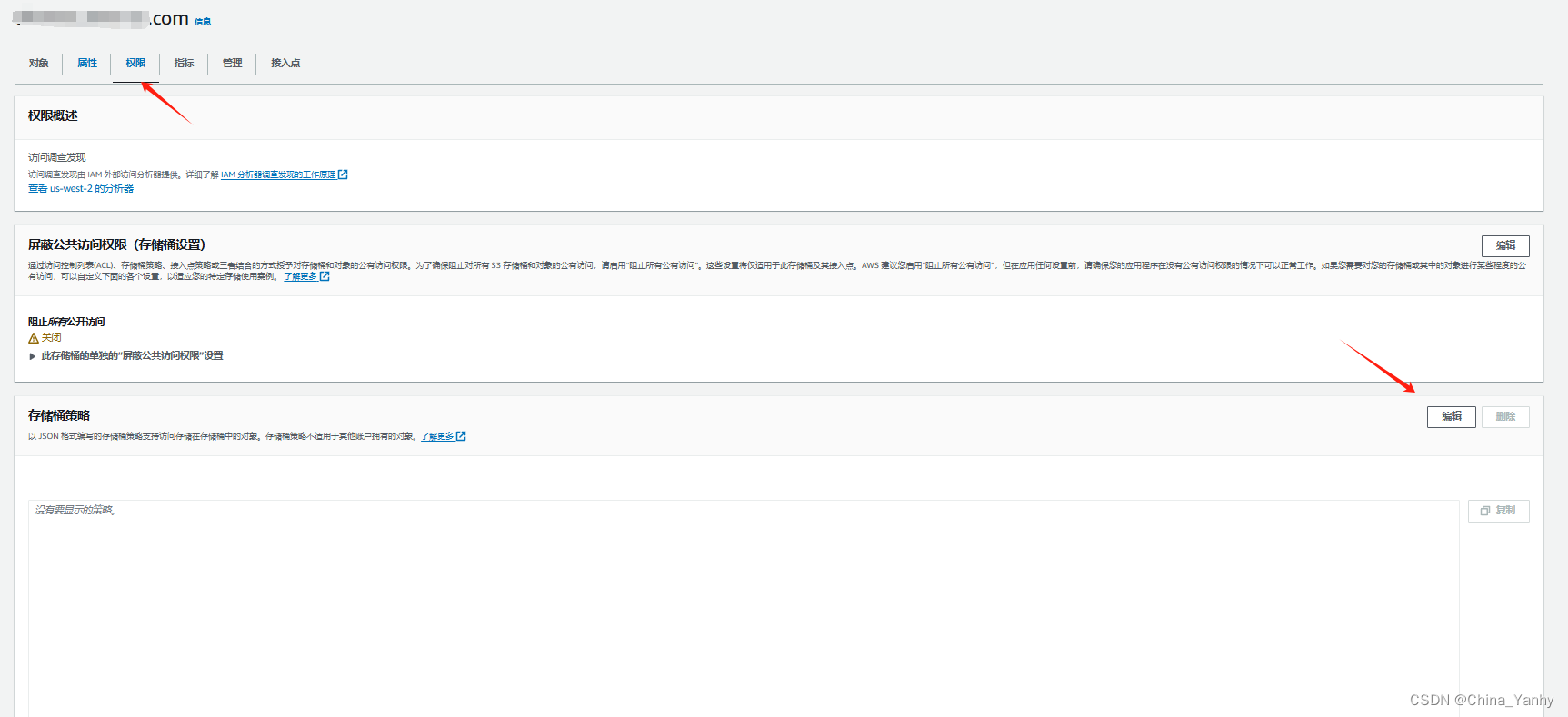
