前言:本人开发习惯VUE+JS,转行学习的过程中,众人推荐,插件和配置只增不减。有一天因为插件互相干扰影响开发,于是想整理下。毫不夸张的说卸载了一堆!瞬间清爽。贴图

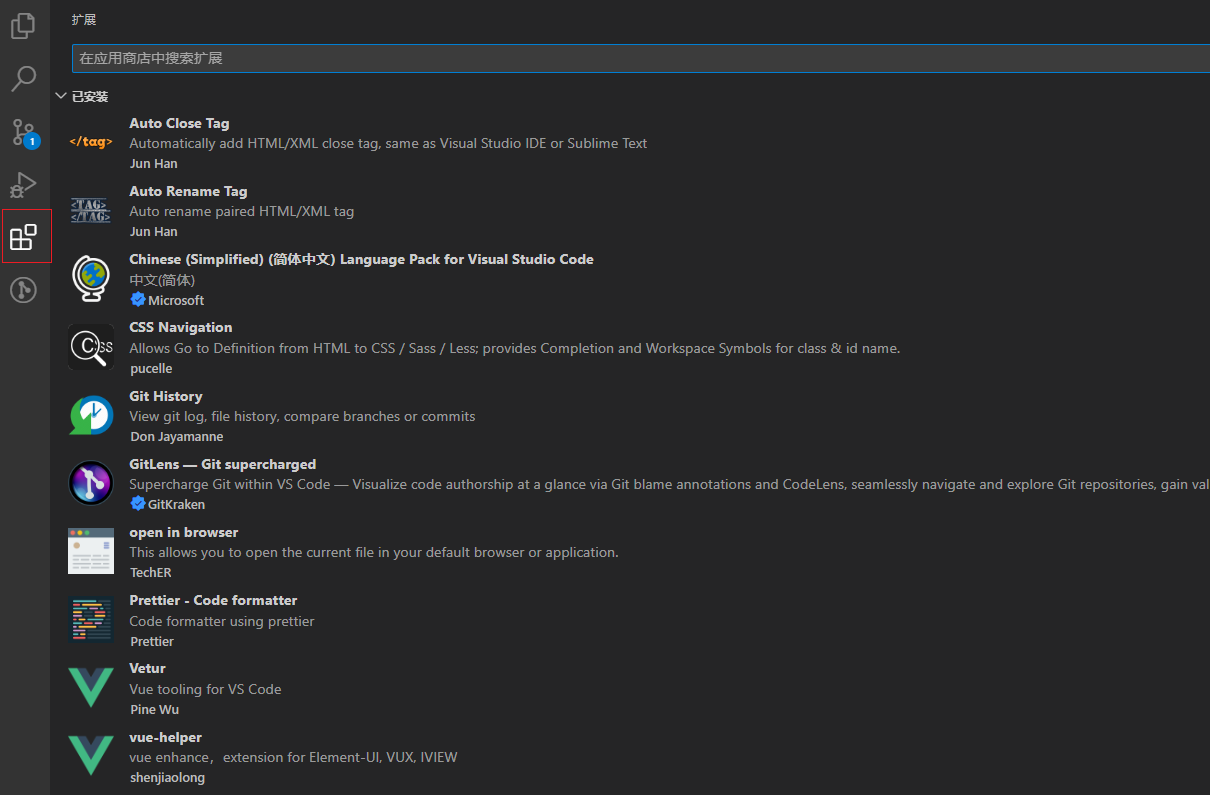
Auto Close Tag 自动补全结束标签 (⭐⭐⭐)
Auto Rename Tag 自动关闭标签(⭐⭐⭐)
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code 中文版VSCODE
CSS Navigation css 跳转(⭐⭐⭐)
Git History 通过图形界面方式查看文件修改详情(⭐⭐⭐⭐⭐)
GitLens — Git supercharged 上一款组合搭配(⭐⭐⭐⭐⭐)
open in browser 默认的浏览器打开文件(⭐⭐⭐)
Prettier - Code formatter 前端代码规范(⭐⭐⭐⭐⭐)
Vetur vue辅助1(⭐⭐⭐⭐⭐)
vue-help vue辅助2(⭐⭐⭐⭐⭐)
具体用途要自己通过设置-启用/禁用插件,对比效果体会,这个过程就像整理了自家衣柜,留下的都是体面。挑其中2个(Prettier+Vetur)需要单独配置的说一下
打开settings.json(默认ctrl+shift+p 打开)添加以下配置:
{
// #设置默认的浏览器为Chrome
"open-in-browser.default": "Chrome",
// #设置保存时自动格式化代码,让代码自动缩进对齐
"editor.formatOnType": true,
"editor.formatOnSave": true,
"prettier.semi": true, //句尾添加分号
"prettier.singleQuote": true, //格式化以单引号为主
"editor.defaultFormatter": "esbenp.prettier-vscode",
// #开启自动换行
"editor.wordWrap": "on",
// #忽略Vetur插件提示
"vetur.ignoreProjectWarning": true,
}备注:配置的方式有很多种,我选的最简单的。另外还有一些插件根据开发框架、开发语言、场景不同才需要启用,比如:

PS: 你安装了多少插件?✍






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








