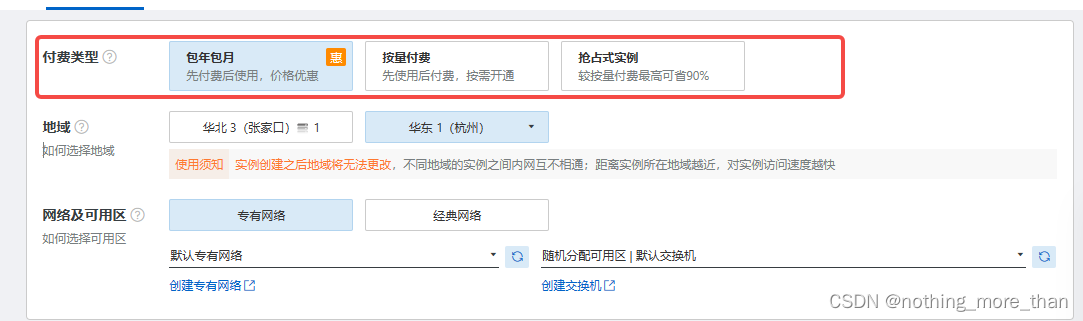
对于下图中“付费类型”怎么实现有很多种方式,我能想到的是以下两种:
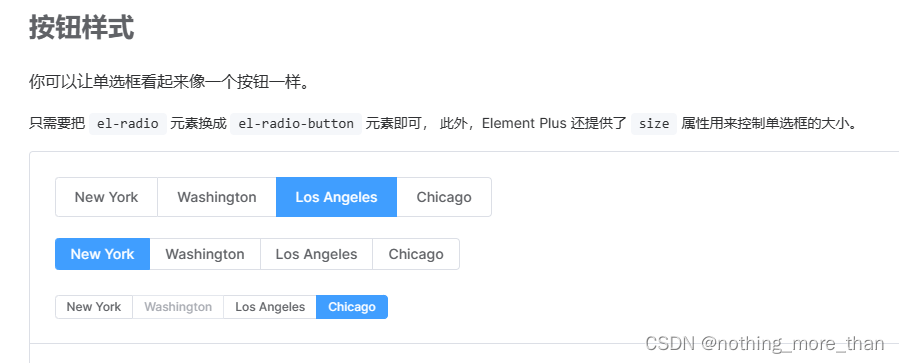
- Element Plus的RadioButton
- 自定义组件

1. RadioButton
它本质上就是一个单选组件,它跟Element Plus的RadioButton本质上没有区别,无非是外观上的差别。那么我们就可以复用RadioButton的逻辑功能,而通过修改样式的方式达到上图的视觉效果。其实,我一般都选则第二种方式,自定义组件,原因是直到今天我才想到可以用RadioButton来实现:(

2. 自定义组件
写一个FeeTypeSelector的组件,它的属性大概是这样的
interface FeeTypeSelectorProps {
modelValue: string;
data: FeeTypeSelectorItem[]; // 可选项的数据
}
interface FeeTypeSelectorItem {
value: string;
text: string;
....
}
...
通过接收参数modelValue和触发update:modelValue让FeeTypeSelector组件支持v-model。至此这个组件就大致上写好了。把它放入带有规则的FormItem中,也能正常的校验。不过我今天发现,Element Plus的表单输入组件在有校验错误后再次输入正确的值后校验错误会自动消失,而不需要点击提交按钮调用form.validate方法,而上面的自定义组件就不能。其实以前也知道有这个问题,当时就没当回事,今天下定决心要去解决这个问题,就去翻看了Element Plus的源码,直接说结果吧,过程也没人爱看。
自定义组件内部watch一下modelValue,变化的话调用FormItem的validate方法,代码如下:
import { useFormItem } from 'element-plus'
const { formItem } = useFormItem()
watch(() => props.modelValue, () => {
if (props.validateEvent) {
formItem?.validate?.('change').catch((err) => console.warn(err))
}
})
本来是想介绍一下在重新输入后怎么消除自定义组件的报错信息的,经过这一番思考,我的想法有了变化,优先借助Element Plus现有的表单元素组件(即方法1),如果真的不能实现了我才会自定义表单元素组件。
如果对你有帮助,帮忙点赞哈,嘻嘻:)






















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








