iOS菜狗养成路之石头剪刀布
经历了之前BullEyeGame的锻炼,是不是对viewcontroller的使用,以及一些button、label、slider等控件使用有了一定的了解。
那么今天,让我们通过这个亘古不变的游戏——石头剪刀布来加强一下button、label的使用,同时学习使用两个view,以及image view,并了解动画祯序列的机制。话不多说,就让我们开始吧,首先还是老样子,先上图看看最后的效果。

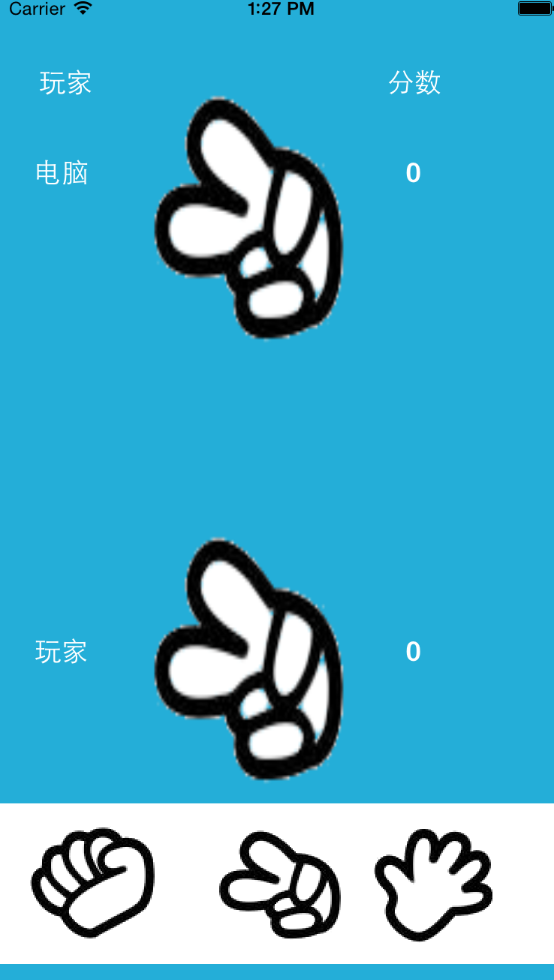
操作界面(丑是丑了点,不过我们知道了内部的运行机制,外观都是可以根据需要进行修改的:))

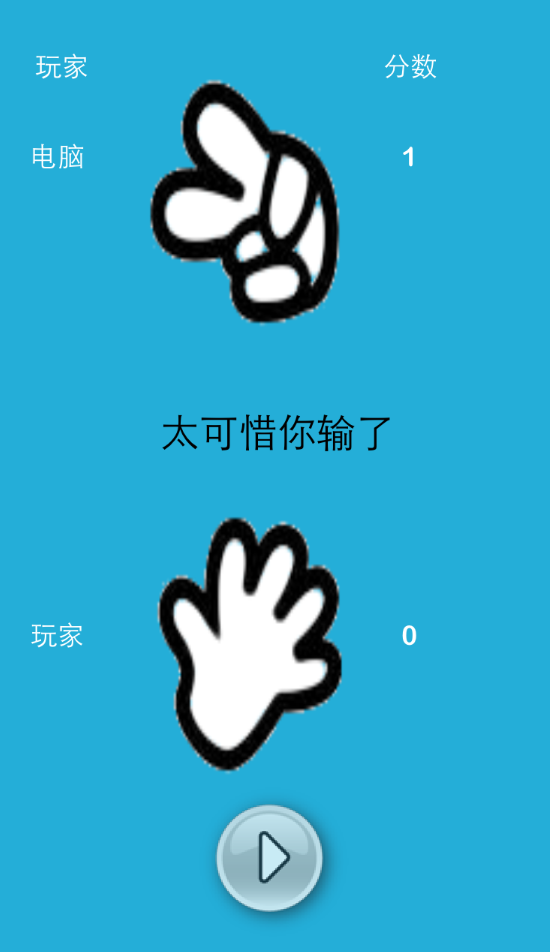
玩家通过选择出拳,然后显示结果界面。
那么还是老样子,事实上基本上所有的项目开发都是以下这三个步骤:
1、界面搭建
2、代码实现
3、整体完善
那么我们废话不多说,现在就开始,建立一个single view空项目,这里跟之前一样,我就不赘述了,直接从界面搭建开始讲起。
1、界面搭建
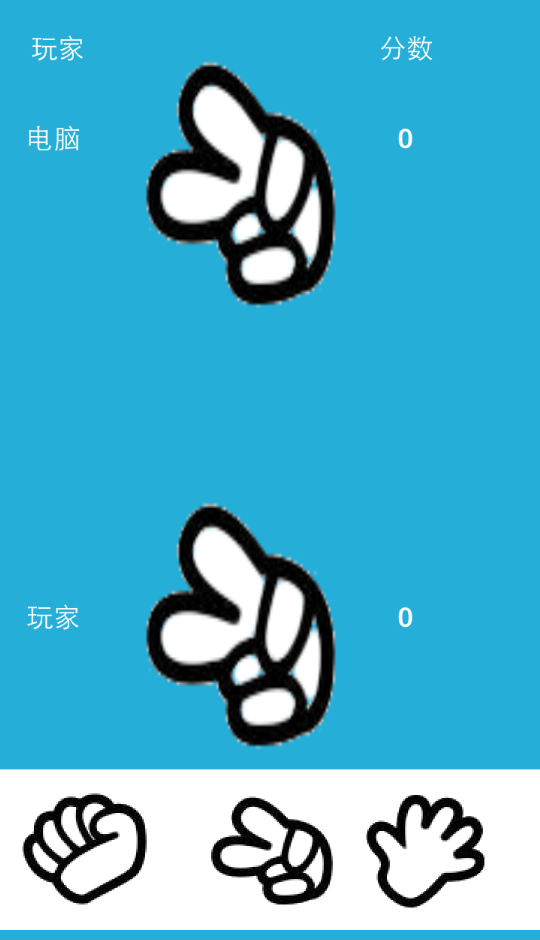
跟之前也是一样的,在main.storyboard中,移动控件,效果如下:
是不是很奇怪,除了图片没有放上去,为什么下面的选择出拳的界面也没有?没错,那是因为我们还没有添加,这个就是一个新的view界面,我们在游戏进行时,将这个界面弹出来,游戏界面显示时候,将界面隐藏,这样就能比较清晰直观的给用户良好的体验。
那么我们现在添加一个view将开始按钮覆盖,同时添加一些图片,使得界面稍微好看一点(虽然一直丑)
界面我们就先讲到这里,具体如果你想把这个做的更加的精致,那么可以根据自己的想法进行设计(欢迎交流讨论)
2、代码实现
说实在的,这个才是重头戏,然而其实对于这个游戏,代码、以及思路真的是简单。
a、设置两个数组存放图像,然后将电脑和用户的图片进行序列帧动画播放。
b、对每个图片进行tag标记,通过对tag的判断比较,输出不同的结果。
c、当判断结束,停止动画,并且在前端显示结果,同时弹出(开始按钮)
d、引入媒体播放框架,设置背景音乐。
让我们一点一点地来实现吧
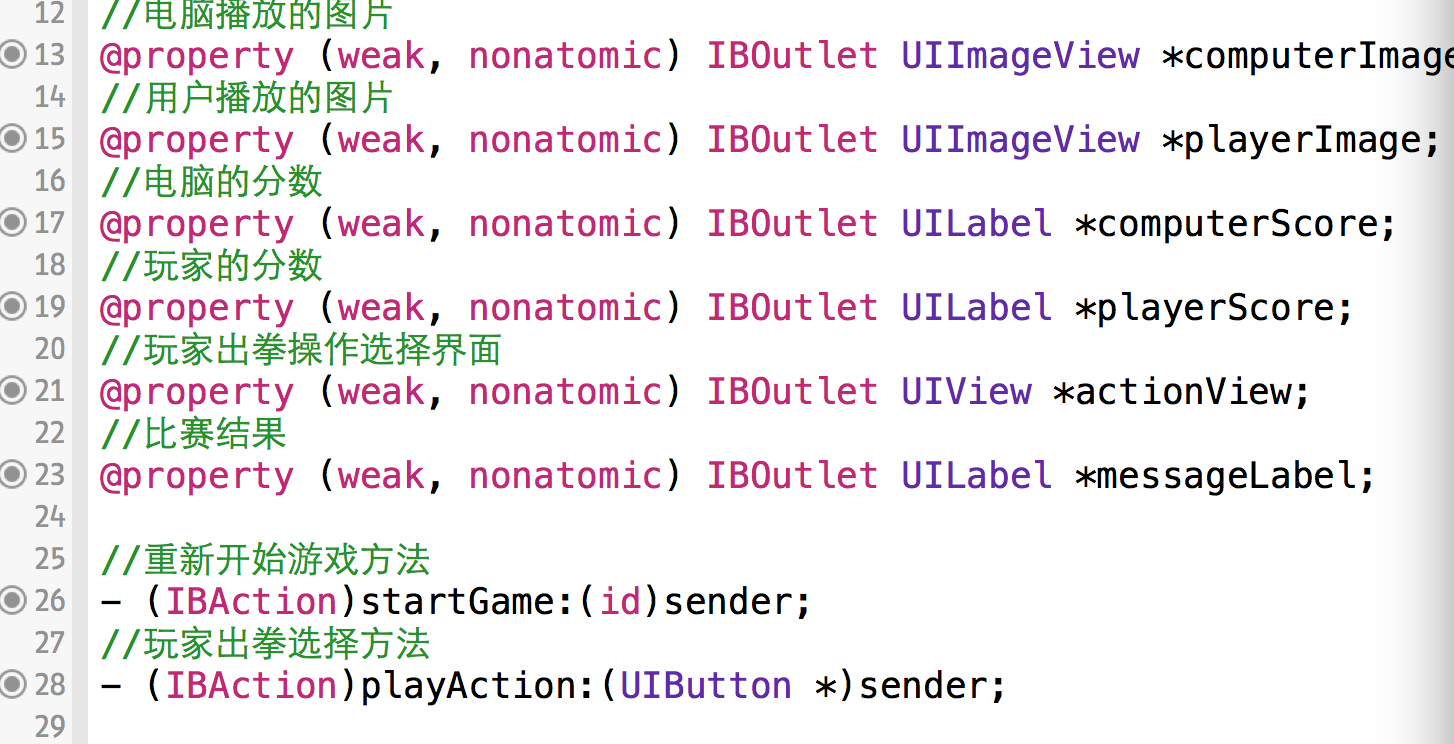
首先我们先将每一个控件对象进行变量的申明,并且进行连接关联。在此因为c博对于图片数量要求严格,就不多上图了。
紧接着我们开始讨论如何让石头剪刀布动起来。
上次我们知道,如果想让程序一运行就开始执行某些方法或者效果,那么只要写在viewdidload方法中就可以了,那么这次也是一样,首先我们创建一个数组用于存放图片。
