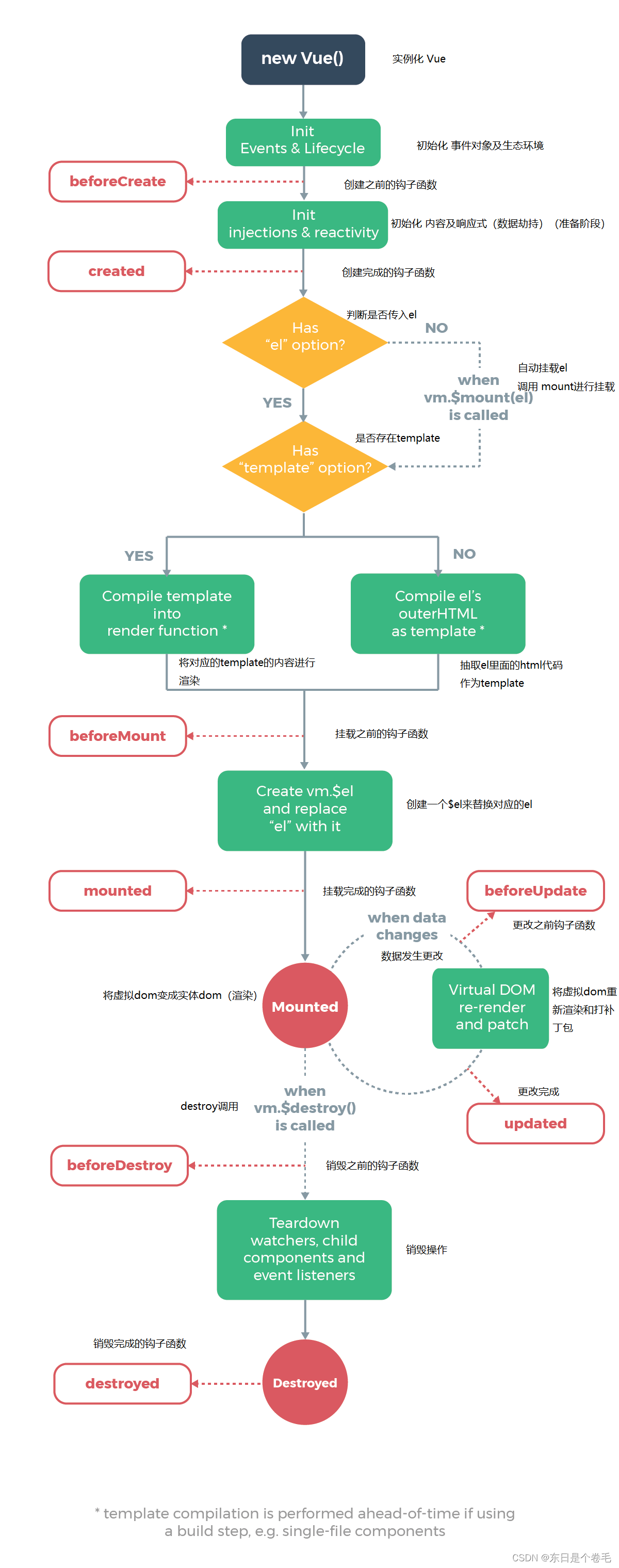
生命周期图

生命周期的钩子函数 *
- beforeCreate :创建之前,预加载,里面没有数据
- created :创建完成,数据请求,vue对象中东西都存在了
- beforeMount :挂载之前,创建虚拟dom,没有渲染的,相关的虚拟dom优化
- Mounted :挂载完成,实体dom,渲染完成,对于相关的内容进行操作
- beforeUpdate :数据修改,数据已经发生变化,虚拟dom没有变化,阻止数据更改及相关的请求发送
- updated :修改完成,提示,数据变化完成 虚拟dom发生改变,
- beforeDestroy :销毁之前,没有销毁,提示,将一些内容先回收
- destroyed :销毁完成,销毁完成,清除所有内容
<div id="app">
<button @click="msg='hi'">修改</button>{{msg}}
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
//有template优先读取template
// template: " <b> 泥好孖 </b>",
data: {
msg: "hello"
},
//被动触发,和data同级
beforeCreate() {
console.log("创建之前");
},
created() {
console.log("创建完成");
},
beforeMount() {
console.log("挂载之前");
},
mounted() {
console.log("挂载完成");
},
beforeUpdate() {
console.log("更新之前");
},
updated() {
console.log("更新完成");
},
beforeDestroy() {
console.log("销毁之前");
},
destroyed() {
console.log("销毁完成");
},
})
</script>vue的网络请求
自带的:vue.resource 网络请求(vue2.0 废弃)
第三方请求库Axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js的http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
Axios的特性
- 在浏览器创建 XMLHttpRequests
- 在node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应 (重点)
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
Axios基础使用及属性方法
相关属性
- axios.defaults.baseUrl (根路径配置)
- axios.defaults.timeout (超时时间配置)
- axios.defaults.headers (请求头配置)
相关方法
- axios.get
- axios.post
- axios.put
- axios.patch
- axios.delete
- axios.options
- axios.head
- axios.all 发送多个请求(传入一个数组)
- axios.create 创建一个请求函数
简单使用
get请求如下:
//get请求带参数的 {params:{}}
let {
data
} = await axios.get("https://jsonplaceholder.typicode.com/todos", {
//对象中包个属性为params 里面填写对应的参数
params: {
_limit,
_page
}
})post请求如下:
await axios.post('http://localhost:3000/todos',{
"userId": 1,
"title": "新增数据",
"completed": false
})put请求如下:
await axios.put('http://localhost:3000/todos/12',{
"userId": 1,
"title": "修改数据",
"completed": true
})delete请求如下:
await axios.delete('http://localhost:3000/todos/13')axios的封装
var request = axios.create({
baseURL: 'http://localhost:3000',
timeout: 3000,
})
//封装对应的axios
//请求拦截
request.interceptors.request.use(config => {
//获取本地的token加入到对应的headers中
config.headers["Authorization"] = "Bearer "+localStorage.getItem("token")
return config;
}, error => {
// Do something with request error
console.log("请求出错")
return Promise.reject(error);
});
//响应拦截
request.interceptors.response.use(response => {
//使用localstroage 获取对应的token加入到本地
let token = response.data.data.token
//存入对应的localstroage中
localStorage.setItem("token",token)
return response;
}, error => {
// Do something with response error
//如果响应过期了 那么应该去登录页面
console.log(error)
if(error.response.status == 401){
console.log("去登陆页面")
}
return Promise.reject(error);
});使用如下:
let data = await request({
method: "post",
url: '/users/login',
data: {
username:'jack',
password: '123'
