首先我们需要知道的是盒模型是css中一个重要的概念,是网页设计中常用到的的css技术使用的一种思维模型。
盒模型分为两种:
==标准w3c盒子模型 ==
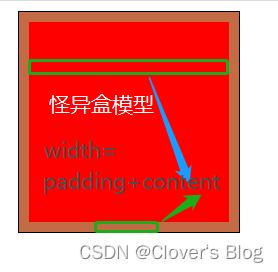
IE怪一个字模型
区别:
标准盒子模型:宽高度=content宽高度+padding宽高度+margin宽高度+border宽高度
怪异盒子模型:宽高度=content宽高+padding宽高
【注】:怪异盒子模型的content内容区域宽高包括padding+border
切换盒模型可以借助css3的box-sizing属性
- box-sizing:content-box 是w3c盒子模型
- box-sizing:border-box是IE盒子模型
- box-sizing的默认是content-box

























 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










