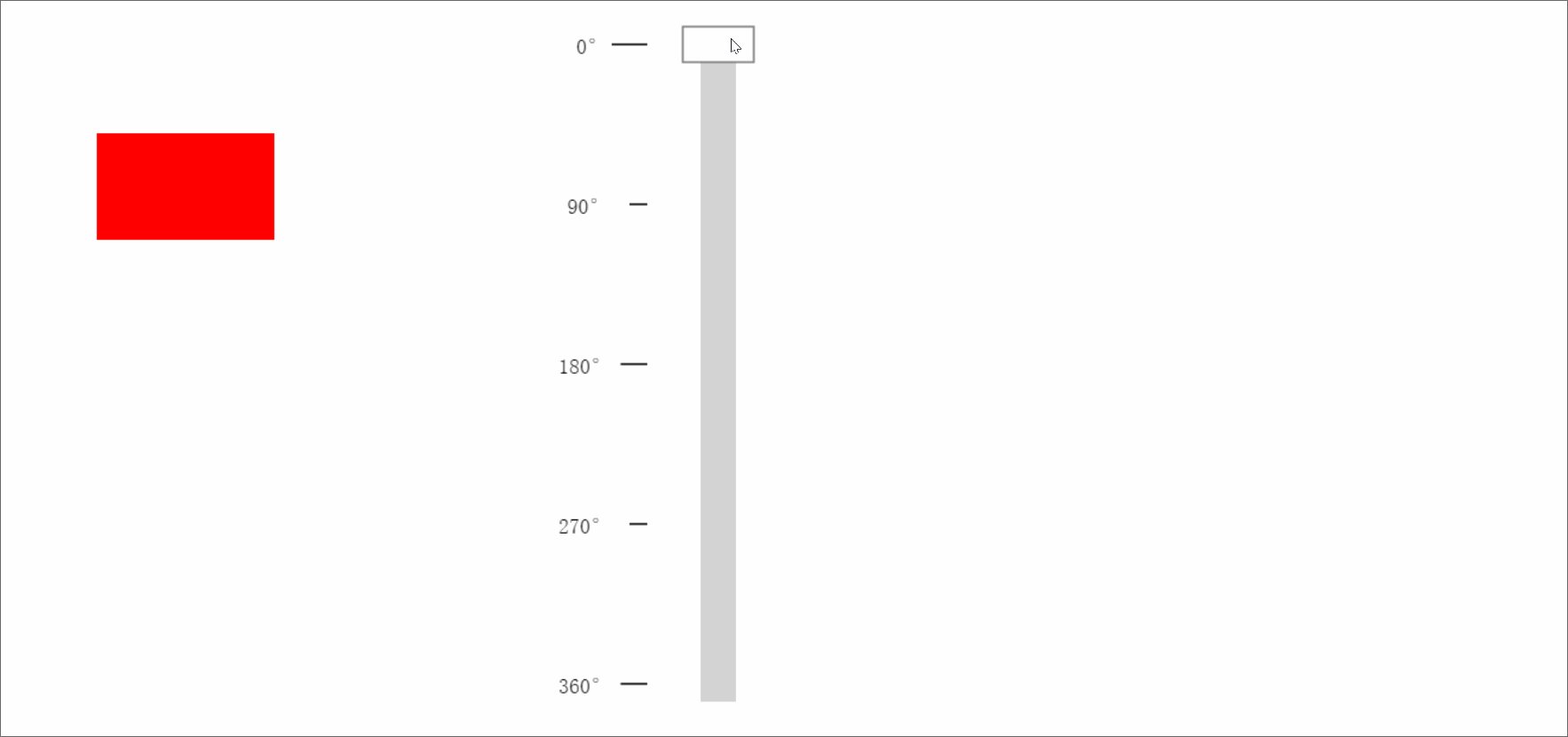
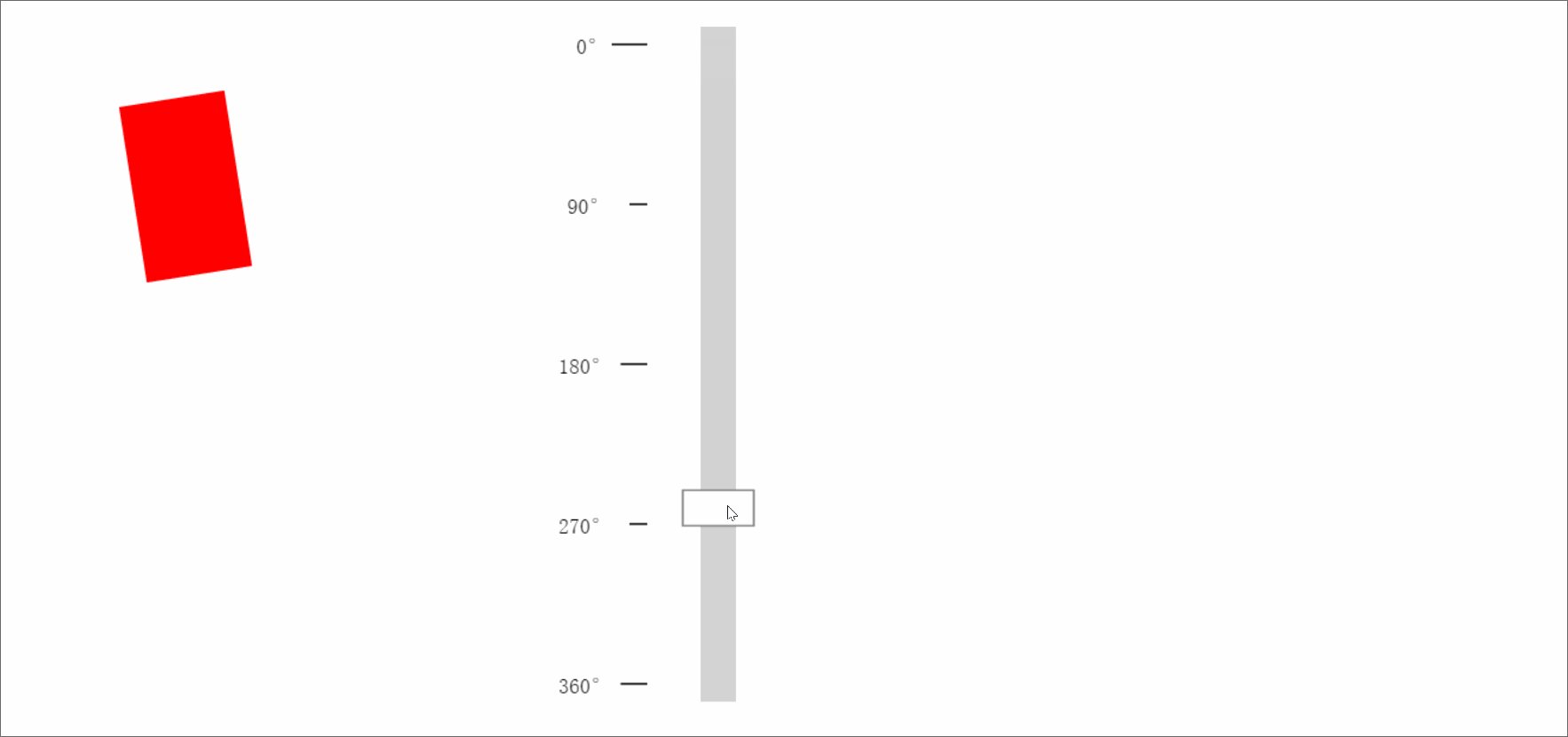
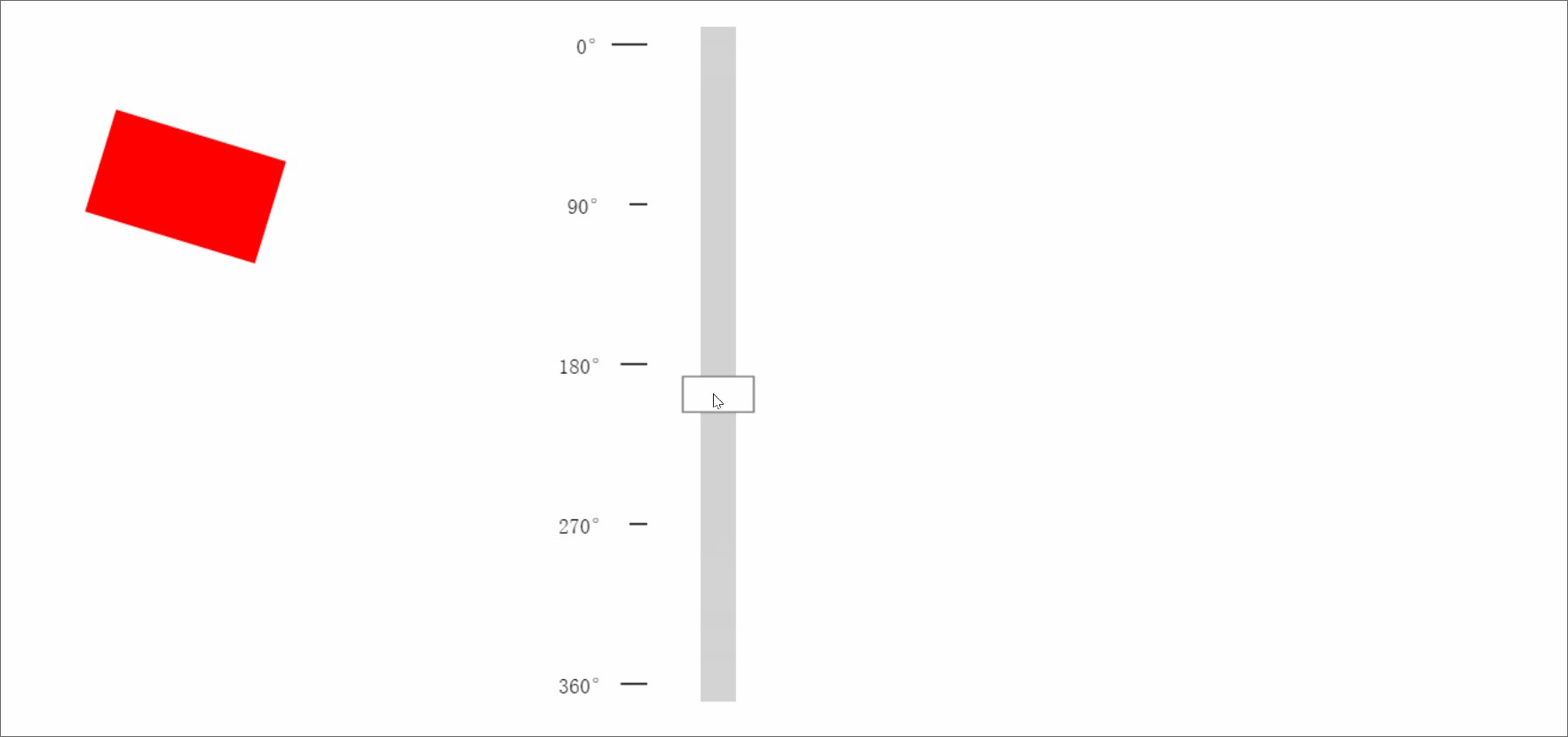
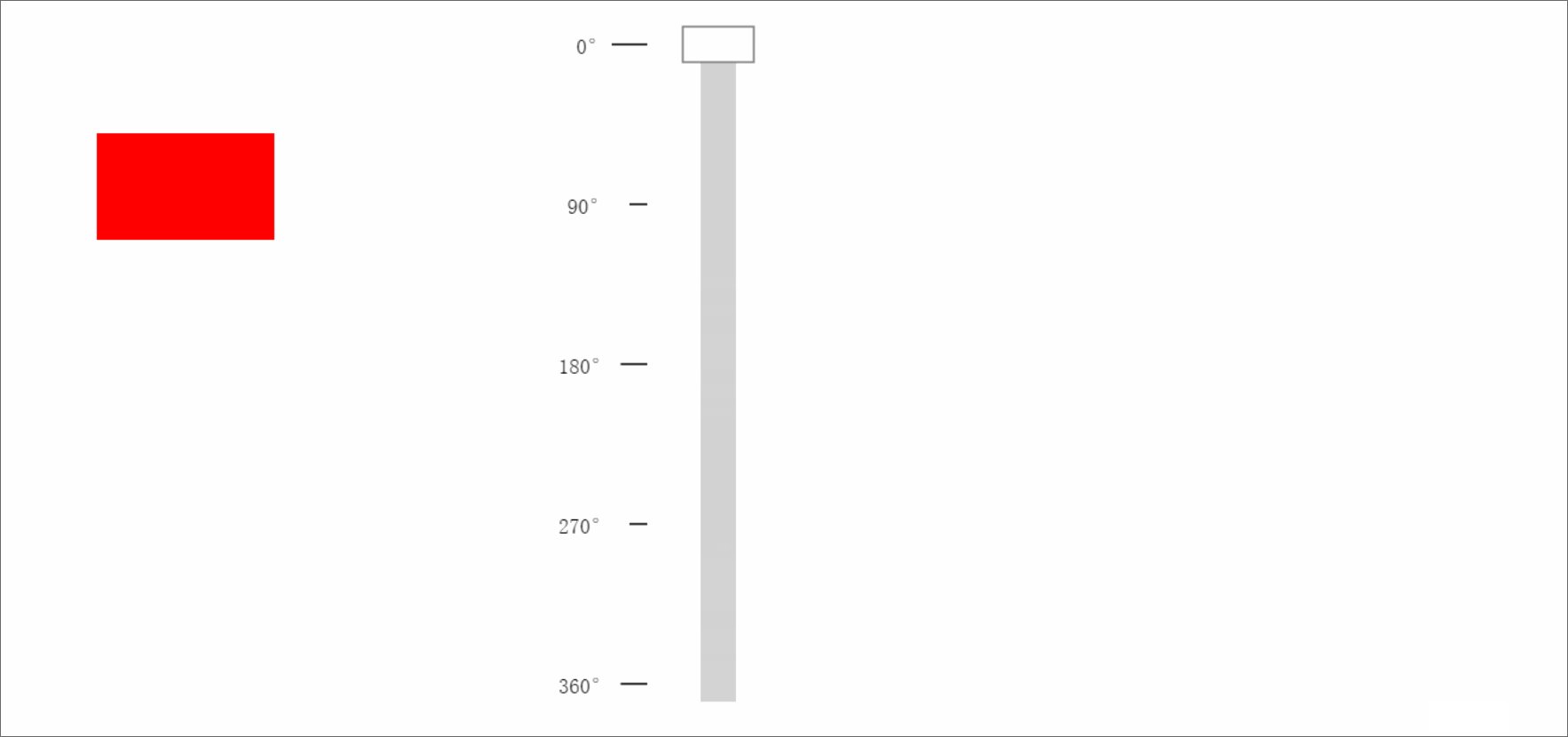
在我的某个项目开发中,需要监听对一些svg图形的手势操作旋转事件,然而使用hammer.js监听手势进行旋转并不理想。默认旋转和放缩事件都是监听的双指操作,如果想要单纯地进行旋转而不放缩,这样显然很不好,如果只监听一个手指做画圆动作来进行旋转,因为弧度的问题,很难掌握平稳的旋转速率,进而不能精确的控制想旋转的角度,所以这里单独抽出旋转事件,以一个刻度尺上小组件的单方向移动来平稳的控制旋转,下面用模型简单演示一下。
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js操作svg旋转</title>
<style type="text/css">
html,body{
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<svg id="svg" width="800" height="600">
<g transform="translate(40,80)">
<rect id="rotate" x="20" y="20" width="100" height=








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