NSArray *_imageList;
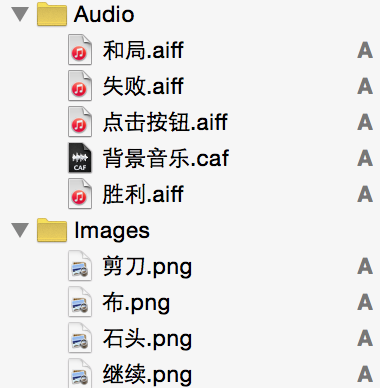
_imageList = @[[UIImage imageNamed:@"石头.png"],
[UIImage imageNamed:@"剪刀.png"],
[UIImage imageNamed:@"布.png"]];数组设置好了,我们只需要调用apple已经给我们封装好了的动画祯播放方法进行数组播放就好,在这之前先要做以下几项工作:、
1、设置动画播放的数组
2、设置动画播放时长
3、开始播放
//1.设置播放动画数组
//电脑动画播放的设置
[self.computerImage setAnimationImages:_imageList];
//用户动画播放的设置
[self.playerImage setAnimationImages:_imageList];
//2.设置播放时长
[self.computerImage setAnimationDuration:1.0f];
[self.playerImage setAnimationDuration:1.0f];
//3.start
[self.computerImage startAnimating];
[self.playerImage startAnimating];
就这样,图片就会按照数组中的顺序进行播放,效果还是很赞的。
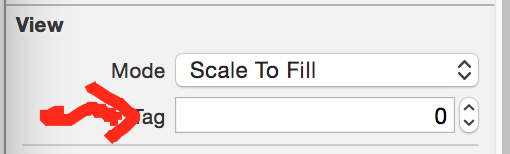
接下来,我们是不是就应该进行出拳了,那么在这之前先给用户选择那边的动画祯每张图片进行一个tag标记
这样玩家选择一个出拳的操作,就会有相应的0-2的数字代表。那么我们给电脑的出拳选择是什么呢?毋庸置疑,当然是随机数咯,生成一个0-2的随机数,想必大家肯定已经会了吧。
//arc4random()% x 随机生成一个0到x-1的数
NSInteger computerSelect = arc4random() % 3;
//将用户的选择操作对应的tag赋值给一个整数类型playselect变量
NSInteger playSelect = sender.tag;
紧接着是不是只需要将computerSelect和playSelect进行比较,根据不同的结果,显示不同的说明,那么这个功能只需要用到简单的if-else if - else就可以完成
//用于存放比对结果
NSInteger result = playSelect - computerSelect;
//比赛结果的内容
NSString *stringMessage;
//判断胜负
if (result == 0) {
//平局
