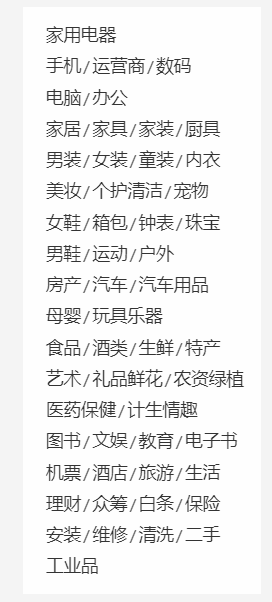
前端网页小项目(模仿京东官网左侧导航栏)

使用VS编辑器
带有详细注释
注:1.未插入超链接
2.未更改对应的京东官网中文
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东左侧导航</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
/* 设置boby */
body {
/* 设置页面背景,方便查看 */
background-color: aquamarine;
}
/* 设置菜单外部容器 */
.left-nav {
/* 设置宽度 */
width: 190px;
/* 设置高度 */
height: 450px;
/* 设置padding */
padding: 10px o;
/* 设置整体背景颜色 */
background-color: #fff;
/* 外部容器位置移动 */
margin: 50px auto;
}
/* 设置菜单内部的(每一行)item */
.left-nav .item {
/* 每一个item的高度 */
height: 25px;
/* 让文字元素上下居中,只需将父元素的line-height设置为和父元素的height一样即可 */
line-height: 25px;
/* 设置item的右内边距,所有文字整体左移 */
padding-left: 18px;
/* 设置字体大小 */
font-size: 12px;
}
/* 为item设置一个鼠标移入的状态 */
.item:hover {
background-color: #d9d9d9;
}
.item a{
/* 设置字体大小 */
font-size: 14px;
/* 设置字体颜色 */
color:#333 ;
/* 去除下划线 */
text-decoration: none;
}
/* 给超链接设置颜色,点击则变色 */
.item a:hover{
color: #c81623;
}
</style>
</head>
<body>
<!-- 创建一个外部容器 nav(div) div(div) ul(li) -->
<nav class="left-nav">
<div class="item">
<a href="#">家用电器</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">电脑</a>/
<a href="#">办公</a>/
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
</nav>
</body>
</html>
























 3927
3927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








