很多的App应用下拉刷新使用拉拽圆的动态效果来表示下拉过程,很富有表现性;还有QQ的消除红点的过程等,都使用到了这种类似水滴融合的效果。
这种变化的实质是绘制两个圆,然后在两个圆之间利用贝塞尔曲线来描绘弧形,在两个圆的距离随着拖动发生改变时,通过计算数学公式动态地更改曲线的弧度,从而使整个变化过程看起来更加协调。
下面粗略模拟一下这个过程,如果想要更加完美的表现,需要经过精确的计算得出更准确的公式,这里之后补充。
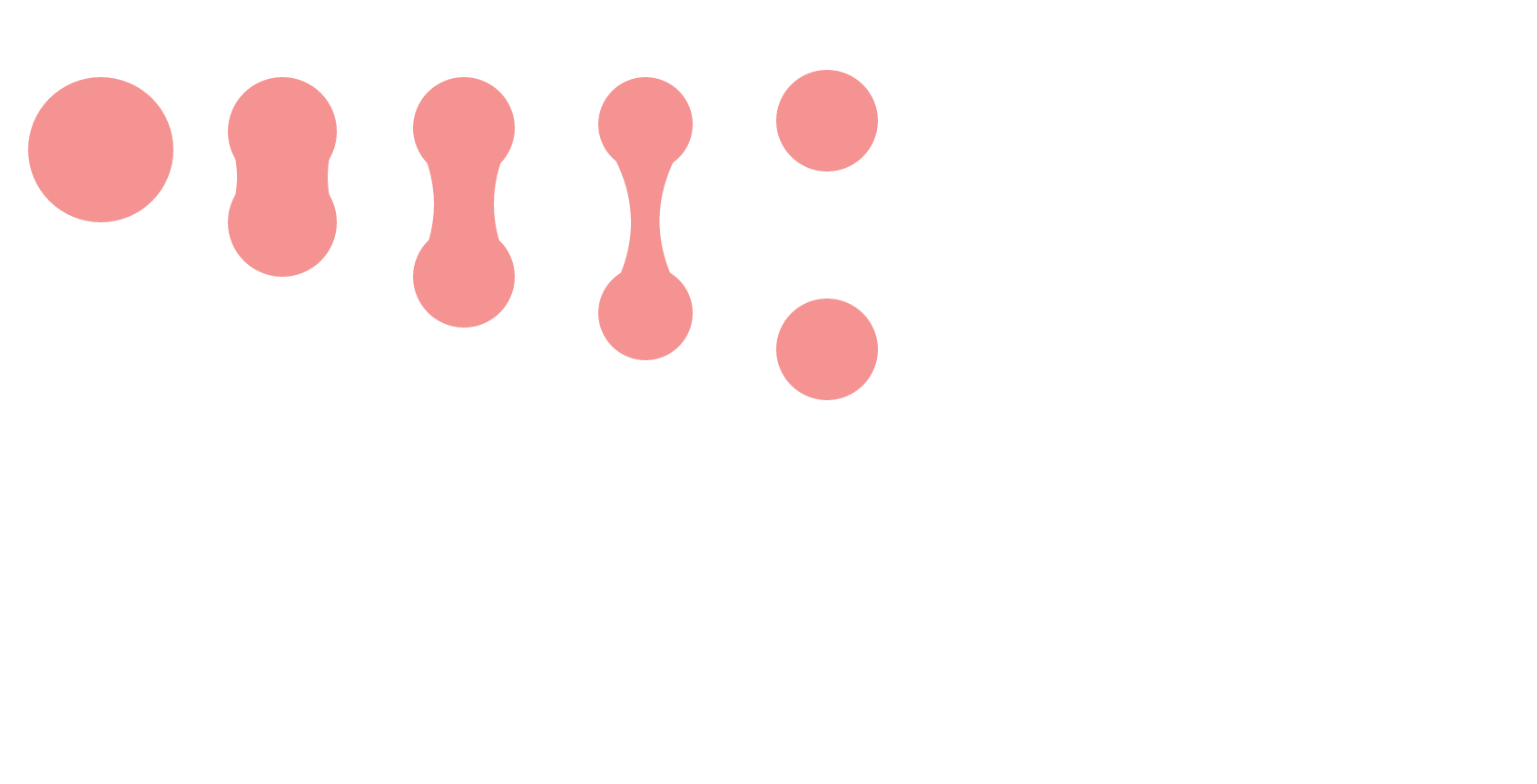
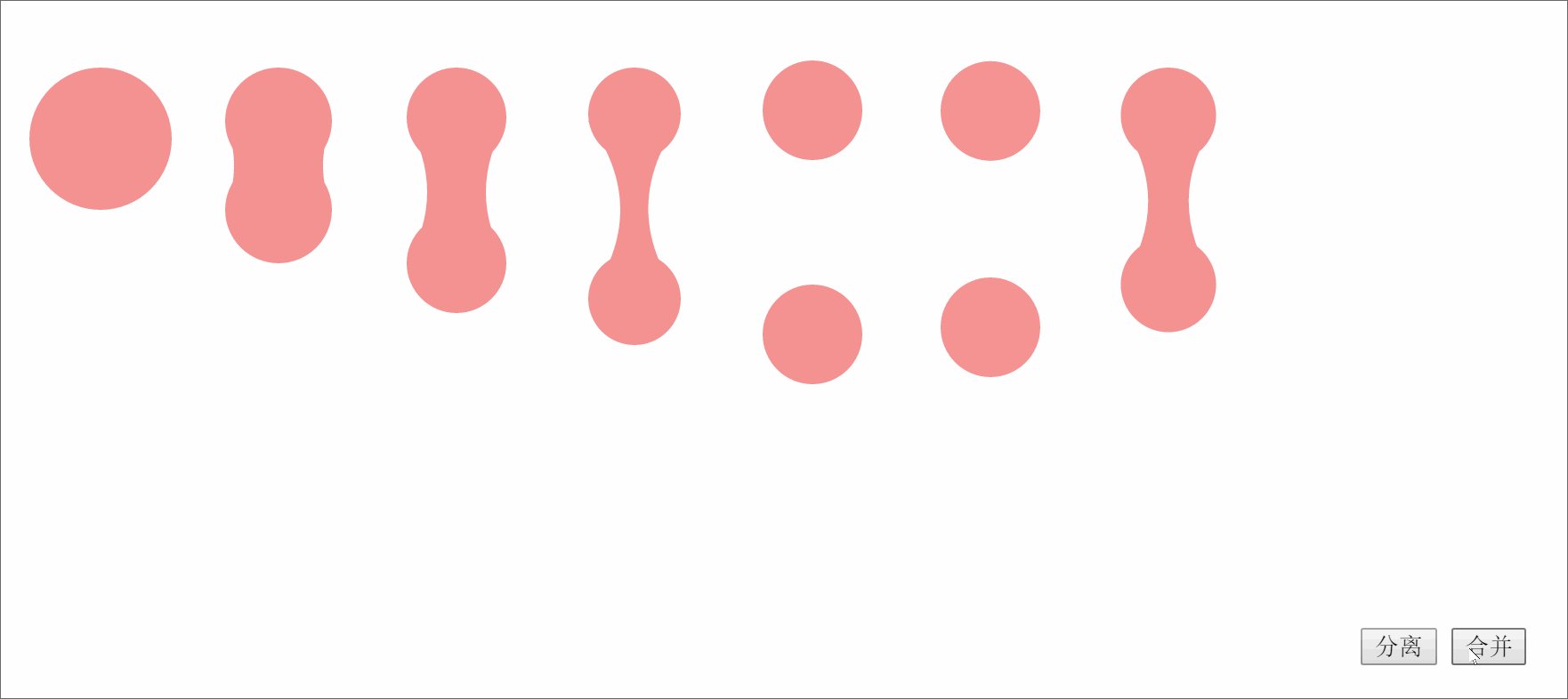
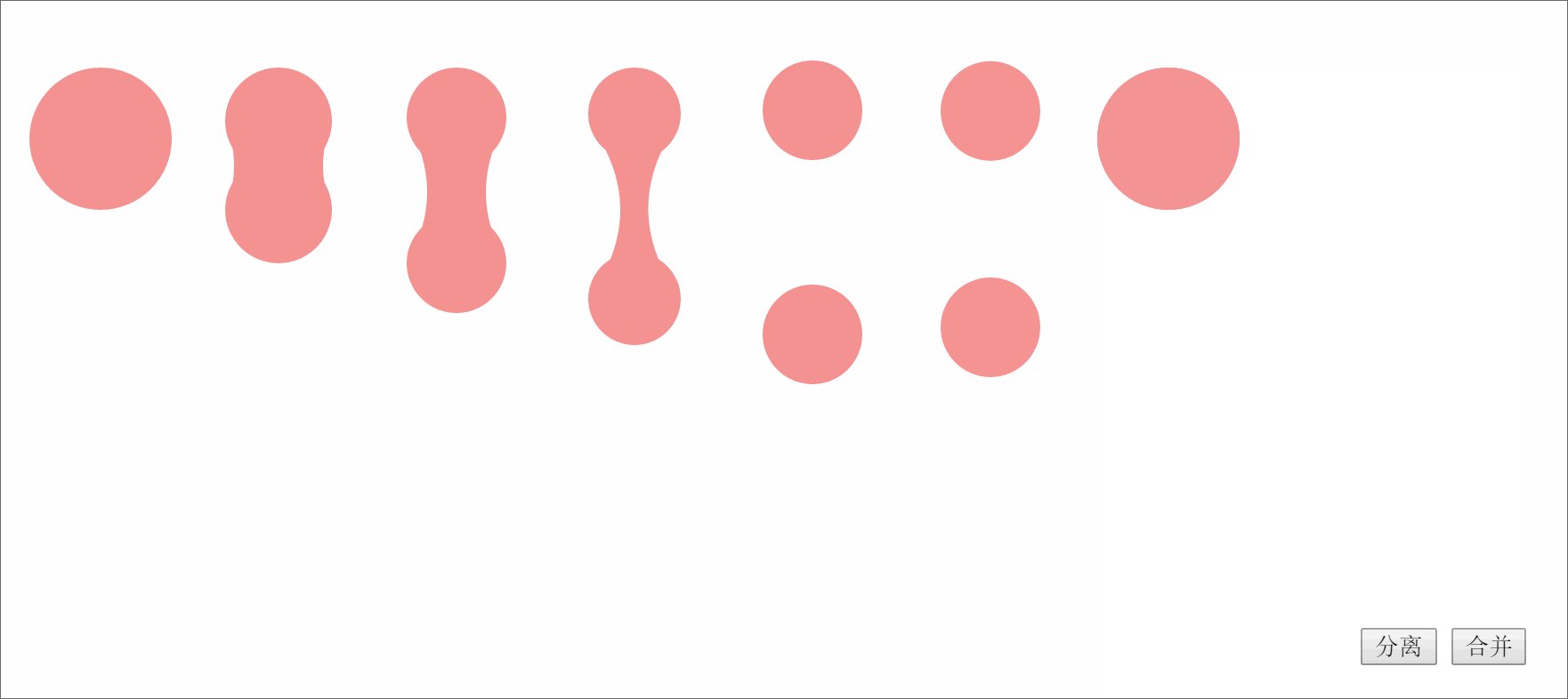
首先我们绘制一下变化过程中的几个过程,如下图:
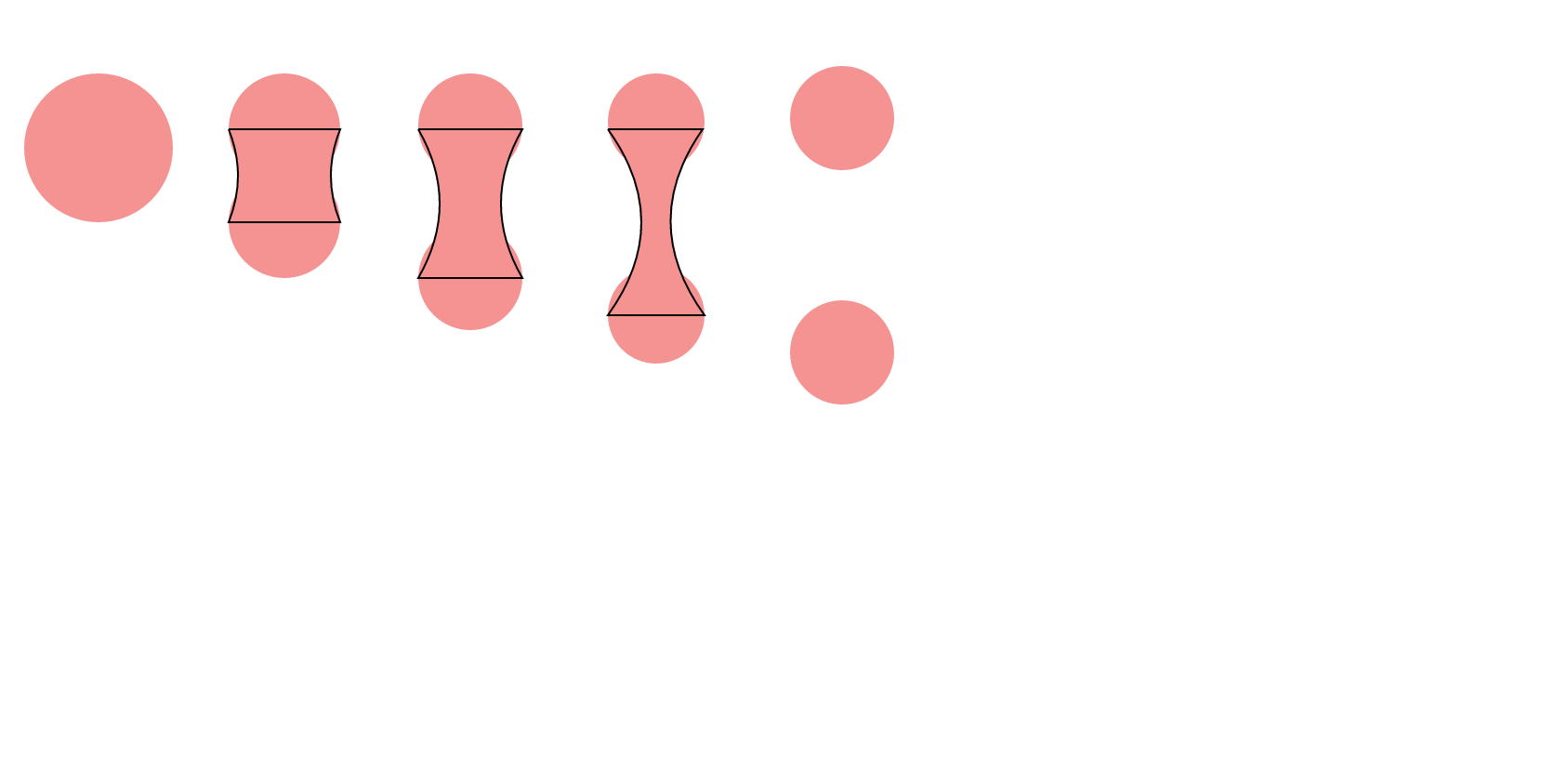