stringMessage = @"平局了,加油!";
}else if (result == -1 || result == 2){
//用户赢
stringMessage = @"恭喜你赢了!";
NSInteger playerResult = [self.playerScore.text integerValue];
playerResult ++;
[self.playerScore setText:[NSString stringWithFormat:@"%d",playerResult]];
}else{
//电脑赢
stringMessage = @"太可惜你输了";
NSInteger computerResult = [self.computerScore.text integerValue];
computerResult ++;
[self.computerScore setText:[NSString stringWithFormat:@"%d",computerResult]];
}
其中当result为0时,那么可以判定为平局,将平局的消息存放置stringmessage变量中。
当结果为-1 或者2时,可以易知为用户胜利,那么首先设置胜利的消息到stringmessage中,然后玩家成绩label类型的playerScore转化为整型赋值给playresult,然后进行playresult++,使得用户的成绩+1分,然后再将加分后的playresult转换类型后显示到playerScore上。
//转换成整型用于成绩加分
NSInteger playerResult = [self.playerScore.text integerValue];
//成绩+1
playerResult ++;
//重新转换为label显示
[self.playerScore setText:[NSString stringWithFormat:@"%d",playerResult]];那么可想而知其他的情况就是电脑赢咯,那么所有的操作与用户的操作肯定是一样的啦,这里就不赘述了,大家尝试练习一下吧
同时是不是需要将你赢了的消息或者你输了的消息显示在前端呀,还记得那个stringmessage吗,现在就要用到它
[self.messageLabel setText:stringMessage];messagelabel是我们之前声明的一个label对象,我们设置了他的内容为stringmessage里面的内容。
当用户选择了出拳,同时结果也显示了,那么那个动画还是在一直的播放,是不是应该停止,然后显示的是电脑随机选择的一张,用户显示的是自己选择的那一张,这当然是可以做到的
