
比如有这样一个列表,允许修改单条数据的状态。希望在更改el-switch状态时能够有个弹框做二次确认,没问题,el-switch已经帮我们想到了,所以它提供了beforeChange,根据beforeChange的结果来决定是否修改状态。一般确认修改后就会调用接口改掉该条记录的状态,此时我们再监听update:modelValue事件就能实现了。
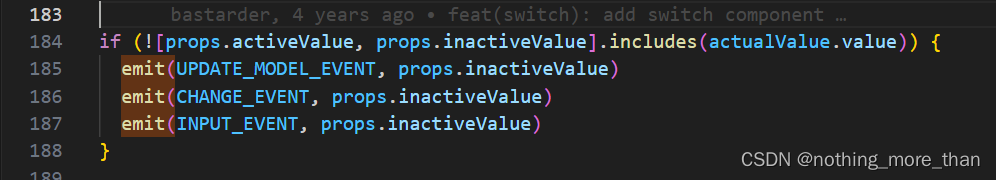
上面思路是正常的逻辑,理论上不会遇到问题,实际中也基本上不会有问题。可是偏偏让我遇到了问题。就是进入这个列表时会发送n个修改状态的请求,即没有点击el-switch就出发了修改状态的动作。我有点蒙蔽。经过一番思考后,我发现因为启用状态字段是这次新加的,接口默认返回的是null,我猜测el-switch会自动把null改成false,因此就触发了update:modelValue。查看el-switch代码后,证实了我的猜想

问题找到了,解决方法也简单,数据拿到后把null改成false呗
我再说一下这个本身不是el-switch的问题,然后还是要赞美一下element plus的强大!
如果对你有帮助,请帮忙点赞,嘻嘻:)





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








