一些基础前端知识
html css js(调用方法 与操作系统交互)
测试点:检查注释!!!

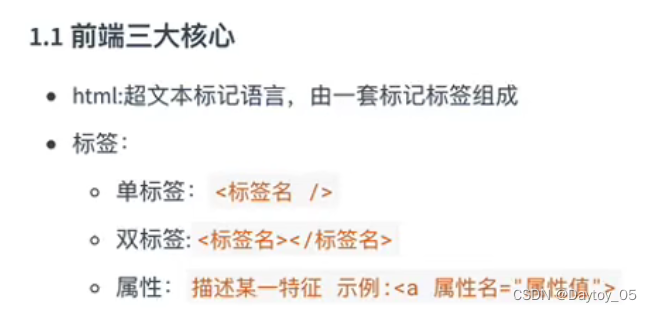
html简单介绍



标题标签
h1~h6 h1最大
段落标签
p 有语义化作用 段落 (独占一行 换行作用)
超链接标签
a
属性:
href:点击文本要跳转的地址(网页,本地文件)
target:指定窗口打开模式(例如在新窗口打开,还是在原窗口打开)

指定新窗口打开:
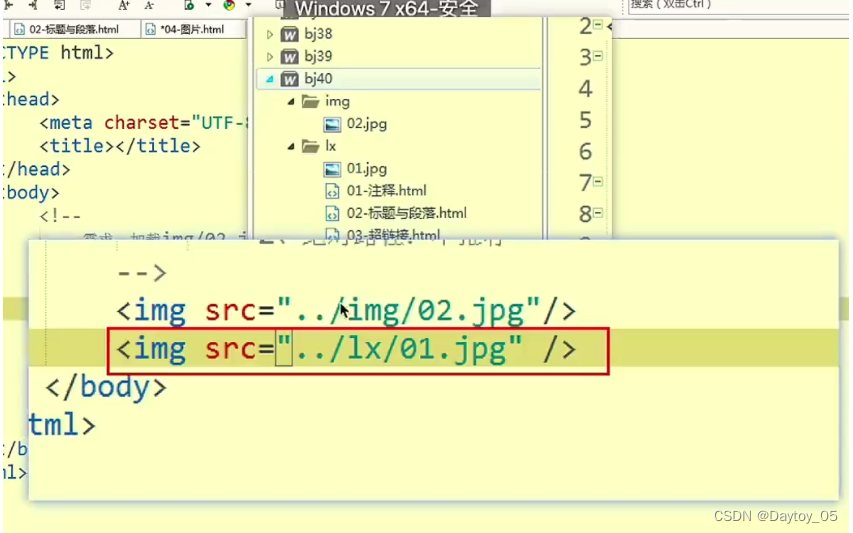
图片标签


测试点:必须有tiltle属性 (悬停显示)
文件路径:


换行和空格

 才有用 br 换行符
布局标签
div 布局 设置位置
span


span可以部分高亮 黑马软件测试

列表标签
li 标签
有序列表:ol
无序标签:ul
<ol>
<li>昌平</li>
<li>海淀</li>
<li>朝阳</li>
</ol>
<ul>
<li>葡萄</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<style>
/* css */
</style>
<script>
//js
</script>link:外部加载css样式
表单标签

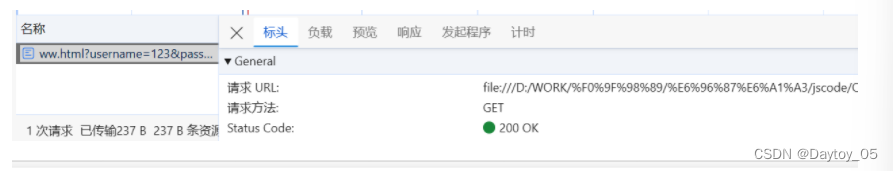
form: 加了name属性后 name = get那里的url可以看见数据

不加时:

加了后:![]()
get方法抓包:

post方法抓包:

<!-- form 将页面输入的数据提交到指定页面或后台
action 指定将数据提交到那个页面
method 提交参数的方法
get 查询使用
1.参数url明文显示
2.提交速度快
3.提交参数有限制
post
1.非明文显示 但是可以通过工具看到数
2.提交速度慢
3.提交参数的长度无限制-->
<!-- <form action="ww.html" method = "get"> -->
<!-- 要放到form里面 -->
<form action="ww.html" method = "post">
用户名:<input type="text" name = "username">
密码框:<input type="password" name = "password">
<!-- 默认写错为text -->
<!-- <input type="radio">男
<input type="radio">女 -->
<!-- 单选效果:
相同一组的radio才能做单选
设置相同(组名 不为数字)name属性值为一组 -->
性别:
<input type="radio" name = "one">男
<input type="radio" name = "one">女
<br>
<!-- 复选框 -->
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">欣赏
<input type="checkbox">旅游
<br>
<!-- 按钮 -->
<input type="submit" value = "提交>
<input type="reset" value = "重置>
<input type="button" value="点我试试">
</form>
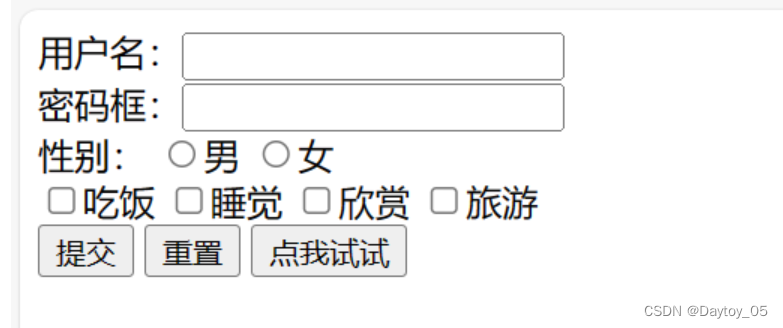
界面图:
按钮测试点:统一使用value赋值
普通按钮默认没有执行效果要配合js来执行
<input type="button" value="点我试试" onclick="alert('你已点击')">会出现提示框:









 本文介绍了HTML的基础标签如标题、段落、超链接、图片等,详细讲解了CSS布局和样式、JavaScript的交互,以及表单的使用,包括不同类型的输入元素、表单提交方法(GETvsPOST)和按钮功能的实现。
本文介绍了HTML的基础标签如标题、段落、超链接、图片等,详细讲解了CSS布局和样式、JavaScript的交互,以及表单的使用,包括不同类型的输入元素、表单提交方法(GETvsPOST)和按钮功能的实现。














 265
265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