//1.停止动画
[self.computerImage stopAnimating];
[self.playerImage stopAnimating];
//2.停止后设置结果图片
[self.computerImage setImage:_imageList[computerSelect]];
[self.playerImage setImage:_imageList[playSelect]];
只需要调用stopAnimating就可以停止动画,然后给image view设置我们之前定义好存放图片的数组中下标对应电脑选择数字的图片,用户这边也是一样,显示的是用户自己选择的图片。
接着是不是应该将另一个view显示出来,其中包含重新开始的按钮,没错,我们只要设置是否需要隐藏view就可以
[self.actionView setHidden:YES];注意,这里问的是actionView是否需要隐藏,yes是隐藏,no为不用隐藏
我们要隐藏的这个view就包含了3个按钮(石头、剪刀、布),当然为了显示结果,肯定要把操作界面隐藏咯。
但是这样的效果,好像很快速就显示了,就像秒没的,没有一个隐藏的过程,有点丑陋,那么没事,我们给他添加一点动画效果咯。
[UIView animateWithDuration:2.0f animations:^{
[self.actionView setCenter:CGPointMake(self.actionView.center.x, self.actionView.center.y+130)];
}];动画时间设置为2.0f,同时这个隐藏其实就是将view这个窗体的y值放置在屏幕的最下层的以下,那么只要在^{}代码块中添加修改控件位置的代码就可以。
ps:center可以改变控件中心的x,y值
那么在结果显示的时候显示你输了,你是不是很不服气,那么你就想再战一把,这时候我们之前设置的重新开始按钮,是不是就起到作用了,那么我们开始startGame方法
之前我们说到,在显示结果的时候将用户选择操作的界面已经隐藏了,那么重新开始的时候,是不是又要重新显示,那么只要再次修改y值就可以了。之前的是+130,现在只需要-130就可以咯:)
[UIView animateWithDuration:2.0f animations:^{
[self.actionView setCenter:CGPointMake(self.actionView.center.x, self.actionView.center.y-130)];
}];接着就是再次让图片动画播放
[self.computerImage startAnimating];
