相对定位元素解释
Position:relative; 使用这个元素,使得该元素变成相对定位元素
<style>
*{
padding: 0px;
margin: 0px;
}
div{
width: 120px;
height: 120px;
border: 1px solid #000;
/* div边框 */
margin-bottom: 10px;
/* div底部有一个为10像素的距离 */
}
</style>
<body>
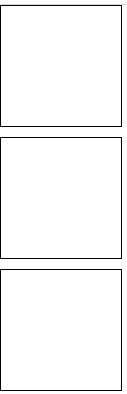
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
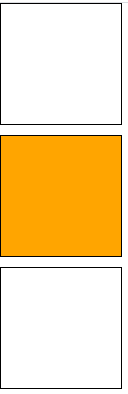
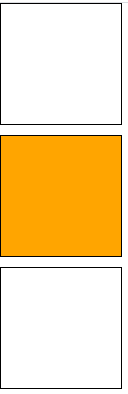
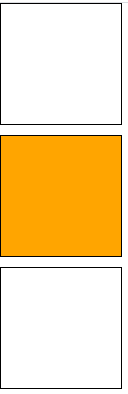
效果如下

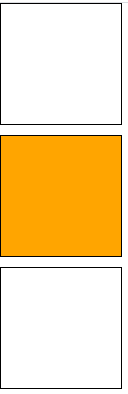
现在为div="box2"添加position:relative属性背景颜色为orange
.box2{
position:relative;
background-color:orange;
}
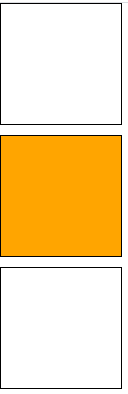
效果如下,可以发现现在没有什么变化

现在可以使用
1.top
2.right
3.bottom
4.left
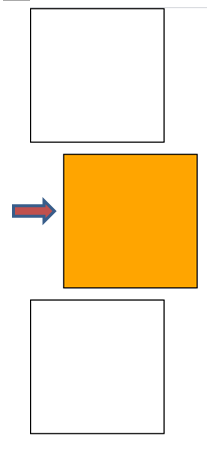
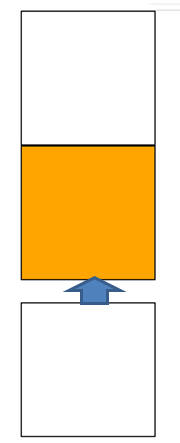
效果如下
left:30px;

相对原来的位置从左边框向右移动了30px

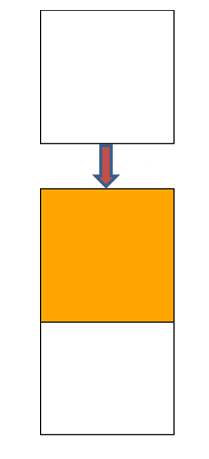
top:30px;

相对原来的位置从上边框到向下移动了30px

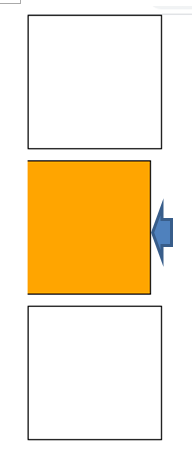
right:10px;

相对原来的位置从右边框向左移动10px

bottom:10px;

相对原来的位置从下边框向上移动了10px

最后是在实战的用途
position:relative;
在实战中的用途为:为元素进行微调





















 2011
2011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








