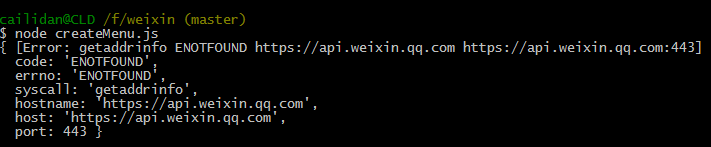
今天做一个request请求。请求创建菜单。得到如下错误:
getaddrinfo ENOTFOUND
问题原因
这是由于你当前的主机不能够连接到你填写的url,
解决方案:
1.ping你出现问题的主机:api.weixin.qq.com
2.查看是否可以ping桶,如果ping不通,但是其他网站又ping的通,很可能是代理的问题或者输入url的原因,注意ping的时候不要加http/https方案。
3.如果ping的通,查看你的代码的option配置:
例如我的:
var data = "";
var options = {
protocol:'https:',
host:'https://api.weixin.qq.com',
port:443,
path:'/cgi-bin/menu/create?access_token='+access_token,
method:'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': Buffer.byteLength(strMenus)
}
}
var req = https.request(options,(res)=>{
res.on('data',(chunk)=>{
data+=chunk;
})
res.on('end',()=>{
var message = JSON.parse(data);
})
})
req.on('error',(e)=>{
console.log(e);
})
req.write(strMenus);
req.end();发现错误是应该把https去掉,在微信的官方文档中有:
在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的开发者中心页配置授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加http://等协议头;
我将https去掉后,神奇的就好了。
var options = {
protocol:'https:',
host:'api.weixin.qq.com',
port:443,
path:'/cgi-bin/menu/create?access_token='+access_token,
method:'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': Buffer.byteLength(strMenus)
}
}ok























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








