用户登陆操作
用户操作触发条件
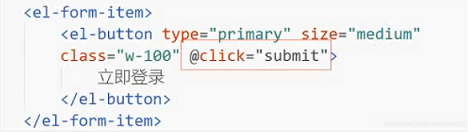
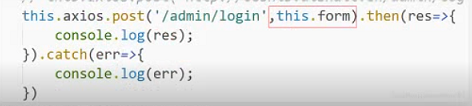
当用户点击登陆按钮出发单机事件,执行对应得事件回调处理函数submit

 此时即可验证用户是否登陆成功
此时即可验证用户是否登陆成功
登陆失败:

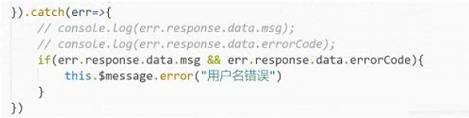
当获取到对应得错误提示信息与错误提示码,我们可以向用户提示错误信息

报错效果展示

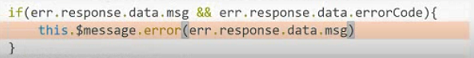
注意:此种方式会导致报错固化,所以我们需要编写代码如下

如此将会针对不同的错误进行不同的提示

登陆成功

验证实现方式,通过表单双向绑定获取用户登陆输入的表单数据,这样我们post提交的数据即可获取到data选项中的数据form

登陆成功后我们需要执行如下操作
1、存储到vuex
2、存储到本地存储
3、成功提示
4、跳转到后台首页
1.存储到vuex
*store目录–modules–新建【user.js(作为用户信息的存储】
*在index.js中引入user.js
*设置user,js基础结构
*注意,当用户登陆成功后,我们需要将登陆的用户数据data存储起来
2.存储到本地存储
//此处只是起到调用方法的作用
let data = res.data
this.$store.commit(‘login’,data)
//3.登陆成功提示
this.$message("登陆成功”)
//4.跳转到后台首页
this.$router.push({name.index})
//注意,以上两步详细操作代码如下图,上面内容只是起到调用作用
//user.js文件


初始化登陆状态
显示登陆成功后的用户数据信息

登陆成功后的效果

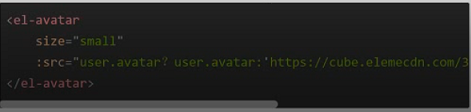
动态获取用户头像并展示

刷新页面状态不能保持


3.封装初始化用户信息方法

4调用初始化用户信息方法

*最终实现效果就是刷新页面时,如果用户已登陆则会展示已登录的用户信息*
管理员退出登陆
1.点击退出登陆时获取当前位置的key


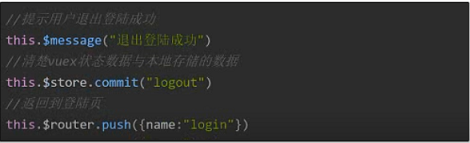
3.封装退出登陆方法

4.当退出登录操作执行成功 进入到then 方法中时

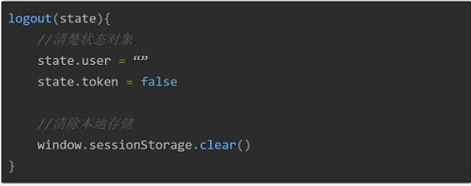
封装清除数据的方法

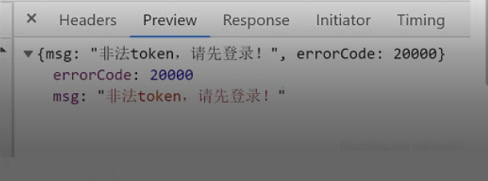
注意:此时再次点击退出登录时会报以下内容错误【解决办法-6】
代码调试工具–network–logout

6.当退出登录操作执行失败,进入到catch方法中时






















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








