这块内容网上挺多,所以为了不冲突,改成用小白文描述,是个人都要能看懂的文字,最后总结成一幅图加深理解。
内核帧缓冲区做的–显示刷新机制
首先,4.1以前,是双缓冲机制+VSync,之后便是三缓冲机制,那么什么是双缓冲机制,什么是三缓冲机制,网上一堆说明的,这里不说什么生涩难懂的技术语言,只用自然语言,废话不说,先上图(来自网络收集)

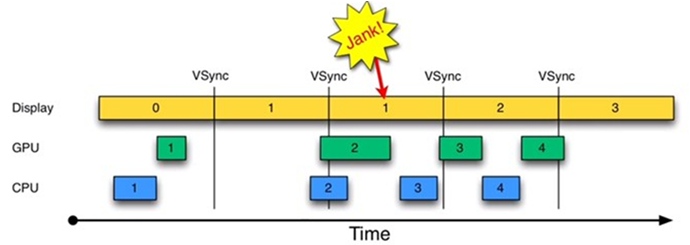
这幅图要说明的是引入了VSync时间,这玩意相当于中断,意思是,我屏幕显示第一帧的时候,后面的buffer要去做第二帧的处理,但是这时候CPUGPU跑去干别的事了,不过来帮我干活,这样就会照成延迟显示,怎么办呢,只要在我需要的时候强制让他们过来帮我干活不就完了,所以就有了VSync这个时间,我和cpugpu商量,每隔VSync个时间你来签个到,然后帮我干活,这样在我规定的时间周期内,这两个人都会过来干活,避免了上图中需要去绘制却找不到人的情况。
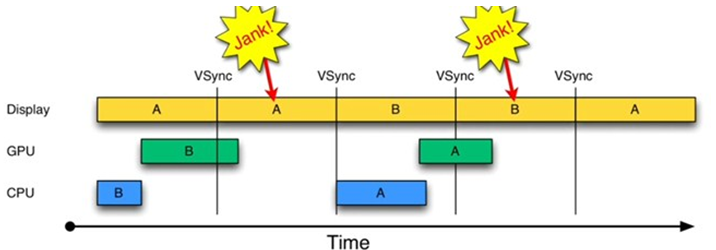
接下来第二幅图,是4.1以前的双缓冲原理(Display使用的是缓冲区1,cpugpu使用的是缓冲区2):

图片中有Jank这个字样,代表重复绘制了,这里好办,比方说一个办公室,Display同学独占一个办公室,想什么时候工作就什么时候工作,但是CPU和GPU却是共享一个办公室,并且要CPU绘制完成才会给GPU用(一个周期内),问题来了,GPU同学比较菜,做事比较慢,那就会出现在第二个周期的时候,还独占着上一个办公室,这时候到了VSync的事件,CPU过来干活了,发现办公室被人占领,于是又跑了,只能下个周期再来,这样相当于绘制被延后一个周期了,于是就出现了Jank这个现象。
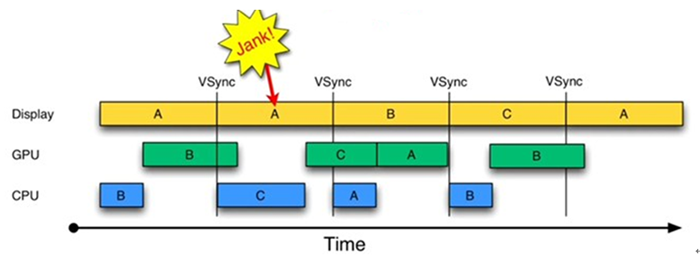
第三附图:

