任意属性
interface Person {
name: string;
age?: number;
[propName: string]: string;//报错
}
let tom: Person = {
name: 'Tom',
age: 25,
gender: 'male'
};
任意属性需要包含确定属性和可选属性的类型:[propName: string]: string|number;类型断言
👉在开发中遇到过一个小问题❓,如下:
//定义一个空的二维数组
let arr1:srting[][]=[]
//已知arr2
interface data:Array<{key:string,Array<value:string|number|null|undefined>}>
let arr2:data=[
{key:01,value:["aaa","bbb","ccc"]},
{key:02,value:["ddd","eee","fff"]},
{key:03,value:["ggg","hhh","iii"]}
]
arr2.map(v=>{
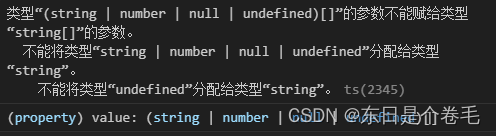
arr1.push(v.value)//这里会报错
})报错👇

👉👉看这里
arr1.push(v.value as string[])//需要类型断言函数重载
重载允许 一 个函数接受不同数量或类型的参数时,作出不同的处理。
这样表达更加精确,前两次表示函数定义,最后一次是函数调用
function reverse(x: number): number;
function reverse(x: string): string;
function reverse(x: number | string): number | string | void {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''));
} else if (typeof x === 'string') {
return x.split('').reverse().join('');
}
}




















 8178
8178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