}
})自定义指令
自定义指令的生命周期函数
- bind :绑定的时候调用的
- inserted :插入的时候调用
- update :数据更新的时候调用
- componentUpdated :组件更新的时候调用
- unbind :解绑调用
相关的binding数据获取
- binding.value :获取对应的填入的值(解析的)
- binding.expression :获取填入的变量名
- binding.arg :获取指令后携带的参数
全局自定义:
//directive方法 传递的是对应的指令名 传递一个对象(包含五个生命周期)
//全局自定义指令
Vue.directive('focus', {
bind(el, binding, vnode) {}, //绑定的时候
inserted(el, binding, vnode) {
//当前的元素
console.log(el);
// binding对应的绑定的相关数据 得到对应的传过来的数据 :数据
console.log(binding);
console.log(binding.arg);
console.log(binding.expression); //拿到变量名
console.log(binding.value); //拿到值
//vnode节点数据
console.log(vnode);
//获取焦点
el.focus()
}, //插入的时候
update(el, binding, vnode, oldVnode) {}, //更新的时候
componentUpdated(el, binding, vnode) {}, //组件更新的时候
unbind(el, binding, vnode) {}, //解绑的时候
});
//模拟实现对应的v-html
Vue.directive('myhtml', {
inserted(el, binding, vnode) {
el.innerHTML = binding.value
}
});局部自定义:
new Vue({
el: "#app",
data: {
msg:'hello',
color:'yellow'
},
//局部自定义
directives: {
'color': {
bind(el, binding, vnode) {},
inserted(el, binding, vnode) {
el.style.color = binding.value
},
update(el, binding, vnode, oldVnode) {},
componentUpdated(el, binding, vnode) {},
unbind(el, binding, vnode) {},
},
//模拟实现对应的v-on
'myon':{
inserted(el, binding, vnode) {
console.log(binding.arg);
console.log(binding.value);
el.addEventListener(binding.arg,binding.value)
}
}
},
methods: {
handler(){
console.log('123')
}
},
})调用:
<input type="text" v-focus>
<p v-myhtml="msg"></p>
<p v-color="color">111111</p>
<button v-myon:click="handler">点击</button>filter过滤器
- Array.prototype.filter (数组的过滤)
- vue3移除了过滤器
<div id="app">
<!-- 调用fixed过滤器 -->
{{db | fixed}}
<!-- 支持传参 -->
{{db | fixed(3)}} {{new Date() | format}}
<!--同时调用多个过滤器-->
{{db|a|b|c}}
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
db: 14.124784885
},
//过滤器定义
filters: {
//类似方法
//小数点 保留小数
fixed(data, i = 2) {
console.log(arguments)
return data.toFixed(i)
},
//日期转换
format(date) {
let year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
return `${year}年-${month}月-${day}日`
},
a(v) {
return v + '你好'
}
}
})
</script>computed 计算属性
计算属性是用于计算值的 所以他可以当作值使用
<div id="app">
<input type="text" v-model="number1"> +
<input type="text" v-model="number2"> =
<input type="text" :value="sum"> {{sum}} {{sum1}}
<button @click="sum1=20">设置值</button>
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
number1: "",
number2: "",
number3: 0
},
computed: {
//基础版本 他的原理是对象中的getter和setter
//默认的基础版本就是getter
sum() {
return Number(this.number1) + Number(this.number2)
},
//完整版
sum1: {
get() {
console.log('get调用了')
return '$' + this.number3
},
set(v) {
console.log('set调用了')
this.number3 = v
}
}
}
})
</script>computed 和 methods属性里面的方法的区别
- computed会缓存数据 只有当变化了他才重新编译
- methods 每次调用都会重新编译
- computed属性的效率高于methods





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