[self.playerImage startAnimating];并且将之前那一局的结果清空。
[self.messageLabel setText:@""];到这里基本的功能就已经全部实现了。:)有没有很简单,就是这样。
3、整体完善
游戏当然肯定是要有背景音乐的咯,我们引入,添加到项目中
同时将音乐文件也包含至项目中
紧接着在ViewController.m中声明一个全局变量
AVAudioPlayer *_backMusic;因为背景音乐是在加载程序时就一直播放,那么同样的也是写在viewdidload中咯,在这之前我们要做的就是:
1、引入AVFoundation框架
2、定义声音播放器,也就是指定音乐路径并且将路径的字符串转化为url
3、初始化声音播放器
4、设置声音播放器
5、开始播放
//指定音频路径
NSString *path = [[NSBundle mainBundle] pathForResource:@"背景音乐" ofType:@"caf"];
//将路径转化为url,本地使用时必须要用fileurlwithpath
NSURL *url = [NSURL fileURLWithPath:path];
//加载url
_backMusic = [[AVAudioPlayer alloc] initWithContentsOfURL:url error:nil];
//设置播放器属性(-1就是播放无限次数)
[_backMusic setNumberOfLoops:-1];
//播放音乐之前做准备
[_backMusic prepareToPlay];
//开始播放
[_backMusic play];好了到这里,这个小游戏也就基本完成了,其中涉及到了image view、view、button、label、avfoundation的使用,希望对大家能够有一些小小的帮助≥ _ ≤








 本文介绍了一个iOS开发者通过实现石头剪刀布游戏,加深对button、label、image view及动画帧序列理解的过程。游戏界面由两个view构成,通过动画祯播放展示石头、剪刀、布的选择。代码实现包括:设置图像数组播放动画,根据tag判断结果,显示胜败信息,以及添加背景音乐。
本文介绍了一个iOS开发者通过实现石头剪刀布游戏,加深对button、label、image view及动画帧序列理解的过程。游戏界面由两个view构成,通过动画祯播放展示石头、剪刀、布的选择。代码实现包括:设置图像数组播放动画,根据tag判断结果,显示胜败信息,以及添加背景音乐。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








