立即开始
一般经常认为人们最多花一到两分钟时间来评估一个新的app。当你充分利用这段简短的时间立马展示有用的内容时,可以挑起新用户的兴趣并且给所有的用户一个超凡的体验。
IMPORTANT
不要告诉用户在安装你的app后重启设备。重启需要时间,而且会使你的app看上去不可靠以及难以使用。
如果你的app有着内存使用或其他问题让其必须在系统刚启动时才能运行的话,你需要处理这些问题。查看Use Memory Efficiently获取一些开发一个优化的app的指导。
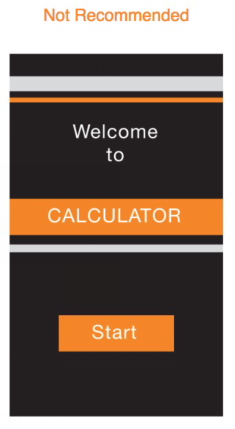
尽可能地避免展示一个启动画面或者其他启动体验。用户能立即使用的你的app是最好的。

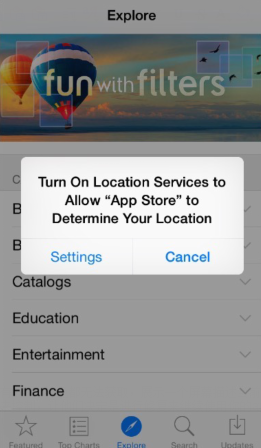
避免要求用户提供设置信息。换成:
- 专注于80%的用户的需求。当这样做时,大部分人们不需要去提供任何设置信息,因为app已经按照他们预期的来设置了。如果有功能只有一小部分用户需要——或者大部分用户只需要一次——舍弃它。
- 从其他来源获取尽可能多的信息。如果你可以使用任何人们在安装app时提供的或者设备的设置中的信息,向系统查询这些值;不要要求人们再输入一遍。
- 如果你必须获取设置信息,提示人们在你的app内输入它们。然后尽快存储这些信息(在你的app的设置里)。这样用户就不会在享受你的app之前被强制去切换到设置里。如果人们需要在之后修改这些信息,他们可以在任何时间去app的设置里改。
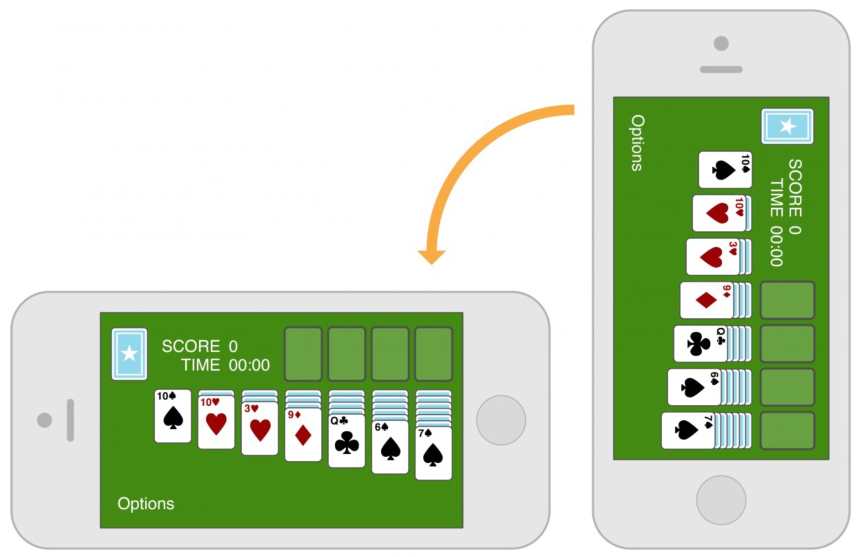
- 只给用户他们开始使用需要的信息。一个好的启动页体验会告诉用户首先需要做些什么,或者简短地示范一些大部分用户感兴趣的功能。如果在用户有机会探索你的app之前给了太多的信息,会让你的用户觉得要记住一些他们暂时不需要的细节,并且会觉得你的app很难使用。如果在一些具体的任务上需要额外的帮助,只在用户执行这些任务时提供这些帮助。
- 使用动画和交互来吸引用户,并帮助他们在做中学。只在文字能丰富体验时添加少量的文字;不要指望用户去阅读长篇大论。比如说,不要在可以用动画告诉用户如何使用时用文字去描述怎么执行的一个简单的任务。引导用户去执行一个更复杂的任务时,你可以添加一个短暂地的覆盖视图去简要地描述用户将要做的每一步。尽量避免使用app的截屏,因为他们不是交互式的而且用户会把他们和app的UI弄混。
- 让用户可以简单地去除或跳过启动页。在用户看了启动页之后,他们也许不会想再看一次;还有一些用户也许根本就不想看到它。确保记住用户的选择并且不要让用户在每一次打开你的app时都再做一次。

- 尽可能快的并以尽量合理的频率保存用户数据。做这个是因为在后台的app会随时被告知退出或终止。
- 尽可能在停止时保存当前最好的细节状态。这样做的话,人们在重新切回你的app时不会失去他们的使用环境。比如说,如果你的app展示滚动数据,保存当前滚动的位置。查看Preserving Your App‘s Visual Appearance Across Launches来学习更多关于保护和修复你的app的状态的有效方式。

如果所有的app功能都无法获取,展示一个界面描述当前的状态并给出一些修复的建议。这些信息可以给予用户反馈并让他们安心,说明你的app本身并没有出任何问题。这也可以让用户来控制,让他们决定是进行修复来继续使用你的app还是切换到其他的app。
如果只有部分的app功能无法获取,当人们想要使用这个功能是显示一个界面或者一个警告框来告诉人们。否则,人们可能会使用其他的app。如果你打算使用一个警告框,确保只在人们尝试获取无法获取的功能时才显示它。
本文翻译自苹果官方开发文档
查看完整合集:https://github.com/Cloudox/iOS-Human-Interface-Guidelines



























 131
131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