为了避免CPU来了没地方干活的情况,于是新加了一个办公室,就是三缓冲区了,这样大家都有办公室了,各司其职,就不会存在谁等谁的现象,所以就会流畅的多了。
应用层做的–测量布局绘制
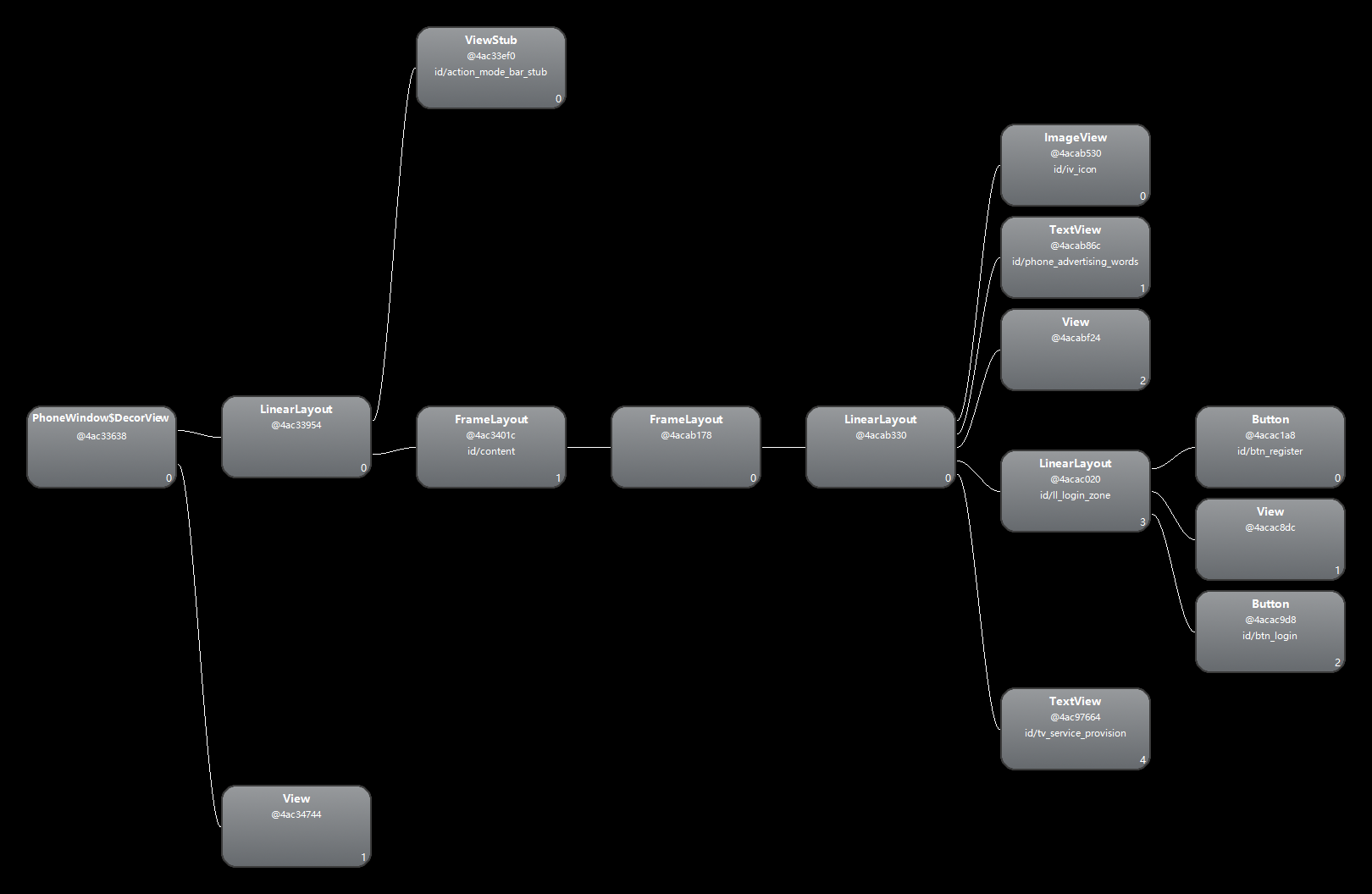
来一幅图:

自带的层级工具截取的,这个图主要是为了说明一个视图交给缓冲区去渲染之前做的操作
测量,测量自己长宽,并且是深度优先递归遍历的,意思是一个节点,有多深走多深,然后再倒回来。
布局,表示我要放在那里,深度优先递归遍历
绘制,就是画
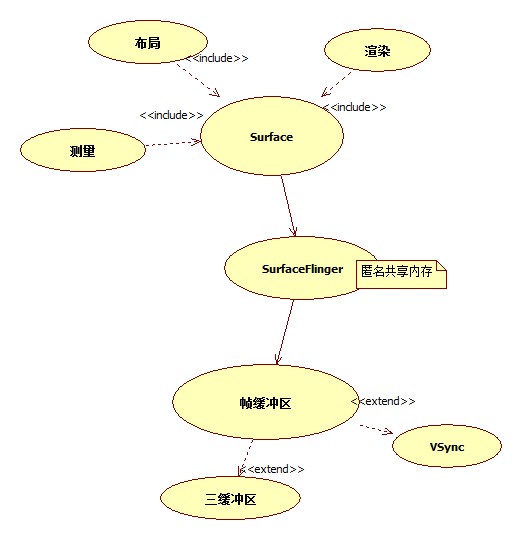
经过上面的步骤,就变成一个surface了,这货对应我们看到的屏幕,最后交给SurfaceFlinger服务,再到最开始的显示刷新的缓冲区绘制成一帧帧的画面,展示给我们
总结

这是一个SufraceFlinger把经过测量布局绘制后的surface画面交给内核的缓冲区渲染的一个故事。
关于系统方面,做的就是这么多了,可是应用还是很卡?这没办法,原因只能是下面的绘制时间过长,比如说乱堆布局,cpugpu太菜这些原因,后者没法避免的,前者过度绘制不在这里的讨论范围啦。






















 8488
8488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