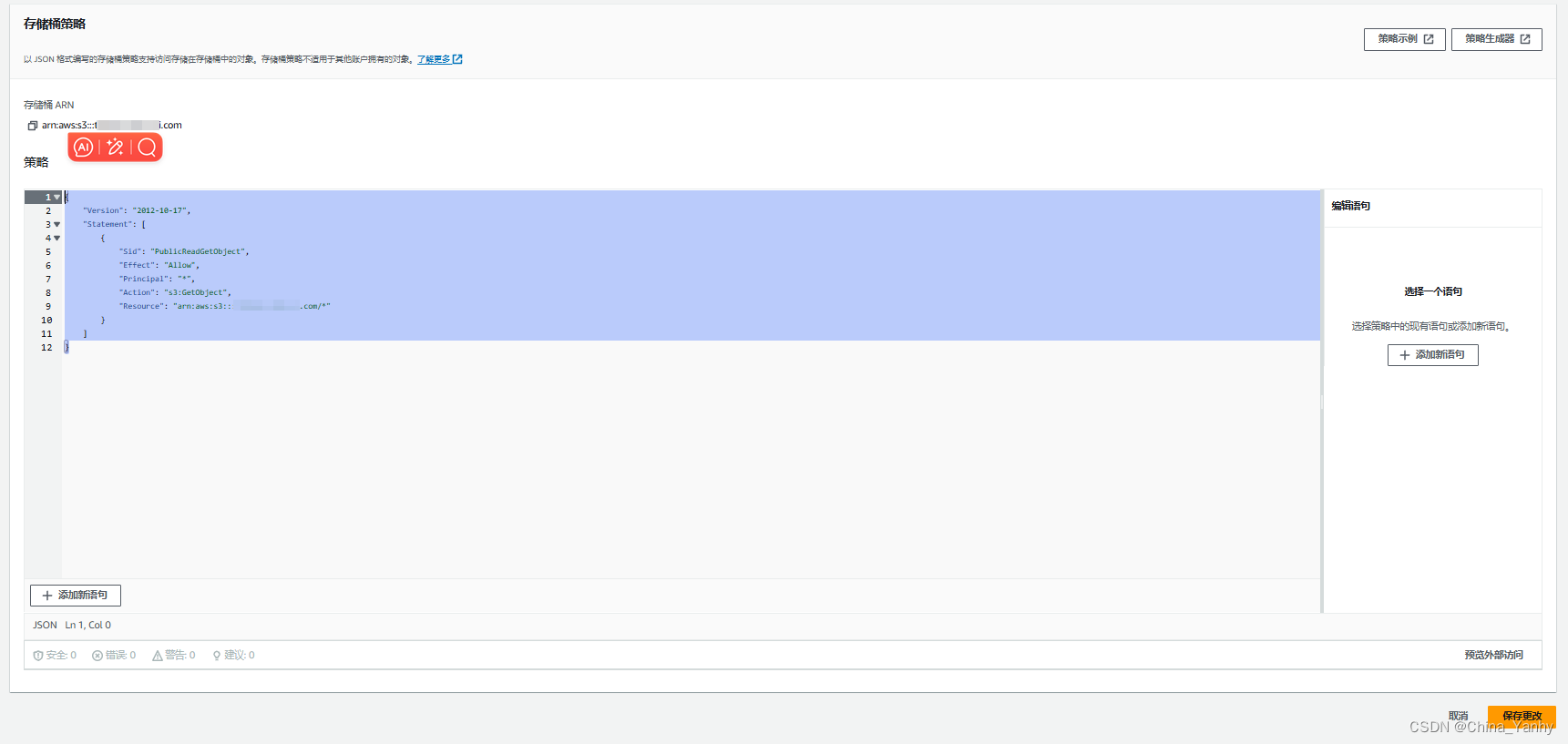
创建完成之后,选择权限,编辑存储桶的策略

