
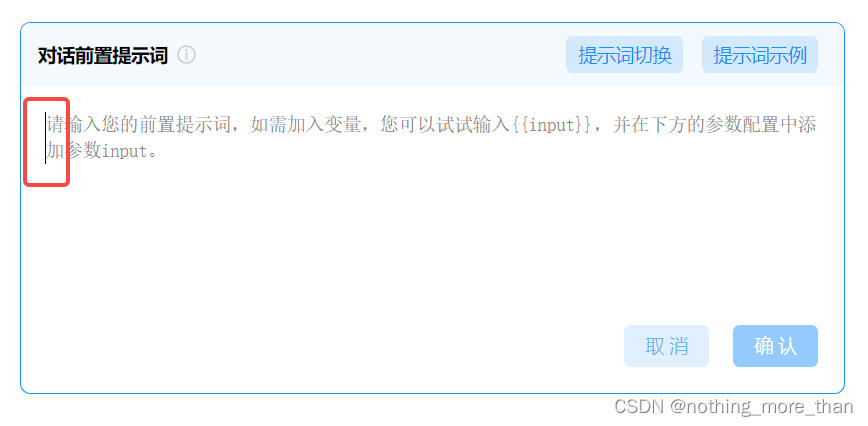
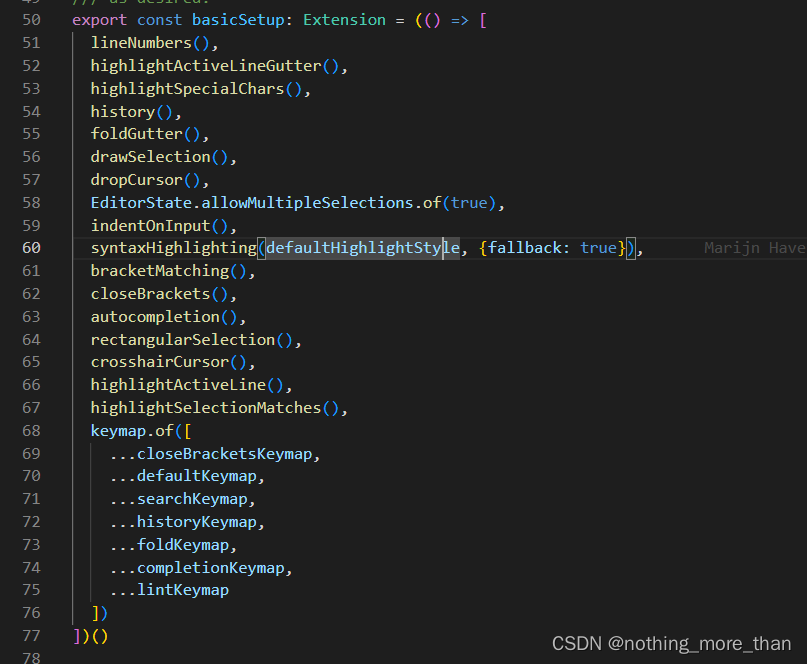
输入框为空时会显示placeholder,文字有点长换行了,光标竟然变成上图那样了,我试过如果placeholder文字是三行,那么光标就是三行高。真是见了鬼了。查到最后,原因竟然是因为我在用vue-codemirror时为了去掉一些basicSetup的功能,就把basicSetup移除了。但究竟是basicSetup里面哪个的遗失导致的我完全不知道,毕竟basicSetup是一个集合呀

最终一一尝试知道了是drawSelection,所以我单独引入了drawSelection,问题解决了
不得不说code-mirror的代码架构真的让人眼前一亮,我从来没讲过这样的架构,多么希望有能力通读它的源码啊:)
ps: 如果对您有帮助,请帮忙点赞哈





















 1076
1076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