两个圆之间的粘合部分需要使用二次贝塞尔曲线来绘制。其中弧线的两个端点值和一个中间点,目前使用竖直线和圆的切线交点和两个圆心中点的水平线上偏移一定值的点来简单替代,当然效果不够完美,有待后续优化。例如第二个图的路径写法如下:
<g transform="translate(100,0)">
<circle cx="100" cy="100" r="30" fill="#f59393"></circle>
<circle cx="100" cy="150" r="30" fill="#f59393"></circle>
<path d="M70,100 Q80,125 70,150 L130,150 Q120,125 130,100 L70,100" fill="#f59393" stroke="black"></path>
</g>在图中标志下路径:
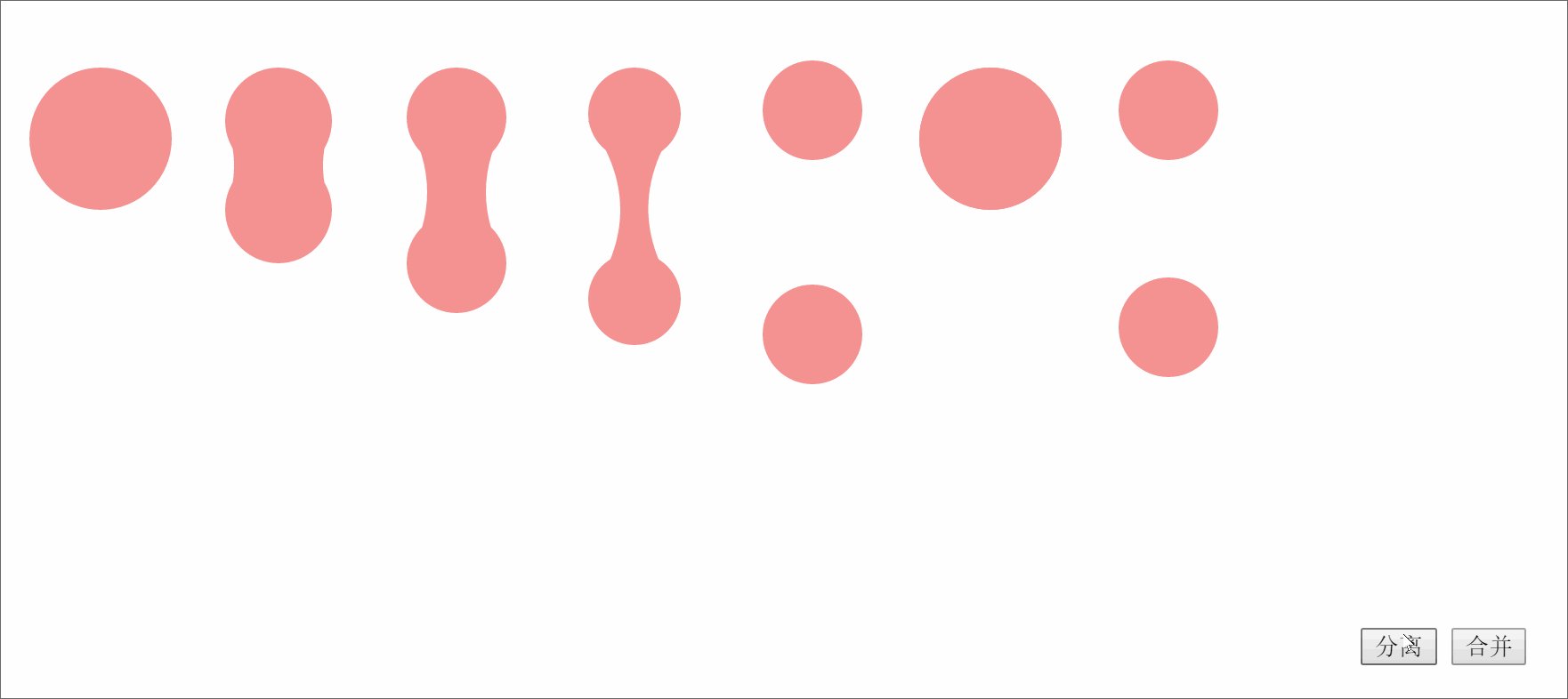
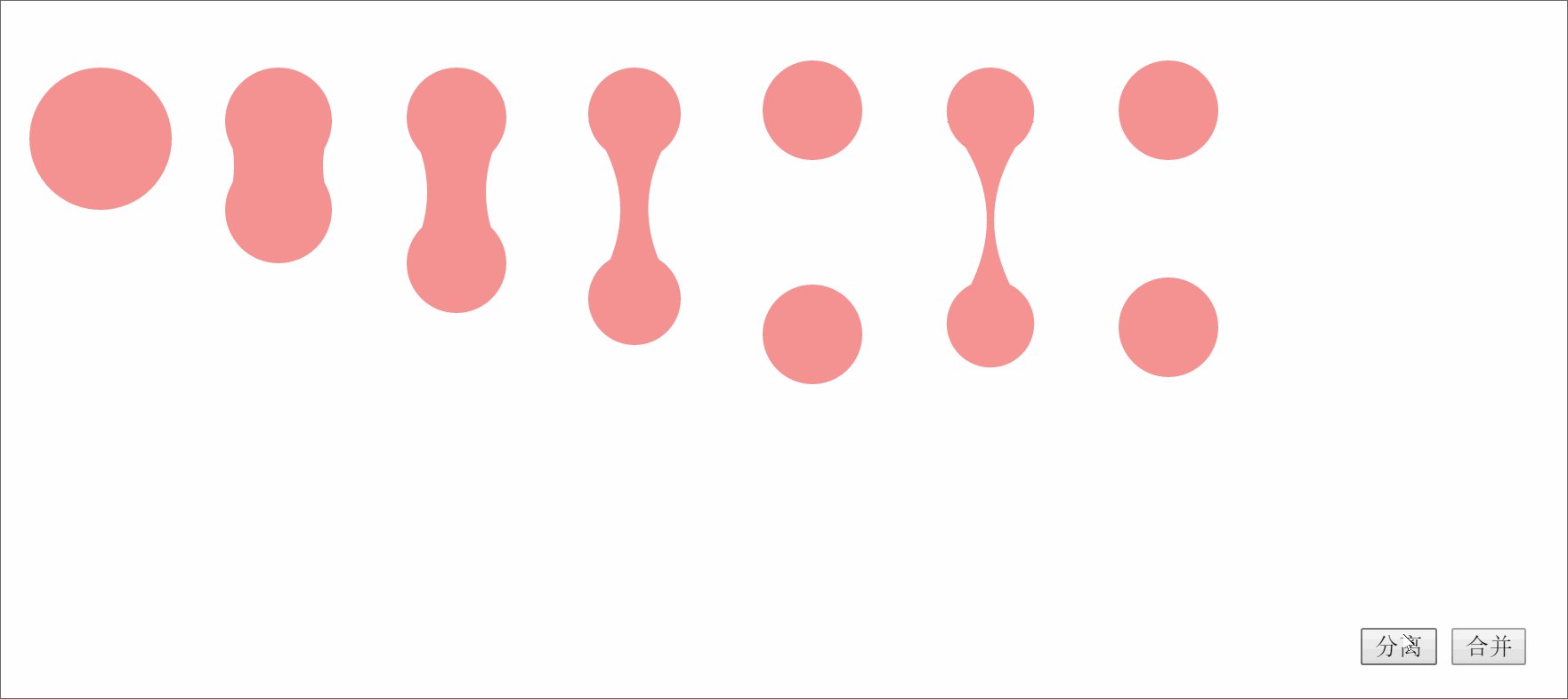
通过模拟上面几个大致的变化过程,得出粗略的公式,绑定点击事件,实现分离、融合效果:
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SVG模拟水滴分离、融合效果</title>
</head>
<body>
<svg width="800" height="400" id="svg">
<g transform="translate(0,0)">
<circle cx="100" cy="110" r="40" fill="#f59393"></circle>
</g>
<g transform="translate(100,0)">
<circle cx="100" cy="100" r=










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