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::www.example.com/*"
}
]
}关键!这一步修改桶策略之后,该bucket才能对外访问,策略中Resource的资源,需要修改为自己的bucket 。
2.创建cloudfront

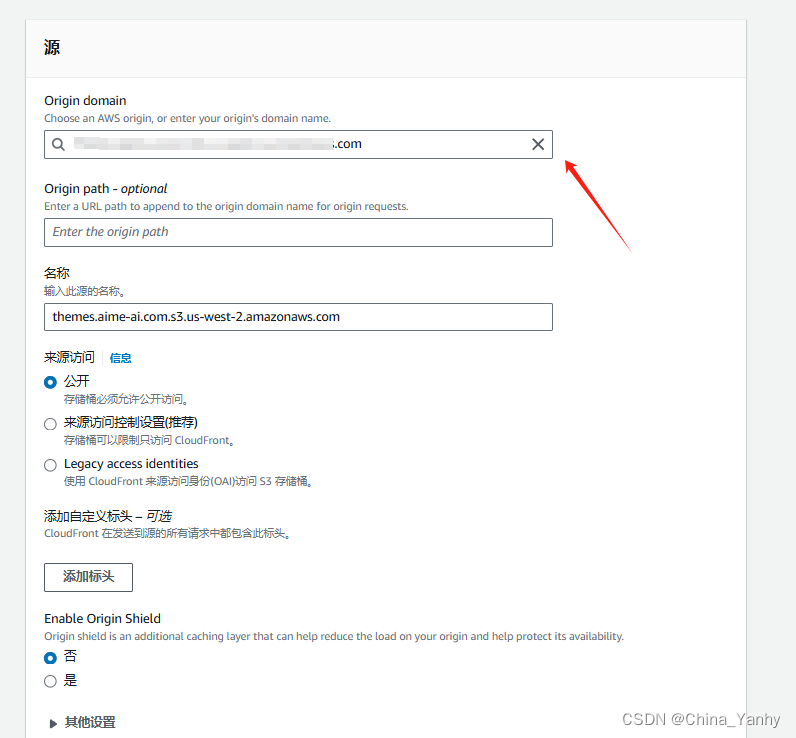
选择CDN要缓存的源,也就是刚才创建的S3

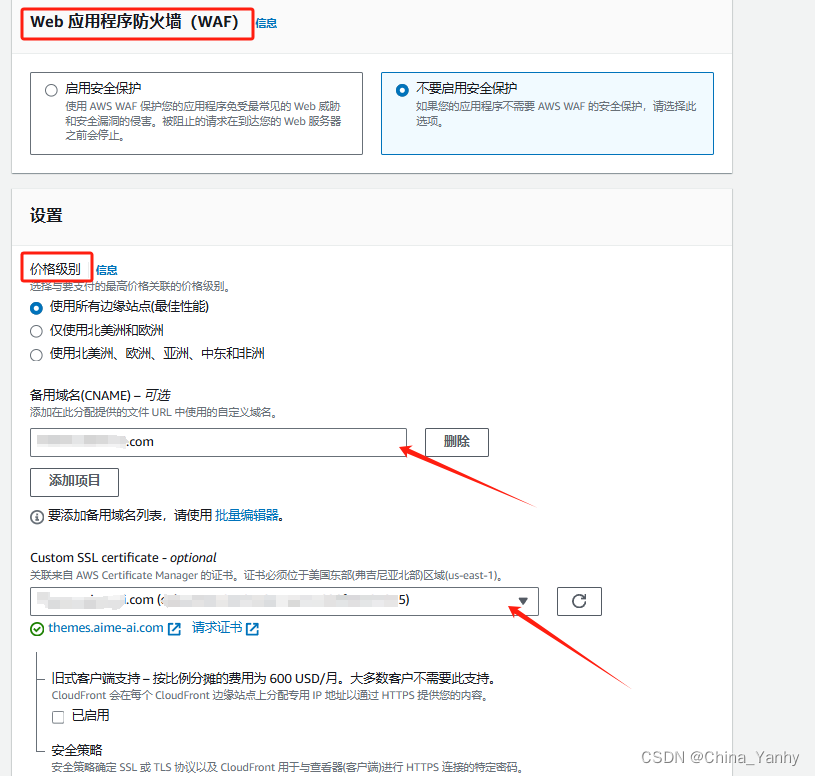
其中是否开启WAF和加速区域都与架构有关,根据自己需求选择
在备用域名这里需要添加www.example.com(自己项目的域名),以及SSL证书,如果没有申请证书,可以点击按钮请求证书。(请求证书的方式此篇章暂时不提)

完全后点击创建,待部署完成即可使用
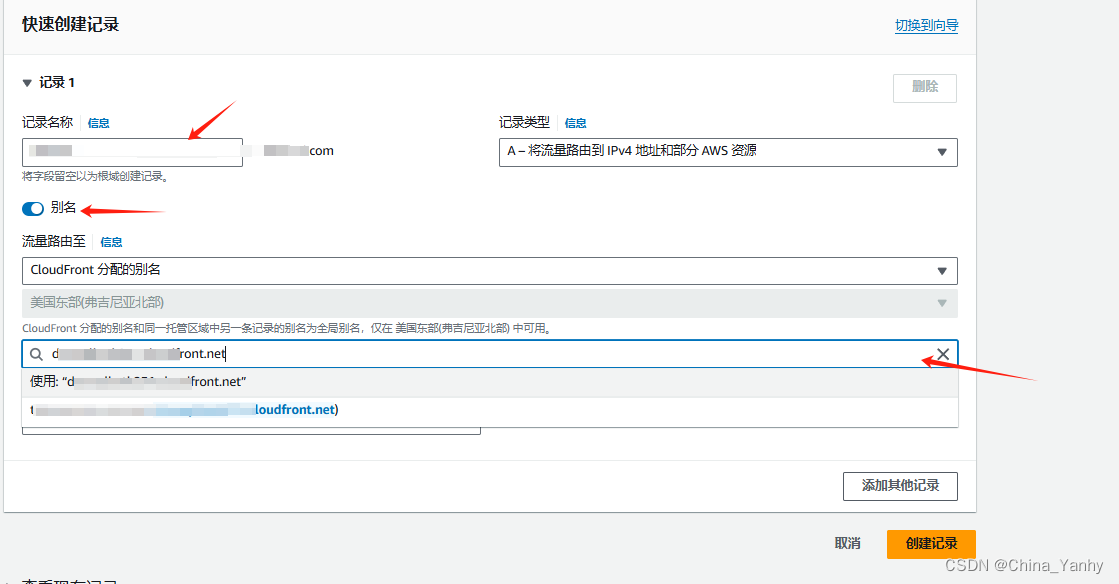
3.修改域名,指向cloudfront。
这里的域名必须和cloudfront配置中所填的备用域名一致!否则无法解析。

大功告成,这个时候你可以往S3上传文件,并用域名进行测试了






















 2868
2868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








